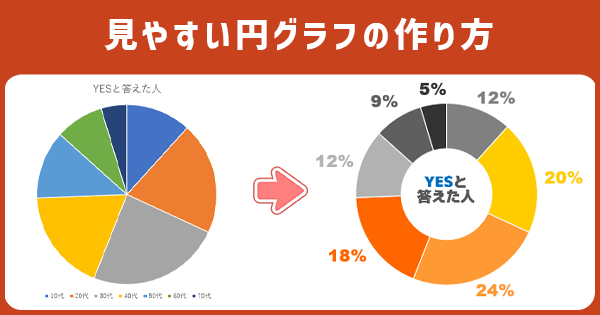
【パワーポイント】見やすい円グラフの作り方!コツやテクニック紹介


円グラフってどうやってもダサくなるんだよね。

見やすい円グラフには、コツがあるんだ。
- 円グラフの作り方は「挿入タブ」→「グラフ」→「円」
- 見やすくするには、内訳や色をうまく使う
- ドーナツにするのもアリ
【パワーポイント】円グラフの作り方
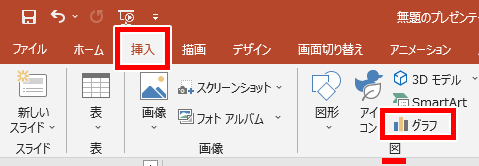
ステップ1
「挿入タブ」→図のところにある「グラフ」をクリックしてください。

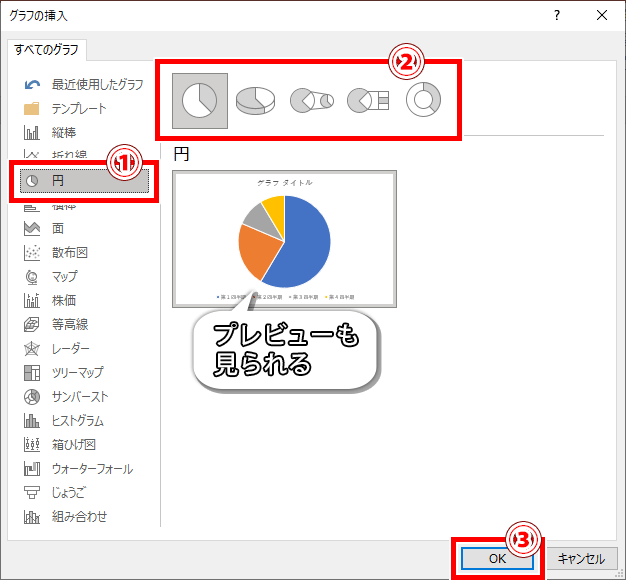
ステップ2
グラフの挿入ダイアログボックスがでてくるので、以下の手順で操作してください。
- 左のメニューから「円」を選ぶ
- 上部のメニューから、挿入したい円グラフの種類を選ぶ
- 「OK」をクリック


今回は、一番左の円にしたぜ。
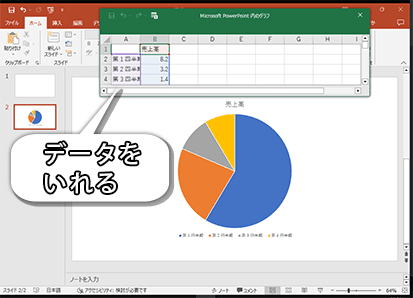
ステップ3
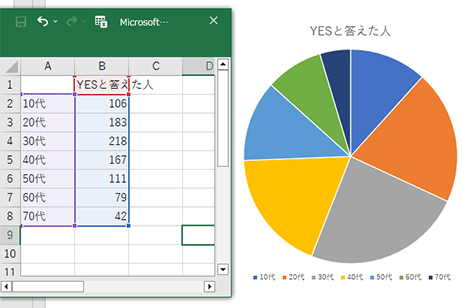
円グラフとエクセルが出てきましたね。
このエクセルに、円グラフのデータを入力していきます。

完成!
適当に入力してみました。
あ、エクセルの大きさや位置はドラッグで自由に変えられますよ。

【パワーポイント】円グラフの編集方法
円グラフの色を変更する
色を指定して変更する
ステップ1
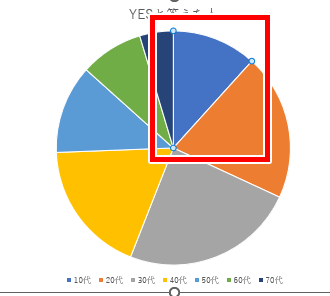
色を変えたいデータの部分を選択します。
1回のクリックではグラフ全体を選択してしまうので、3回クリックしましょう。

