【パワーポイント】画面の切り替えにアニメーション効果をつけたい!

次のスライドに行くとき、なんかこう、ヴォンって感じにできないかなぁ?

よく分かんねーけど、画面の切り替えを適用すりゃいいと思うぜ。
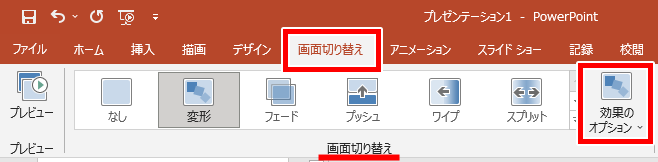
- 画面切り替えの効果は「画面切り替えタブ」→画面切り替えのところにあるアイコン
- すべてのスライドに適用するなら「画面切り替えタブ」→「すべてに適用」
- 画面切り替え効果の動きを変えるには「画面切り替えタブ」→「効果のオプション」
【パワーポイント】画面切り替えとは
スライドショーをしているとき、次のスライドに進むと、パッパッと一瞬で画面が切り替わりますよね。

味気ないよね?ヴォンってやりたいよね?

だからヴォンって何なんだ?
ヴォンはよく分かりませんが、スライドが切り替わるときにアニメーションがあれば、よりインパクトのあるプレゼンになりそうですよね。
それができるのが、「画面切り替え」です。
用意された効果から好きなものを選ぶだけなので、アニメーションを付ける予定がなかった方も、一度覗いてみてはいかがでしょうか?
【パワーポイント】画面の切り替えアニメーションのつけかた
1枚のスライドに画面切り替えのアニメーションを付ける
ステップ1
まず画面の切り替えのアニメーションを付けたいスライドをクリックします。
クリックするのは、そのスライドに切り替わるときにアニメーションを付けたい!というスライドです。
全部のスライドに同じアニメーションを付けたい場合は、どのスライドでも構いません。

ステップ2
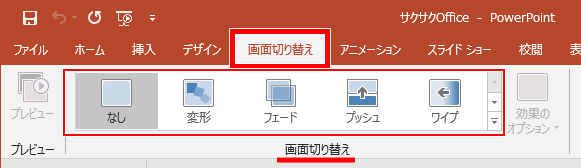
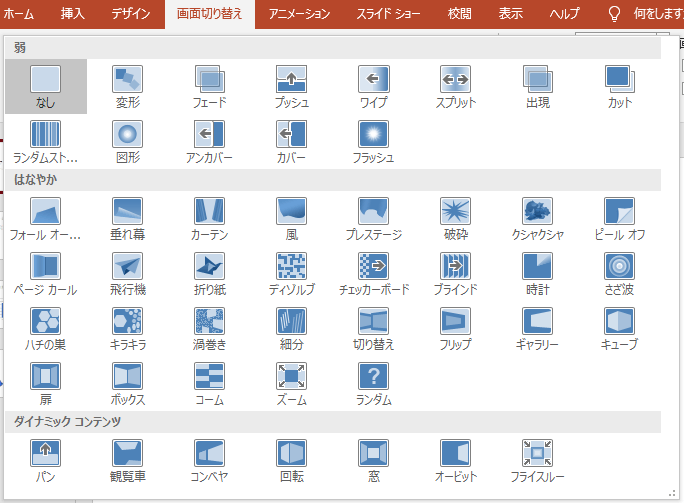
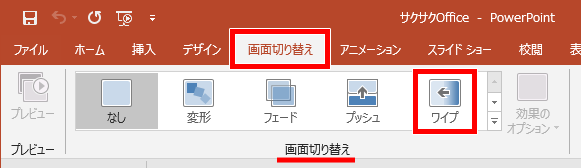
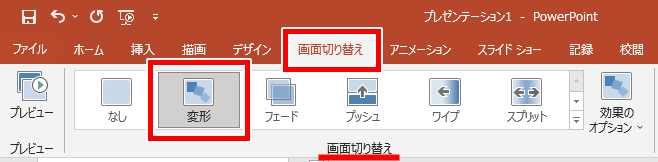
「画面切り替えタブ」の画面切り替えのところに、変形やフェードなど、いくつかアイコンが並んでいますよね?
これが、画面切り替えのアニメーションの効果です。

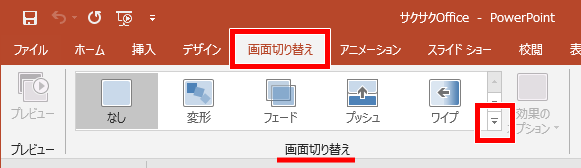
右下の「その他(下向き三角)」をクリックすると、見えている以外にもたくさんの画面切り替え効果が出てきます!


ステップ3
この中で気に入った効果をクリックして選べば、画面切り替えのアニメーションの設定は完了です!
今回は、ワイプを選んでみました。

完了!
選ぶと、設定したアニメーションが実演されます。
イメージと違った場合、改めてアニメーションを設定すればOKです。

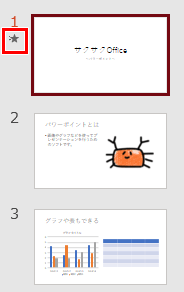
ちなみに、画面切り替えのアニメーションを付けると、スライド番号の下に、流れ星のようなマークが付きます。
アニメーションが設定されているか、一目で分かるようになっているんですね!

