【パワーポイント】ページ番号(スライド番号)を途中から入れるには?

表紙にはページ番号を入れたくないなぁ。

途中から入れる方法があるぜ。
- ページ番号を2ページ目から入れるには「挿入タブ」→「スライド番号」→「スライド番号」、「タイトルスライドに表示しない」にチェックを入れ「すべてに適用」
- 途中から入れたページ番号を1から数えるには「デザインタブ」→「スライドのサイズ」「ユーザー設定のスライドのサイズ」→「スライド開始番号」を「0」
- 3枚目以降からページ番号を入れることもできる
スポンサーリンク
【パワーポイント】ページ番号を途中(表紙以降)から入れる
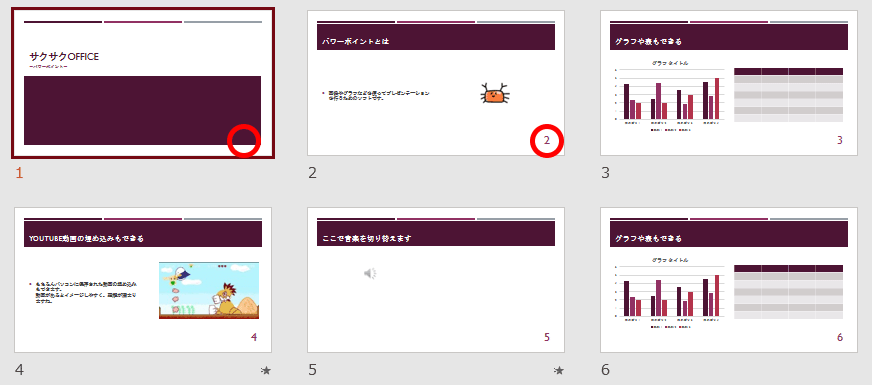
ページ番号を挿入すると、1枚目のスライドから番号が振られます。
が、1枚目のタイトルスライドにはページ番号を入れたくないときもありますよね。


これ結構簡単に設定できるぜ。
ページ番号の表示方法は、こちらのページをご覧ください。
ステップ1
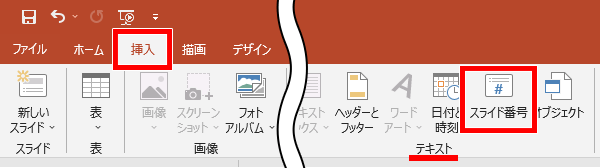
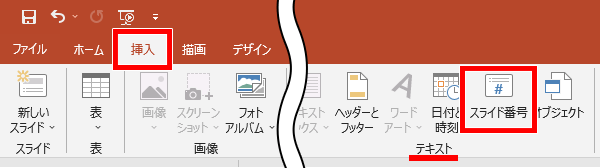
「挿入タブ」→スライドのところにある「スライド番号」をクリックします。

ステップ2
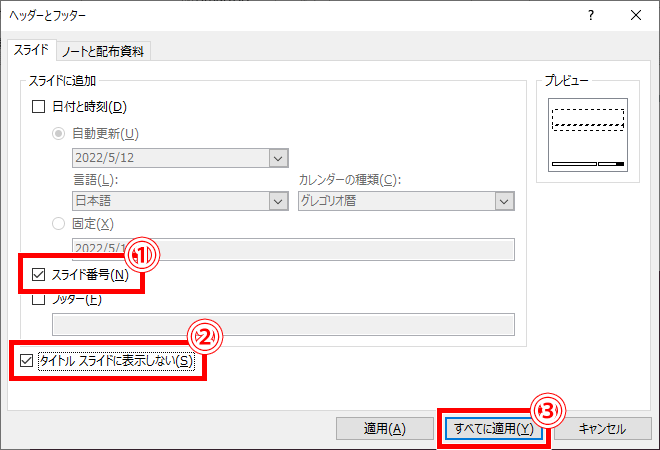
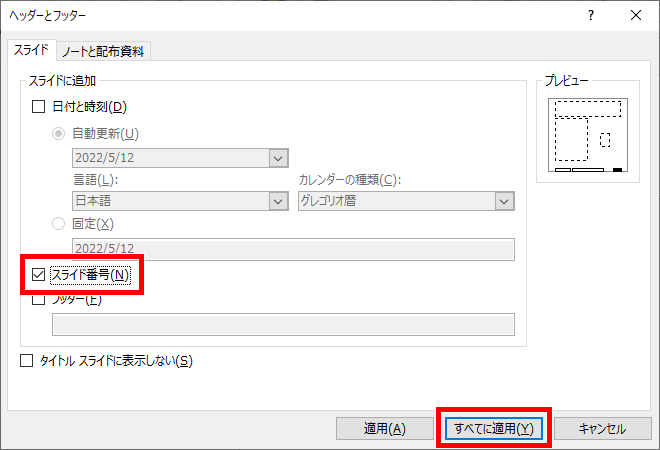
「スライド番号」、「タイトルスライドに表示しない」をクリックしてチェックを入れて、「すべてに適用」をクリックです。