ステップ2
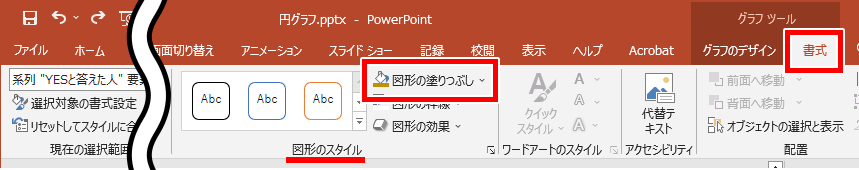
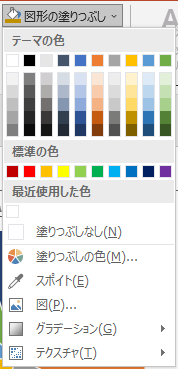
「グラフツール 書式タブ」→図形のスタイルのところにある「図形の塗りつぶし」をクリックしてください。

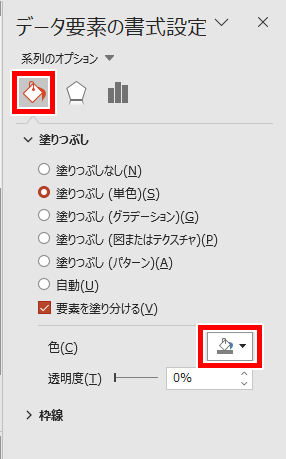
それか、画面右側にデータ要素の書式設定が出てくるので、「塗りつぶし」→「色」と進んでもOKです。

ステップ3
出てきたメニューから、変更したい色を選びます。

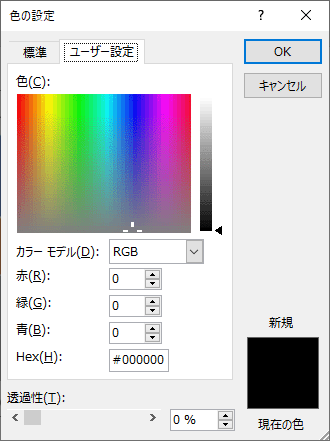
「塗りつぶしの色」を選ぶと、より細かく色の指定ができますよ。
よりおしゃれで見やすい円グラフを作るなら、色にこだわってみてください。
同じ要素は色味を合わせたり、強調したい部分の色味を濃くしたり、いろんな方法がありますよ。

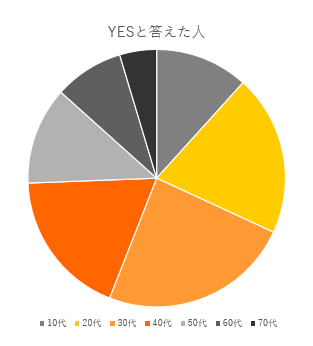
完成!
強調したい部分に明るい色を、割合の低い部分はモノクロのグラデーションにしてみました。
あくまで例ですが、言いたいことが視覚的に分かるので見やすくなったかなと思います。

配色を変える
色を一つずつ指定するのは大変……

自分で色決めておしゃれにできるなら、苦労せんわ。

センスが要求されるぜ。
そこで、全体の配色をサクッと変更する方法もありますよ。
ステップ1
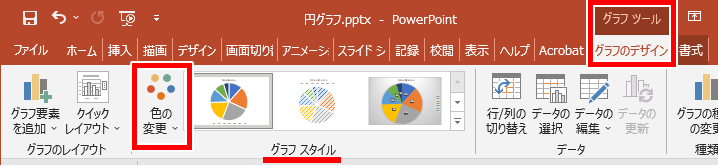
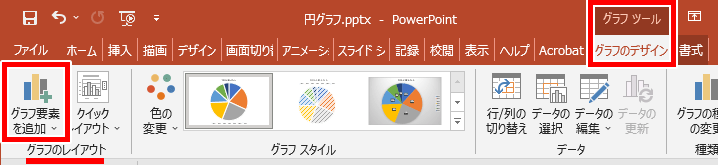
グラフを選択すると出てくる「グラフツール グラフのデザインタブ」→グラフスタイルのところにある「色の変更」をクリックします。

