【パワーポイント】ページ番号(スライド番号)を表示・編集する方法!

このスライドが何ページ目かって、ページ番号を表示できないかな?

おう、スライド番号なら簡単に挿入できるぜ!
- ページ番号の挿入は「挿入タブ」→「スライド番号」→「スライド番号」のチェックを入れる
- ページ番号の位置はスライドマスターからドラッグで移動できる
- ページ番号を消すには「挿入タブ」→「スライド番号」→「スライド番号」のチェックを外す
スポンサーリンク
【パワーポイント】ページ番号の表示方法
パワーポイントでもワードと同じように、スライドにページ番号を表示できます。
ページ番号があると、「何ページをご覧ください」などプレゼンテーションを円滑に進められますね。

ワードのページ番号は、こちらをどうぞ。

正式にはページ番号じゃなくて、スライド番号だぜ。

さっそく、ページ番号の入れ方を教えてよ!

……おぅ。
ステップ1
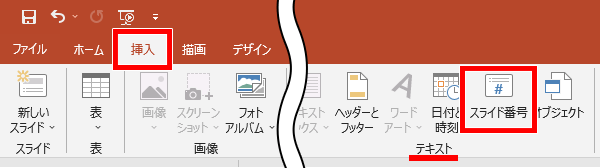
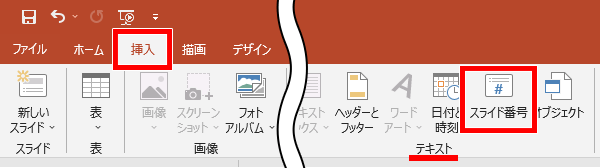
「挿入タブ」→スライドのところにある「スライド番号」をクリックします。

ステップ2
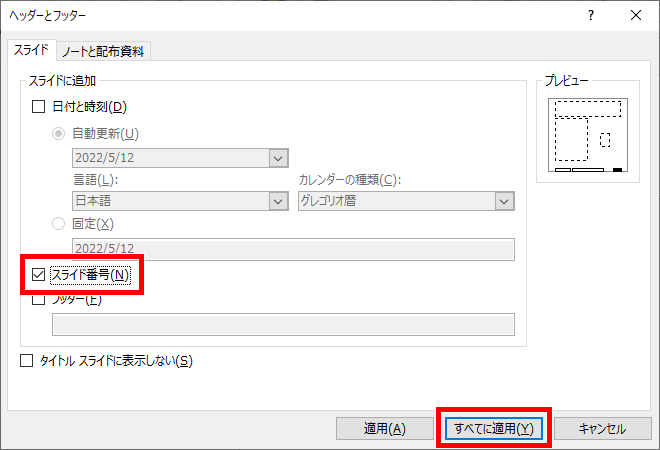
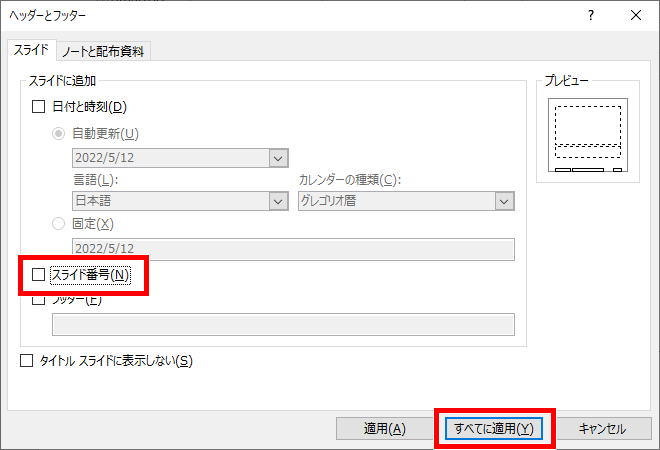
「スライド番号」をクリックしてチェックを入れて、「すべてに適用」をクリックです。

