【パワーポイント】スライドのサイズを変更する!縦横、A4など

スライドの縦横の比率って、変えられないの?

変更できるし、A4サイズなんて指定もできるんだぜ。
- スライドのサイズはパソコンなら16:9、iPadなら4:3
- サイズ変更は「デザインタブ」→「スライドのサイズ」
- 用紙サイズに変更なら「デザインタブ」→「スライドのサイズ」→「ユーザー設定のスライドのサイズ」
- 最大化はスライドからはみ出ることがある、サイズに合わせて調整はスライドに収まる
【パワーポイント】スライドのサイズを変更する
PowerPointのスライドのサイズは、もちろん変更できます。
今回は、サイズの比率を変える方法と、A3やA4といったサイズを指定する方法をご紹介します!

途中でサイズを変えると今までのデザインが崩れることがあるから、サイズ変更は一番最初にやるといいぜ。
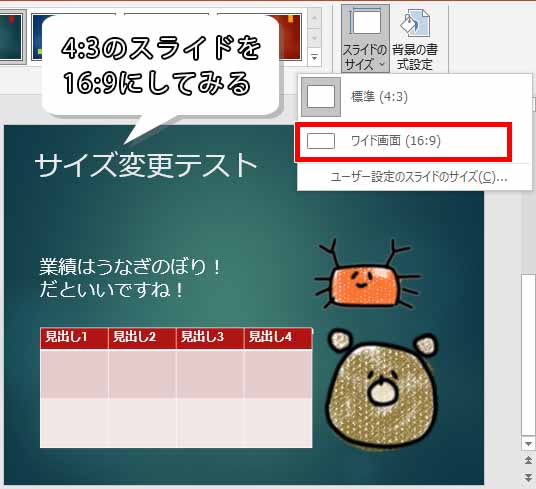
今回は既定のサイズ16:9のスライドを、サイズ変更してみます。
スライドのサイズの比率を変更する

パソコンの画面には、16:9のアスペクト比と4:3のアスペクト比がありますよね。

アスペクト比?

分かりやすくに言うと、16:9は地上デジタル、4:3はアナログ放送の大きさだぜ。

あ、アナログ放送……?

時代だぜ。
パワポのスライドのサイズは、4:3(標準)と16:9(ワイド画面)から選べます。
最近では4:3のモニターは少なくなりましたが、iPadなどではこのサイズが採用されています。
パソコンのディスプレイに映すなら16:9、iPadなら4:3と、使い分けると良さそうです!
ちなみにデフォルトでは、16:9のサイズになっています(バージョン2010以前は4:3がデフォルト)。
ステップ1
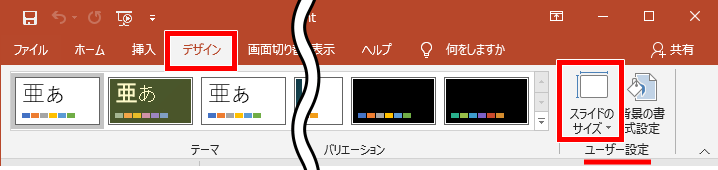
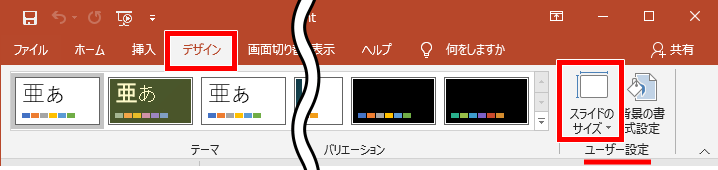
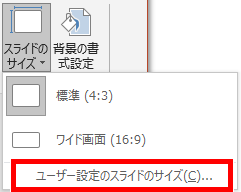
「デザインタブ」→ユーザー設定のところにある「スライドのサイズ」をクリックしてください。

ステップ2
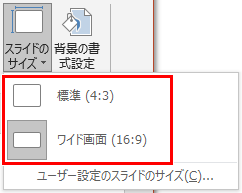
スライドのサイズのメニューが出てくるので、変更したい画面比をクリックすれば、完了です!
ためしに標準(4:3)を選んでみます。


すでに編集したスライドのサイズを変えるときは、「最大化」か「サイズに合わせて調整」を選ぶぜ。

2つの違いはこちらから。
完成!
無事、4:3の大きさのスライドに変更できました!