ステップ2
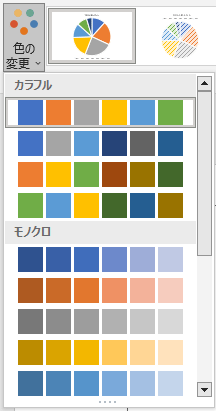
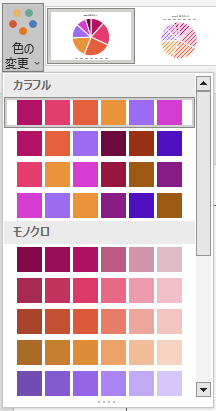
出てきたメニューから、気に入った配色を選んでください。
カラフルはそれぞれ違う色に。
モノクロは統一感のある配色でグラデ―ションになっていますね。


色の種類、少なくない?

選べる色は、テーマやバリエーションによって変わるぜ。
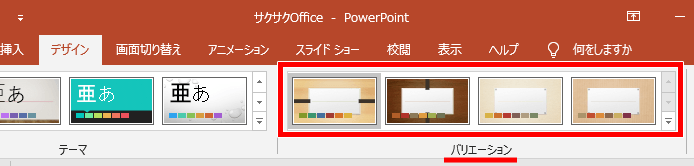
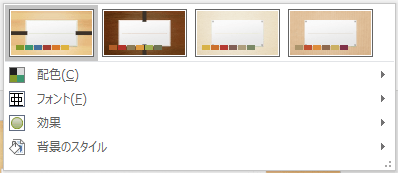
試しにデザインタブから、テーマを変更してみますね。

イオンボードルームというテーマに変更してみました。
選べる色が、ガラッと変わりましたね。

同じように、バリエーションを変えても選べる色は変化します。

同じくデザインタブの配色を変えても、選べる色は変わります。

ただこれらを変更した場合、円グラフだけでなくスライド全体の配色が変わるのでご注意を!
グラフの色だけを思い通りに変更するなら、1つずつ色を変えていきましょう。
完了!
無事、円グラフ全体の色を変えられました。

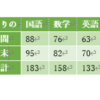
円グラフに内訳を入れる
視覚的にどの項目が多いのか分かる円グラフですが、その内訳も知りたいところですよね。
円グラフに内訳を表示してみましょう。
ステップ1
「グラフツール グラフのデザインタブ」→グラフのレイアウトのところにある「グラフ要素を追加」をクリックしてください。

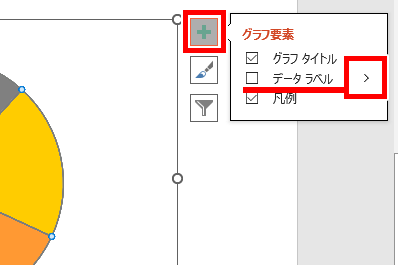
またはグラフをクリックすると右上に出てくる「+」→データラベルの右の「>」でもOKです。
ちなみにそのままデータラベルをクリックすると、「自動調整」で内訳が表示されます。

ステップ2
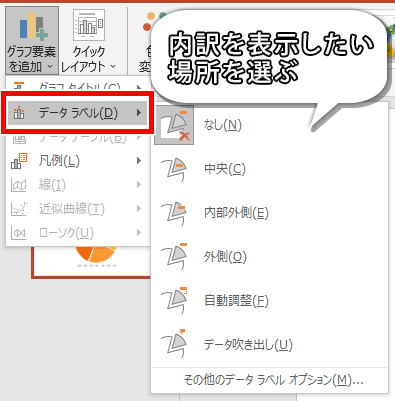
出てきたメニューから「データラベル」を。
さらにメニューが出てくるので、内訳を表示したい場所を選びます。
イラストで例が出るので、参考にしてください。

完了!
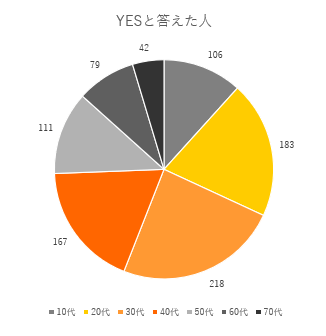
無事、円グラフに内訳を追加できました。
今回は「外側」を選んでいます。

円グラフをパーセンテージ表示にする
内訳で見やすくなりましたが、何千何万といった単位の数字が並ぶと、逆に見にくくなりますよね。
そんなときは、内訳をパーセンテージで表示してみましょう。
ステップ1
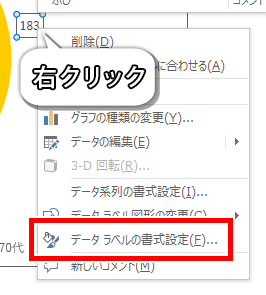
円グラフの内訳を右クリック→「データラベルの書式設定」をクリックします。
または、内訳をダブルクリックでもOKです。