すべてのスライドに画面切り替えのアニメーションを付ける
画面切り替えのアニメーションを1枚ずつ設定する以外に、すべてのスライドに同じアニメーションを一括で設定することもできます。
ステップ1
まず、前項の「1枚のスライドに画面切り替えのアニメーションを付ける」で、スライドにアニメーションを設定してください。

ステップ2
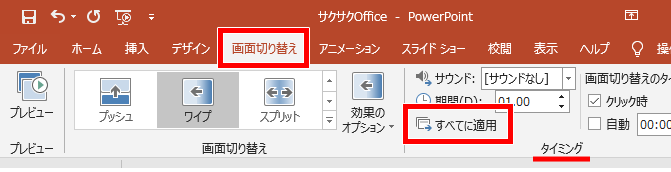
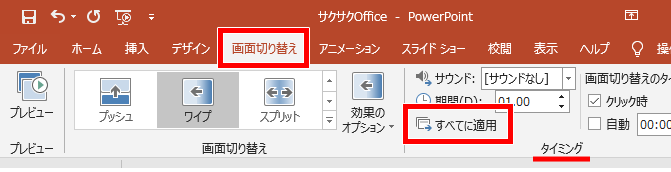
設定したら「画面切り替えタブ」→タイミングのところにある「すべてに適用」をクリックしてください。

完了!
これで、すべてのスライドに画面切り替えのアニメーションが設定されました!
すべてのスライドに、流れ星のマークがついていますね。

画面切り替え効果の動きを変更する

右から左に切り替わるけど、反対向きにはできないかな?

画面切り替え効果によっては、動きをアレンジできるんだぜ。
ステップ1
画面切り替え効果を変更したいスライドをクリックします。
すべてのスライドに同じ効果を付けたい場合、どのスライドを選んでもOKです。

ステップ2
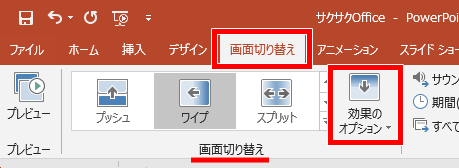
「画面切り替えタブ」→画面切り替えのところにある「効果のオプション」をクリックします。

ステップ3
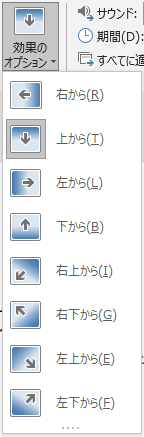
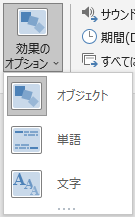
すると、効果のオプションのメニューが出てきました。
この中から、設定したい向きを選べばOKです。
今回は、上からを選んでみました。

完了!
無事、画面切り替え効果の向きが変わりました!

すべてに適用
こちらもすべてのスライドに一括で設定できます。
効果のオプションを設定したスライドをクリックして、「画面切り替えタブ」→タイミングのところにある「すべてに適用」をクリックしてください。

【パワーポイント】変形の画面切り替えがカッコいい

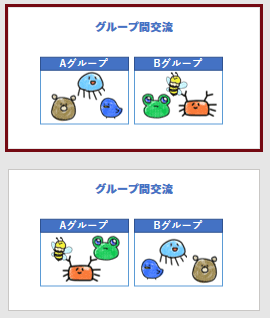
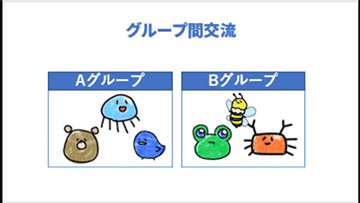
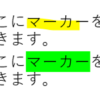
画面切り替えアニメーションの1つ、変形を使うと、前後で同じオブジェクト(画像や文字など)を滑らかに移動させつつ画面が切り替わります。

ヴォンって感じじゃないけど、かっこいい!
ステップ1
上下のスライドで、同じオブジェクトや文字の位置をずらして配置します。

ステップ2
「画面切り替えタブ」→画面切り替えのところにある「変形」をクリックします。

完了!
無事、変形の画面切り替えが設定できました!


交流してねぇ……グループ名が入れ替わっただけだ!
変形ができない時は
効果のオプションで正しい選択をしないと、思ったような動きにならないことがあります。
ステップ1
「画面切り替えタブ」→画面切り替えのところにある「効果のオプション」をクリックします。

ステップ2
出てきたメニューから、動かしたいものを選びます。

これで、見る人の目を引くプレゼンができそうですね!
それでは、お疲れさまでした!

ヴォンって何だったんだ?
- 画面切り替えの効果は「画面切り替えタブ」→画面切り替えのところにあるアイコン
- すべてのスライドに適用するなら「画面切り替えタブ」→「すべてに適用」
- 画面切り替え効果の動きを変えるには「画面切り替えタブ」→「効果のオプション」






































ディスカッション
コメント一覧
まだ、コメントがありません