完成!
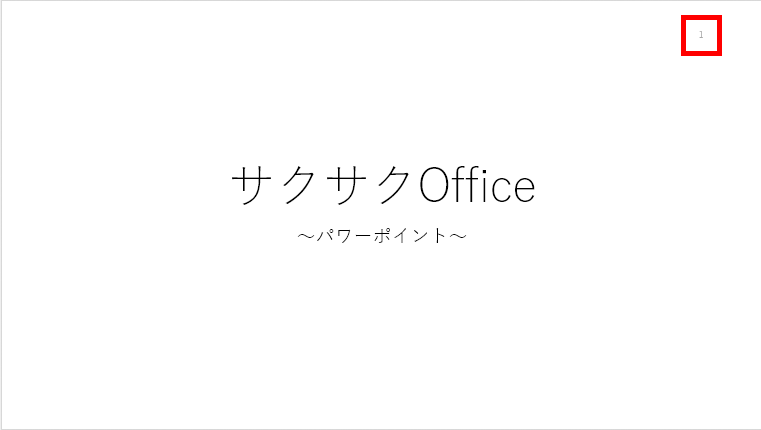
無事、各スライドにページ番号が表示されました!

【パワーポイント】ページ番号の編集方法
ページ番号の位置を右上にする

ページ番号は右下に来るんだ……、右上には移動できないの?

スライド番号の位置は、変えられるぜ。
ページ番号の位置は、スライドマスターから調整します。

略してスラマスだね!

歌って踊り出しそうだな。
スライドマスターは、すべてのスライドのレイアウトなどを一括管理するスライドです。
スライドマスターを使って、ページ番号の位置を調整してみましょう。
ステップ1
まずはスライドマスターを表示します。
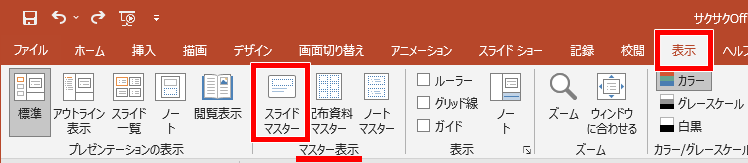
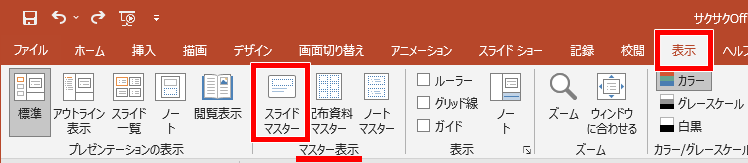
「表示タブ」→マスター表示のところにある「スライドマスター」をクリックしてください。

ステップ2
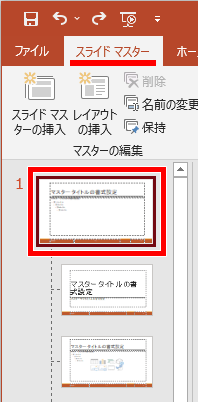
スライドマスターの画面に切り替わりました。
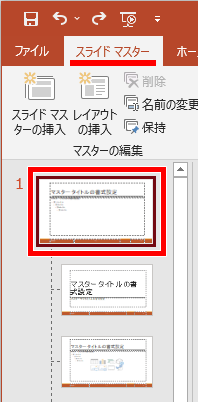
左のスライドの一覧から、一番上にある「テーマ名 スライドマスター」をクリックしてください。
※テーマ名には、適用しているテーマ名が入ります。

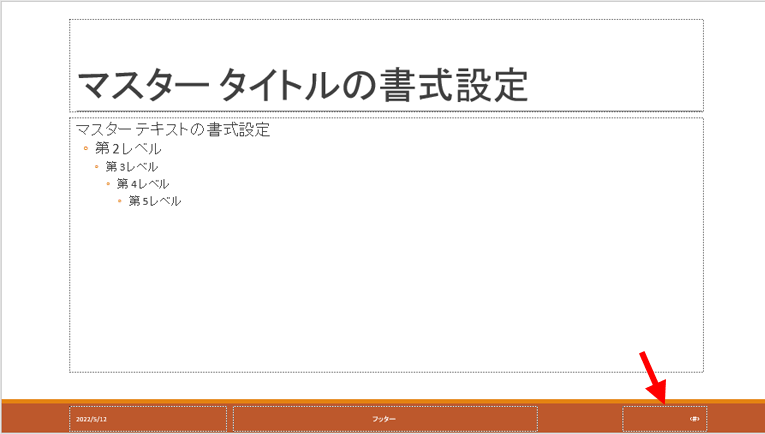
ステップ3
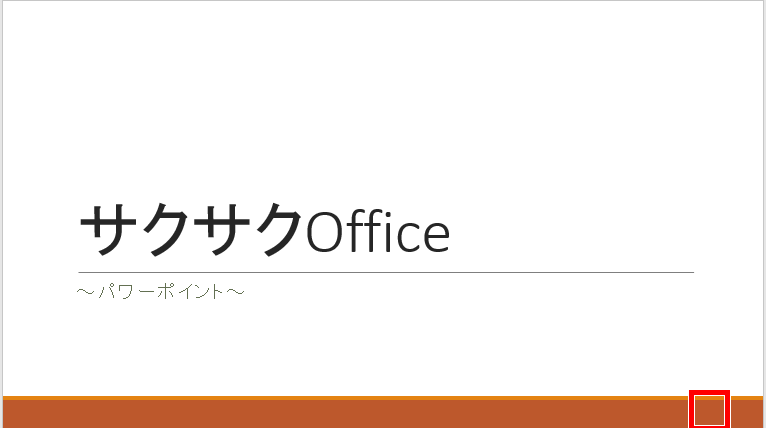
スライドの画面の右下にある「<#>」が、ページ番号です。

