【パワーポイント】グリッド線の設定方法!消す、細かくする、線に合わせる方法も


画像や図形をキレイに並べるのって、ムズない?

グリッド線を使えば、整列できるぜ。
- グリッド線は「表示タブ」→「グリッド線」
- グリッド線の間隔は「グリッドの設定」→「間隔」から変更できる
- 「描画オブジェクトをグリッド線に合わせる」では、オブジェクトをグリッド線に合わせられる
【パワーポイント】グリッド線を表示・非表示にする方法
プレゼン資料は、見栄えよくしたいもの。
テキストや図形の並びがぐちゃぐちゃだと、見にくくて仕方ないですよね。
グリッド線を使えば、オブジェクトの整列、配置などを均等にして、デザインの一貫性、レイアウトの統一がしやすくなります。
ちなみにグリッド線は印刷されないので、ご安心を!

さっそく、やり方を見ていくぜ!
ステップ1
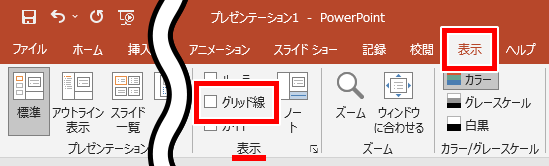
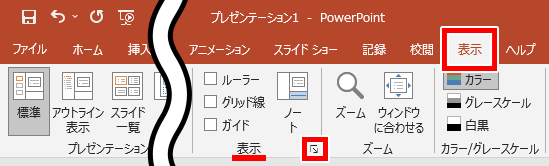
「表示タブ」→表示のところにある「グリッド線」をクリックして、チェックを入れます。

またはショートカットキーShift+F9を押します。
完了!
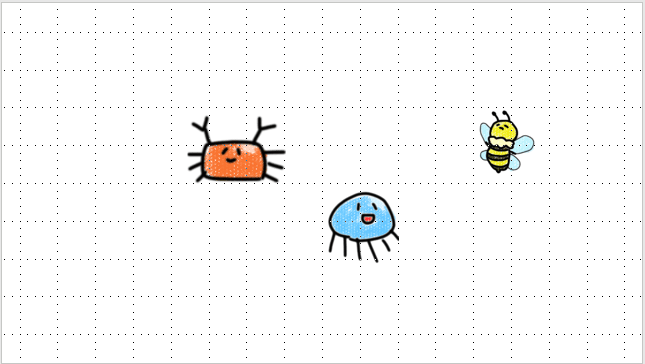
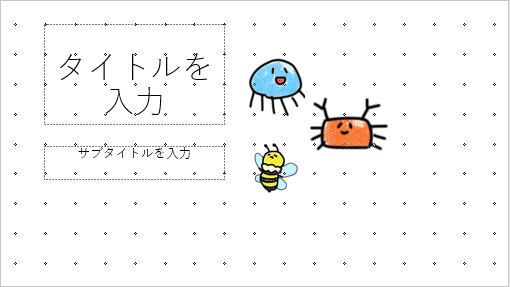
はい、これでグリッド線が表示できました。


知らないカニがいるな。

もっと知らねぇヤツいるだろうが。
非表示
もう一度グリッド線をクリックしてチェックを外せば、グリッド線は非表示になります。
または、もう一度ショートカットキーShift+F9でもOK。

デザインを見たい時や、スクショしたい時は非表示にするといいね。
【パワーポイント】グリッド線の間隔を変更する方法
初期設定では、1cmの間に点が5つ並ぶグリッド線が引かれます。
この間隔は、自由に変更できますよ。
ステップ1
「表示タブ」→表示のところにある「グリッドの設定(↘)」をクリックします。

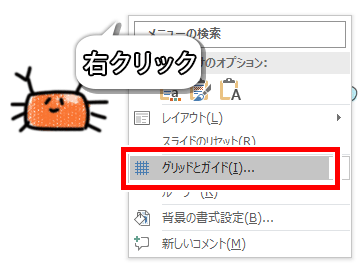
またはスライド上で「右クリック」→「グリッドとガイド」でもOKです。

ステップ2
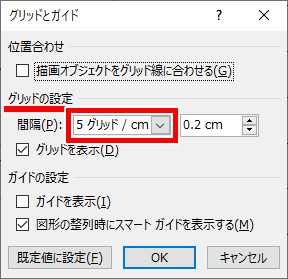
グリッドとガイドダイアログボックスが出てきました。
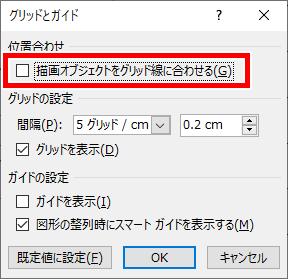
グリッドの設定のところにある「間隔」から、1cm内に打つ点の数を変えられます。

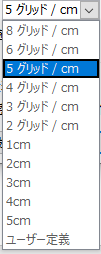
ボックスをクリックすると、結構種類があるんですね。
好きな間隔をクリックします。

ステップ3
ステップ4
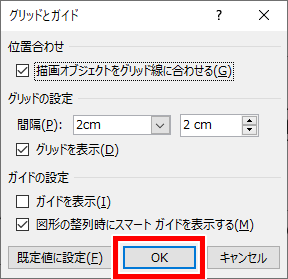
設定が終わったら、「OK」をクリックします。

完成!
無事、グリッド線の間隔を変更できました!

オブジェクトをグリッド線に合わせるには
グリッド線に合わせて画像などを配置するには、グリッドとガイドダイアログボックスで設定します。
「描画オブジェクトをグリッド線に合わせる」にチェックを入れると、グリッド線に合わせて配置できるようになるので、整列しやすくなりますね。

グリッド線を使って、キレイなレイアウトのスライドを作ってくださいね!
それでは、お疲れさまでした!
- グリッド線は「表示タブ」→「グリッド線」
- グリッド線の間隔は「グリッドの設定」→「間隔」から変更できる
- 「描画オブジェクトをグリッド線に合わせる」では、オブジェクトをグリッド線に沿って配置できる




































ディスカッション
コメント一覧
まだ、コメントがありません