完成!
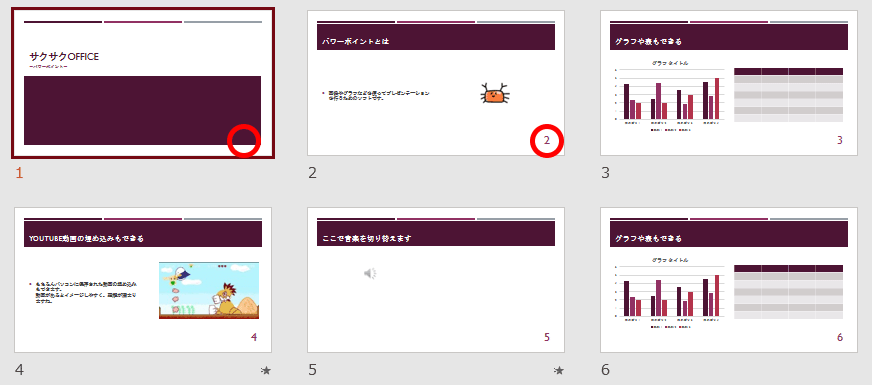
無事、ページ番号を途中から入れられました!

表紙以降のページ番号を1から数えるには

でも、ページ番号が2から始まるのが気になるなぁ。

表示してないだけで、表紙が1枚目だからな。
表紙以降を1から数えるには、ページ番号を0から数え始めればいいんです。
ステップ1
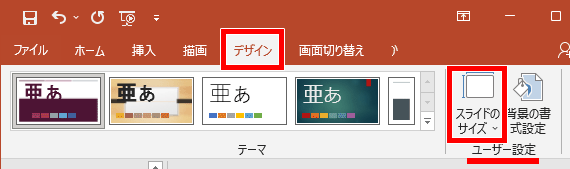
「デザインタブ」→ユーザー設定のところにある「スライドのサイズ」をクリックしてください。

ステップ2
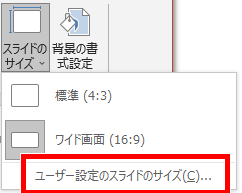
出てきたメニューから「ユーザー設定のスライドのサイズ」をクリックします。

ステップ3
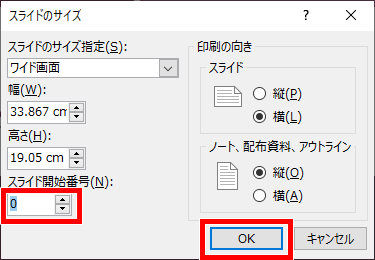
スライドのサイズダイアログボックスが出てきました。
「スライド開始番号」を「0」にして、「OK」をクリックしてください。

完成!
無事、途中から表示したページ番号が、1から数えられました!