ステップ2
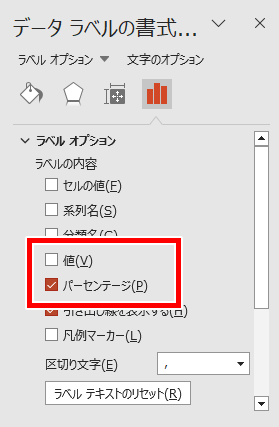
画面右側に、データラベルの書式設定が出てきました。
ラベルオプションから「パーセンテージ」をクリックしてチェックを入れます。
またパーセンテージと数値が一緒にあると見づらいので、「値」のチェックを外しておきます。

完了!
無事、内訳をパーセンテージで表示できました!

円グラフの内訳の大きさや色を変える

内訳はいいんだけど、小さすぎて見えないよ。
内訳などの文字は、もちろん大きさや色を変更できますよ。
内訳全体の大きさや色を変える
ステップ1
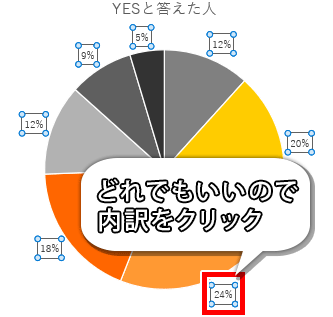
どれでもいいので、内訳をクリックします。
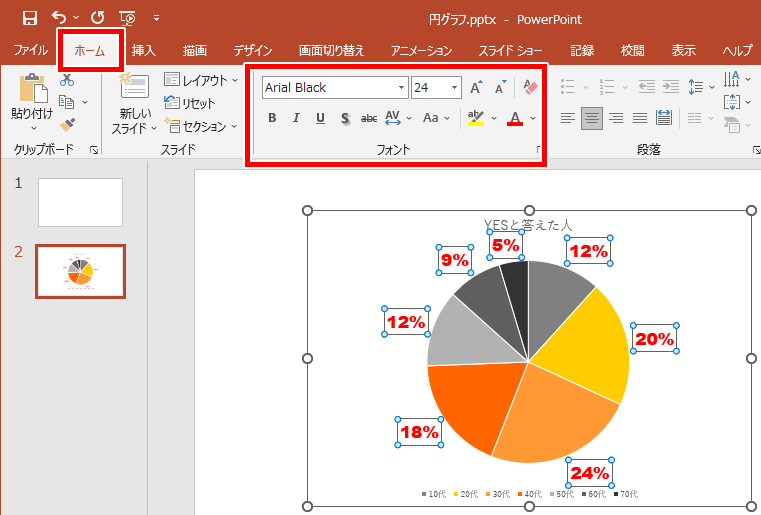
すべての内訳が選択されましたね。

ステップ2
あとはいつも通り、「ホームタブ」のフォントのところから、フォントやサイズ色などが変えられます。

それぞれの内訳ごとに大きさや色を変える
ステップ1
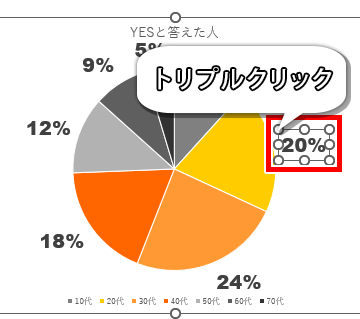
色や大きさを変更したい内訳をトリプルクリックしてみてください。
その内訳だけ選択できます。