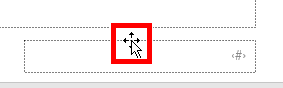
ページ番号の枠の上にカーソルを当てると、十字の矢印マークに変ります。


上手くできない場合は、拡大するといいぜ。

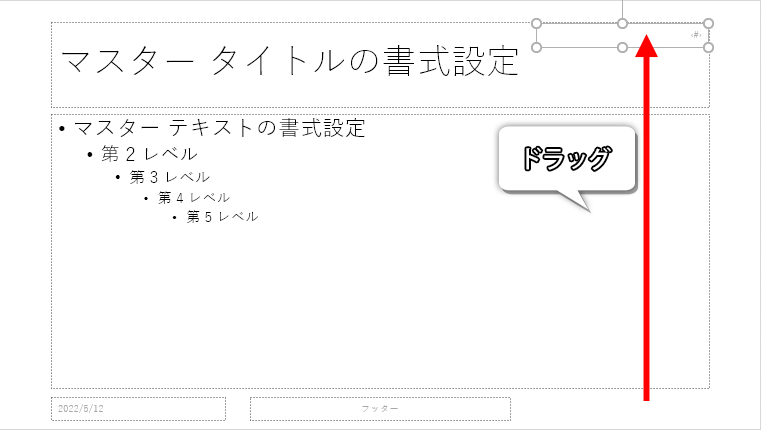
ステップ4
この状態で移動させたい位置までドラッグすれば、位置を移動できます。
右上に移動させてみましょう。

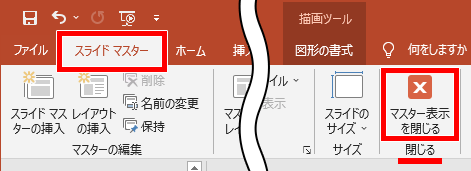
ステップ5
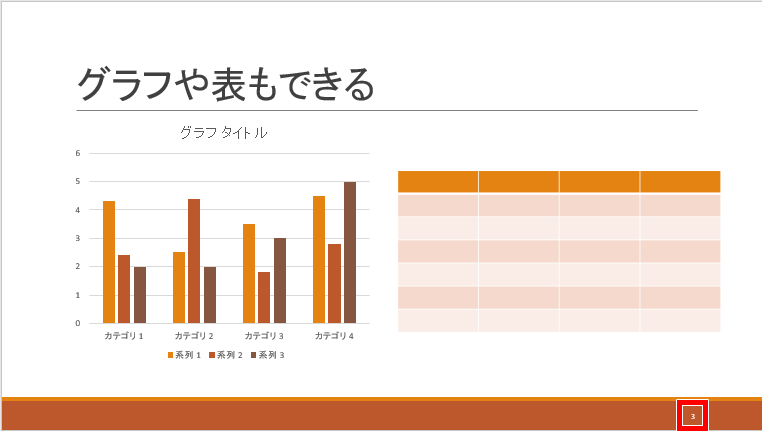
スライドを確認してみましょう。
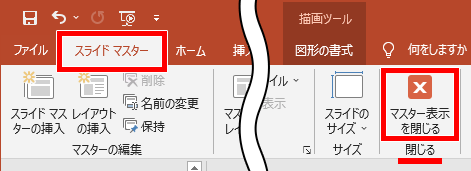
「スライドマスタータブ」→閉じるのところにある「マスター表示を閉じる」をクリックします。