【パワーポイント】ページ番号を途中(3枚目以降)から入れる

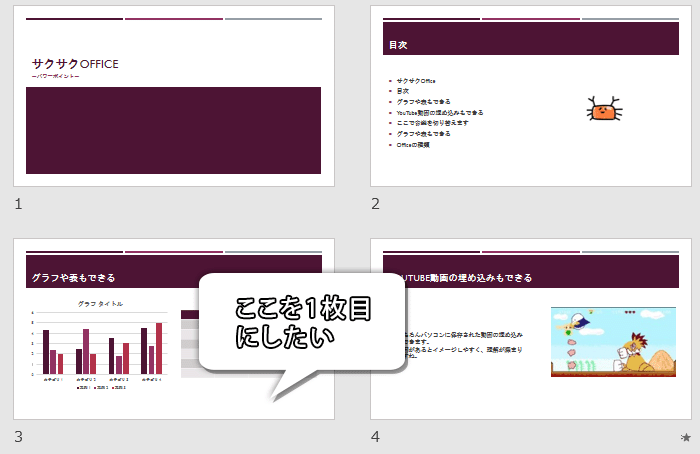
表紙の次が目次だから、3枚目からページ番号を入れたいんだけど。
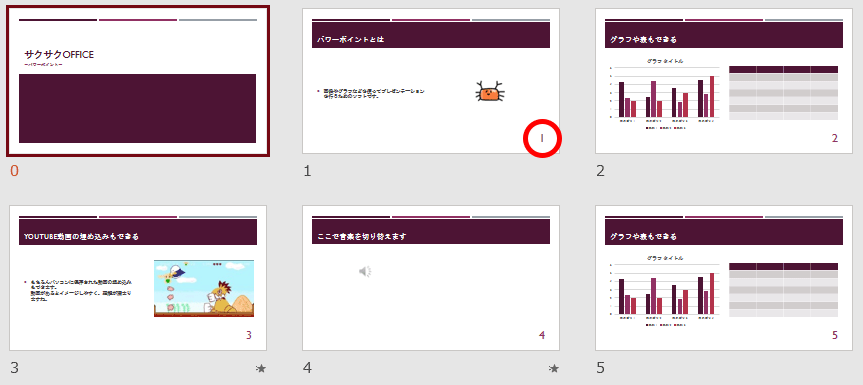
確かに以下のようなスライドだと、3枚目を1ページ目にしたいですよね。


ちょっとムズイが、できないことはないぜ。
ステップ1
まずは普通にページ番号を入れていきます。
「挿入タブ」→スライドのところにある「スライド番号」をクリックします。

ステップ2
「スライド番号」をクリックしてチェックを入れて、「すべてに適用」をクリックです。


ページ番号を入れたくないセルを全部タイトルスライドにして、「タイトルスライドに表示しない」にチェックを入れるのもアリだぜ。
ステップ3
ページ番号を入れたくないスライドから、ページ番号を削除します。
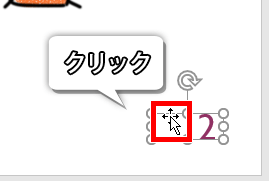
ページ番号近くにマウスを移動させ、十字の矢印マークに変わったらクリックします。