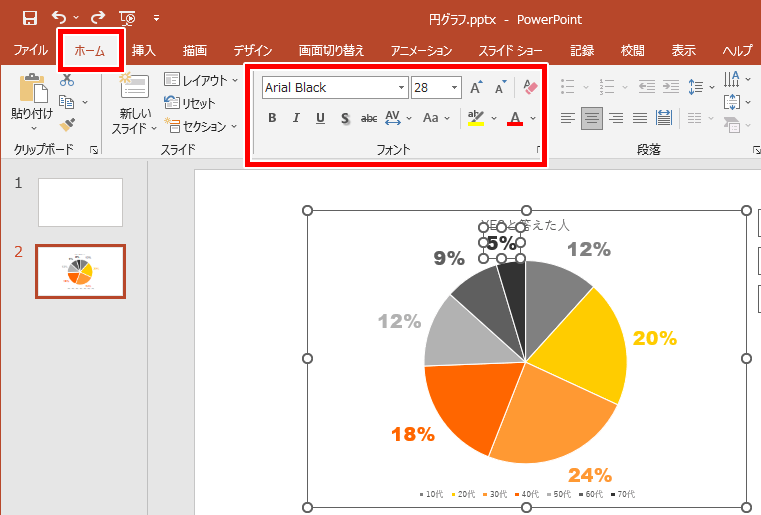
ステップ2
あとはいつも通り、「ホームタブ」のフォントのところから、フォントやサイズ色などが変えられます。

円グラフの色に合わせてあげると、見やすいグラフになりますよ!
円グラフをドーナツに変更する
円グラフの円をドーナツ状にできます。

ドーナツ!エンゼルクリーム好き!

穴空いてねぇな。
ステップ1
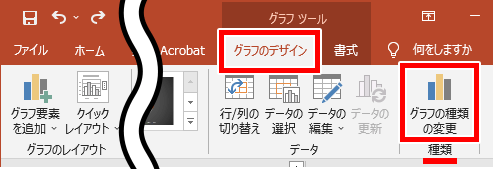
「グラフツール グラフのデザインタブ」→種類のところにある「グラフの種類の変更」をクリックします。

ステップ2
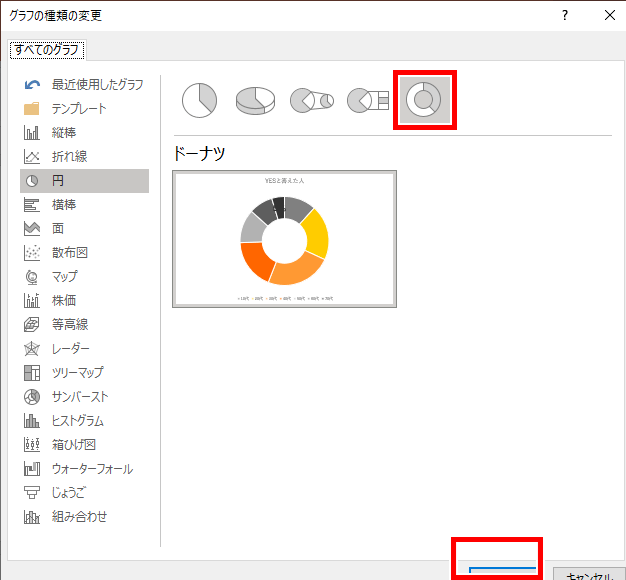
グラフの種類の変更ダイアログボックスがでてくるので、一番右の「ドーナツ」を選んで「OK」をクリックします。

もちろんグラフの挿入の時にドーナツを選んでいれば、初めからドーナツのグラフを作成できますよ。
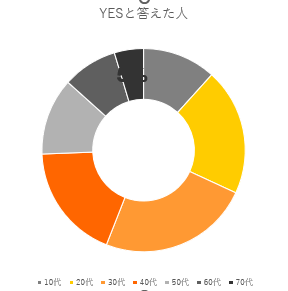
ステップ3
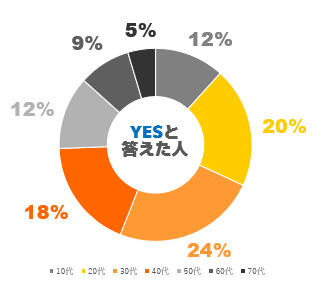
無事、円グラフがドーナツになりました。
でも内訳がおかしなことになってますね。
もう一度調整が必要なようです。

完成!
内訳はグラフと重なっているだけなので、ドラッグで移動すればOKです。
ついでにタイトルをドーナツの空洞に移動させて、こちらもフォントや色を変えてみました。


初期のグラフより、だいぶ見やすくなったね!
これらの見やすい円グラフのコツは、一例にすぎません。
色んな方法を駆使して、おしゃれで見やすい円グラフを作成してくださいね!
それでは、お疲れさまでした!
- 円グラフの作り方は「挿入タブ」→「グラフ」→「円」
- 見やすくするには、内訳や色をうまく使う
- ドーナツにするのもアリ







































ディスカッション
コメント一覧
まだ、コメントがありません