完成!
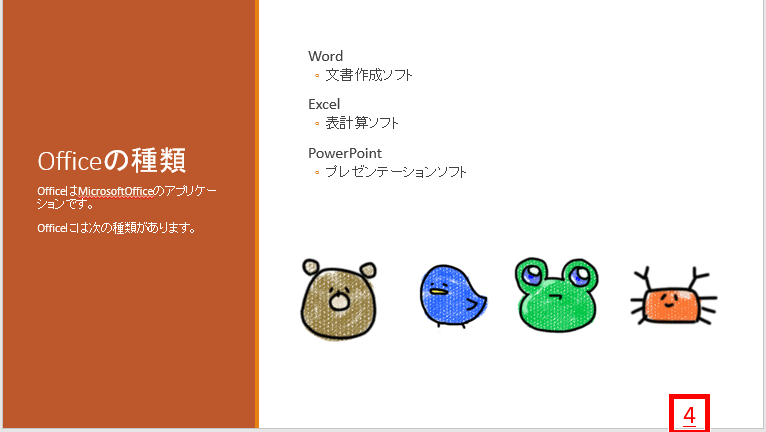
無事、ページ番号の位置を右上にできました!

ページ番号のフォントデザインを変更する

ずっと思ってたけど、ページ番号ちっせぇわ。

フォントサイズとか色とか、デザインの変更もできるぜ。
ステップ1
ページ番号を大きくしたり、色を変えたりする場合も、スライドマスターから行います。
「表示タブ」→「スライドマスター」をクリックします。

ステップ2
左のスライドの一覧から、一番上にある「テーマ名 スライドマスター」をクリックしてください。
※テーマ名には、適用しているテーマ名が入ります。

ステップ3
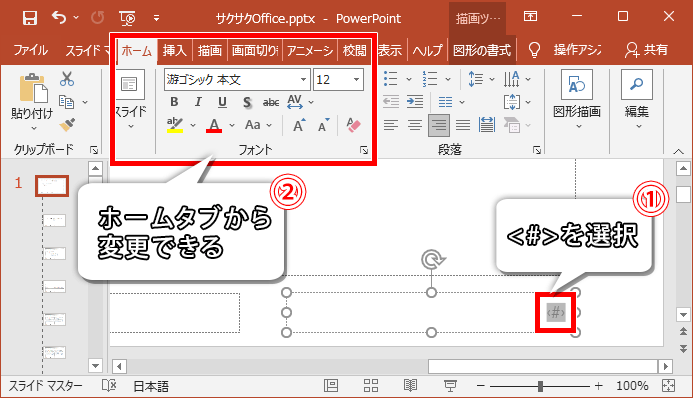
スライド画面の「<#>(ページ番号)」をドラッグして選択すれば、あとはいつものように「ホームタブ」のフォントから、フォントの大きさや色などを変更できます。

ステップ4
「スライドマスタータブ」→「マスター表示を閉じる」で確認してみましょう。

完成!
フォントサイズを大きくし、色を赤に、あと下線も引いてみました。
無事、ページ番号のフォントデザインを変更できました!

【パワーポイント】ページ番号を消すには

ページ番号を消すには、どうするの?

ペー……スライド番号の削除方法を見ていくぜ。
ページ番号の消し方は、挿入したときの逆の操作をします。
ステップ1
「挿入タブ」→スライドのところにある「スライド番号」をクリックします。

ステップ2
「スライド番号」をクリックしてチェックを外して、「すべてに適用」をクリックです。

完了!
無事、ページ番号を削除できました!

パワポにページ番号を挿入すれば、見る方もプレゼンする方もやりやすくなりますね!
それでは、お疲れさまでした!
- ページ番号の挿入は「挿入タブ」→「スライド番号」→「スライド番号」のチェックを入れる
- ページ番号の位置はスライドマスターからドラッグで移動できる
- ページ番号を消すには「挿入タブ」→「スライド番号」→「スライド番号」のチェックを外す




































ディスカッション
コメント一覧
まだ、コメントがありません