ステップ4
そのまま「Deleteキー」を押せば、ページ番号は消えます。
ページ番号を表示させたくないスライドのページ番号を、同じ方法ですべて削除してください。

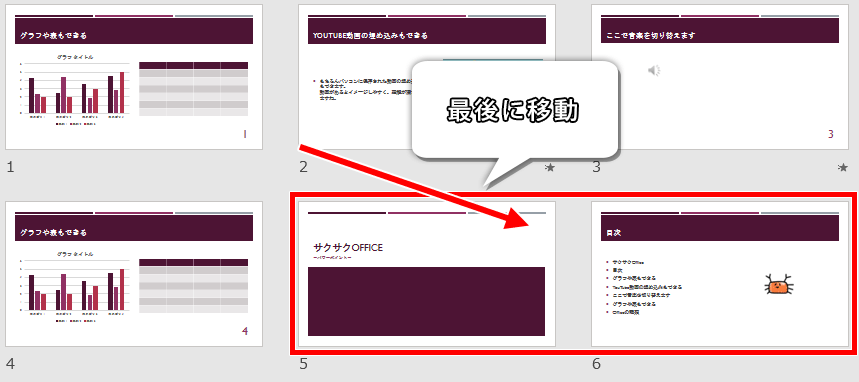
ステップ5
ページ番号を表示したくないスライドを、最後に移動します。

ステップ6
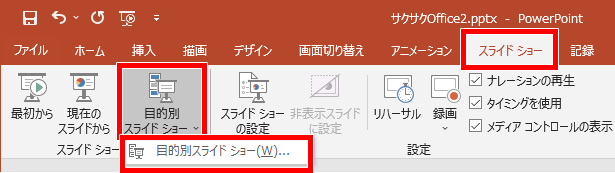
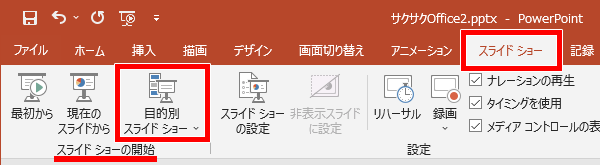
続いて「スライドショータブ」→スライドショーの開始のところにある「目的別スライドショー」→「目的別スライドショー」と進みます。


1個しかないのに。
ステップ7
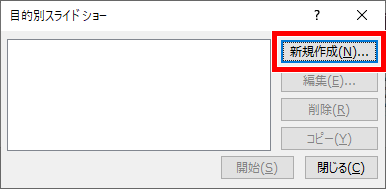
目的別スライドショーダイアログボックスが出てきました。
「新規作成」をクリックしてください。


もうちょいだぜ。
ステップ8
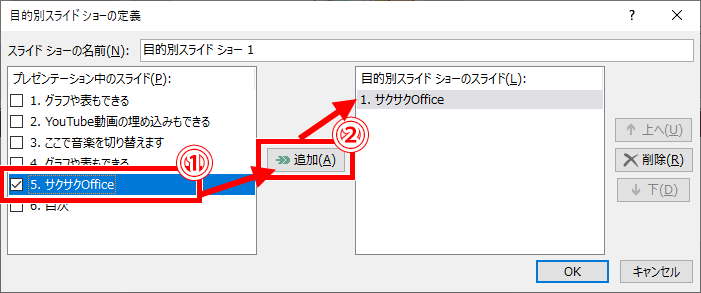
目的別スライドショーの定義ダイアログボックスが出てきました。
左側のスライドのタイトルにチェックを入れ、真ん中の「追加」をクリックすると、右側に追加した順に並びます。