スライドのサイズを用紙サイズに変更する

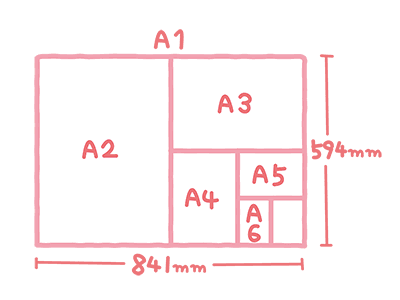
A3やA4といった用紙サイズにも変更できます。
印刷用に作るときなどは、この方法でサイズを指定してあげましょう。
ステップ1
「デザインタブ」→ユーザー設定のところにある「スライドのサイズ」をクリックしてください。

ステップ2
出てきたメニューから、「ユーザー設定のスライドのサイズ」をクリックします。

ステップ3
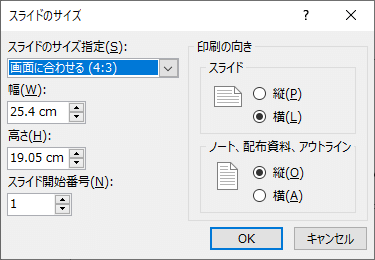
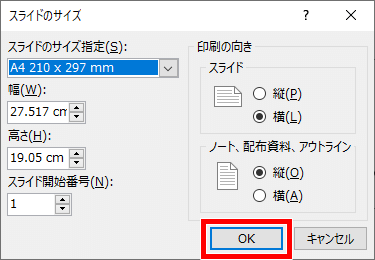
「スライドのサイズダイアログボックス」が出てきました。
ここからでも、幅や高さをcm単位で調節できるみたいですね。

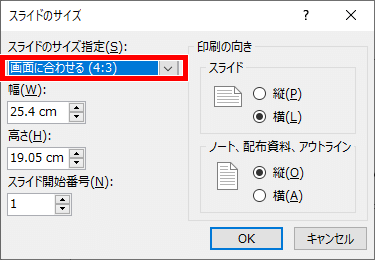
スライドのサイズをA4などの用紙サイズに合わせるには「スライドのサイズ指定」の下のボックスをクリックします。

ステップ4
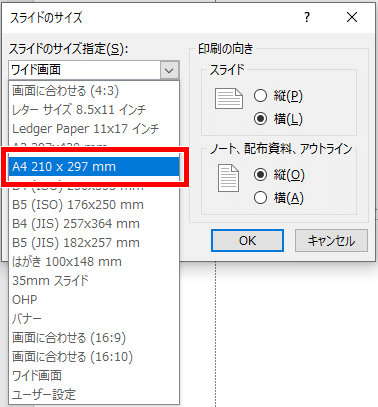
スライドサイズの一覧が出てくるので、変更したいサイズをクリックしてください。
今回はA4サイズを選んでみます。