表紙、目次を先に追加して、その他のスライドをそのあとで追加してください。
複数同時にチェックを入れて追加すると、一括で移動できますよ。

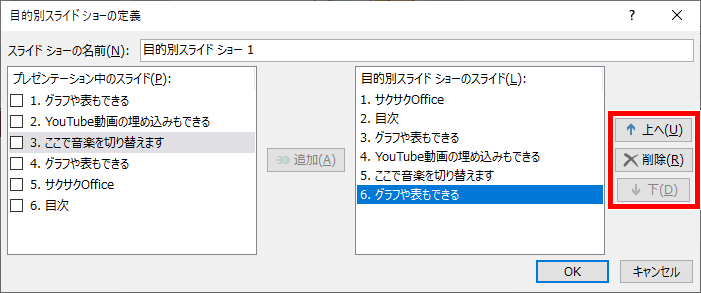
移動した後から、右側の「上へ」「下へ」で並び替えもできるぜ。

ステップ9
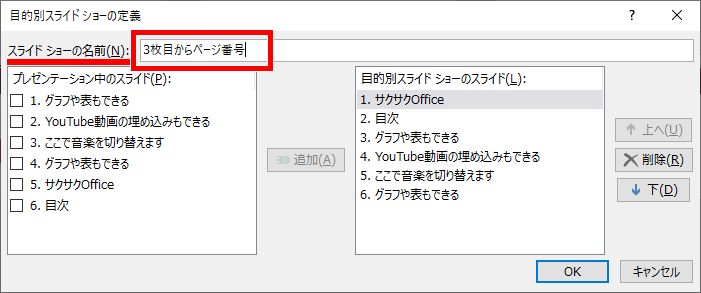
このスライドショーに、分かりやすい名前を付けておきましょう。

ステップ10
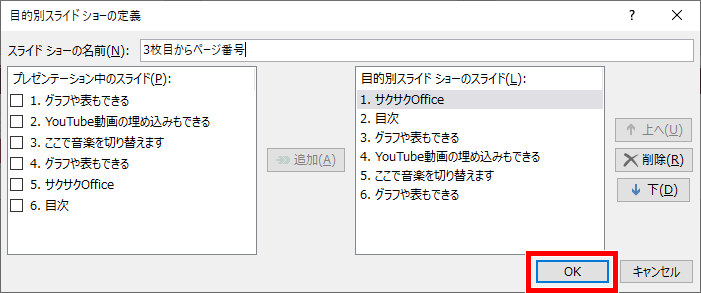
終わったら、「OK」をクリックです。

完成!
これで、3枚目からページ番号を入れた目的別スライドショーの完成です!

コレをどうすればいいの?
パワポはスライドショーを流すか、印刷するかで使いますよね。
その際に今作った目的別スライドショーを使えば、ページ番号が3ページ目以降から、しかも1から開始されているというわけ!
作った目的別スライドショーを実行する
さっそく、ページ番号を途中から入れたスライドショーを実行してみましょう。
ステップ1
「スライドショータブ」→スライドショーの開始のところにある「目的別スライドショー」をクリックします。

ステップ2
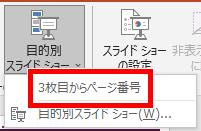
先ほど追加したスライドショーがあるので、クリックします。


だからさっきは1個だったのか。
完了!
無事、表紙と目次を飛ばして3枚目から、しかも1から数えてページ番号が表示されました!
作った目的別スライドショーを印刷する
ステップ1
印刷の画面に行きます。
「ファイルタブ」→「印刷」とクリックするか、印刷のショートカットキー「Ctrl + P」を押します。
ステップ2
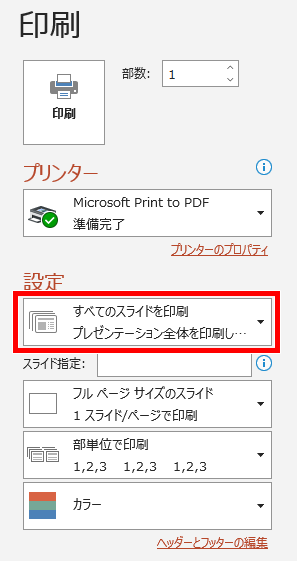
印刷画面の設定のすぐ下にある、「印刷範囲の設定」をクリックします。
初期は「すべてのスライドを印刷」になっているかと思います。

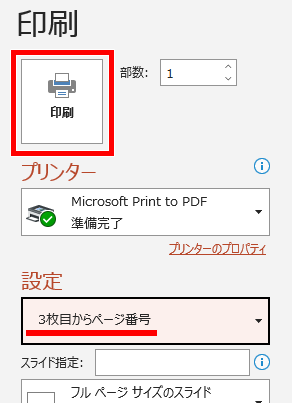
完了!
あとはいつも通り印刷をクリックするだけ。
これで、表紙と目次を飛ばして3枚目から、しかも1から数えてページ番号が挿入されたスライドを印刷できました!


あー、長かった……
これで、ページ番号を途中から表示したいときもばっちりですね!
それでは、お疲れさまでした!
- ドに表示しない」にチェックを入れ「すべてに適用」
- 途中から入れたページ番号を1から数えるには「デザインタブ」→「スライドのサイズ」「ユーザー設定のスライドのサイズ」→「スライド開始番号」を「0」
- 3枚目以降からページ番号を入れることもできる




































ディスカッション
コメント一覧
まだ、コメントがありません