ステップ5
サイズを指定したら、「OK」をクリックします。

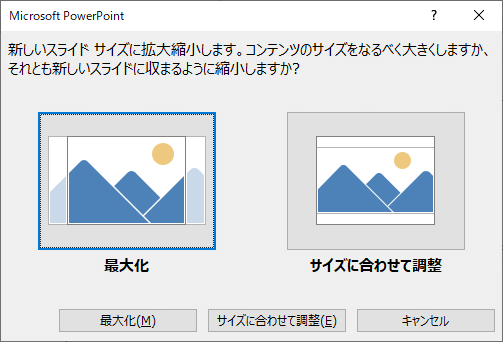
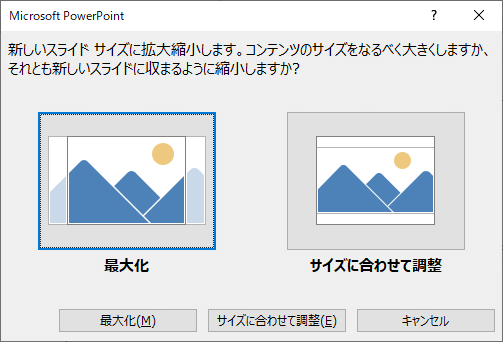
すると今度は、コンテンツサイズの拡大縮小に関するダイアログボックスが出てきました。

最大化とサイズに合わせて調整、どちらかを選ばないといけないようですね。

つまり、どういうことなの?

スライドのサイズに合わせて、すでに入力したスライドの大きさも変えるって言われてんだよ。
| 最大化 | コンテンツを大きく表示することだけを考えた設定 大きくするのが目的なので、はみ出てもお構いなし |
| サイズに合わせて調整 | 変更したサイズに合わせて、コンテンツが収まるように調整する設定 基本はこっちがいいかも |
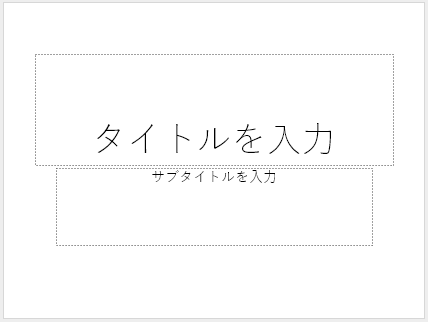
たとえばこのスライドをそれぞれの拡大縮小で試してみると……

最大化
最大化にすると、縦が幅ギリギリまで最大化されました。
コンテンツの大きさは保たれていますが、収まりきれずタイトルが途中で切れたり、もりのがスライドからはみ出てしまいました。

サイズに合わせて調整
サイズに合わせて調整を選ぶと、コンテンツは小さくなりましたが、きれいにスライド内に収まってくれました。

作りこんだ後に「やっぱり4:3で作って!」なんて言われたときは、サイズに合わせて調整をしてみると、修正の手間が少なく済むかもしれません。

ケースバイケースだけどな。
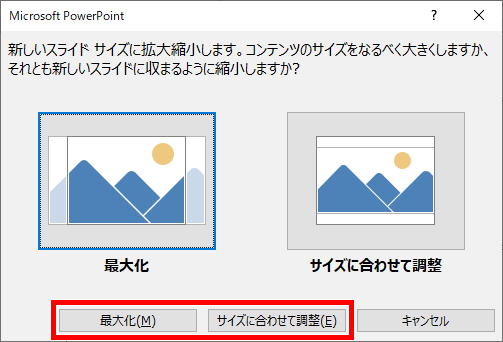
ステップ6
サイズはお好きな方をクリックすればOKです。
今回は「サイズに合わせて調整」を選んでみます。

完成!
無事、スライドのサイズをA4に変更できました!

4:3のサイズを大きくする場合
今回は16:9のスライドを小さいサイズへ変更しましたが、4:3のスライドを大きいサイズにすると、どうなるでしょうか?

すると、そのまま横に伸びただけでした。
大きいサイズへ変更する場合は、「最大化」か「サイズに合わせて調整」を選ぶ必要もないみたいです。

これで、どんな大きさのスライドでもばっちりですね!
それでは、お疲れさまでした!
- スライドのサイズはパソコンなら16:9、iPadなら4:3
- サイズ変更は「デザインタブ」→「スライドのサイズ」
- 用紙サイズに変更なら「デザインタブ」→「スライドのサイズ」→「ユーザー設定のスライドのサイズ」
- 最大化はスライドからはみ出ることがある、サイズに合わせて調整はスライドに収まる






































ディスカッション
コメント一覧
まだ、コメントがありません