【パワーポイント】スライドのレイアウトを変更したい!適用方法
配置

スライドにテキストと画像、2つのコンテンツを入れたいんだけど……

2つのコンテンツを入れられるレイアウトに変更すればいいんだぜ。
今回のポイント
- レイアウトの変更は「ホームタブ」→「レイアウト」
目次
スポンサーリンク
【パワーポイント】スライドのレイアウトとは?
新しいプレゼンテーションを開くと、こんな感じの画面になりますよね。
これ、変えたいときってありませんか?

はたまた、新しいスライドをショートカットキーなどで追加したとき。
あ、こっちのレイアウトの方がよかった……というときも、きっとあるハズ。


スライドのレイアウトを変えることで、思い通りのスライドを作れるぜ。
ではさっそく、スライドのレイアウトを変更してみましょう!
【パワーポイント】スライドのレイアウトの変更方法
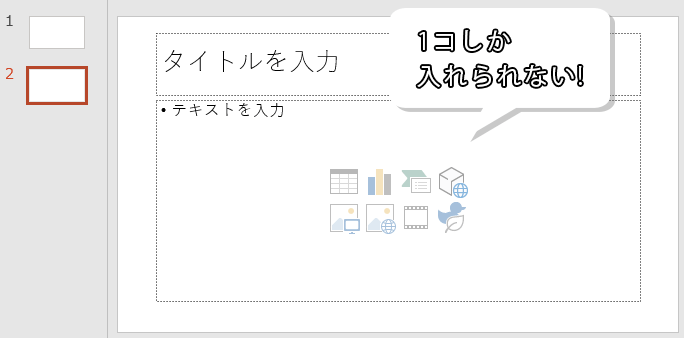
下図は「タイトルとコンテンツ」のレイアウトです。
コンテンツが1つしか入れられないので、これを別のレイアウトに変更したいと思います。

スライドのレイアウトをリボンから変更する
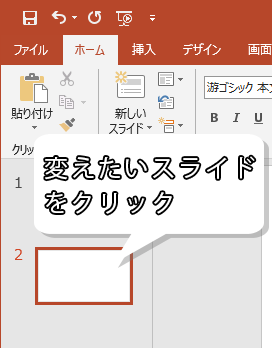
ステップ1
まず、レイアウトを変更したいスライドを選択ししてください。

ステップ2
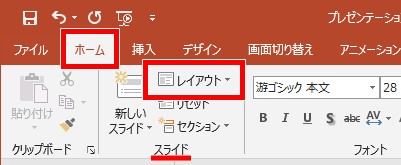
「ホームタブ」→スライドのところにある「レイアウト」をクリックします。

ステップ3
すると、スライドのレイアウトの一覧が出てきました!
この中から、好きなレイアウトをクリックすれば……

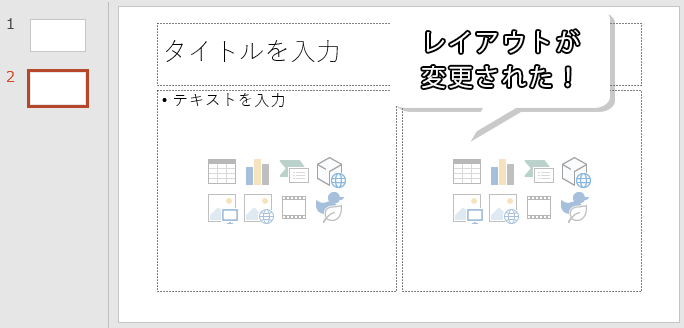
完成!
無事、スライドのレイアウトを変更できました!


ちなみに、すでに完成したスライドのレイアウトも、変更できるぜ。



いろいろ試せるんだね!
スライドのレイアウトを右クリックから変更する
右クリックメニューからも、スライドのレイアウトを変更できます。
ステップ1
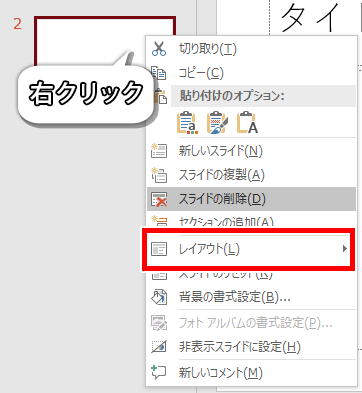
まず、レイアウトを変更したいスライドを右クリック→「レイアウト」と進みます。

ステップ2
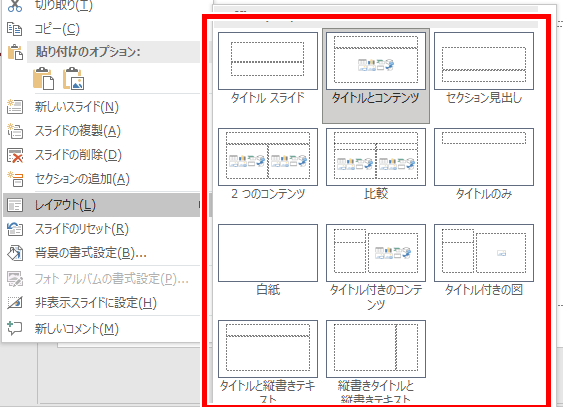
出てきたスライドのレイアウト一覧から、好きなレイアウトをクリックすれば……

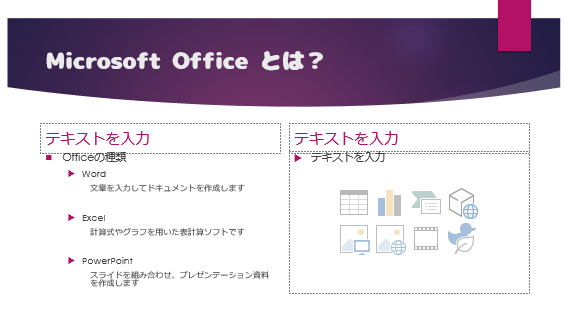
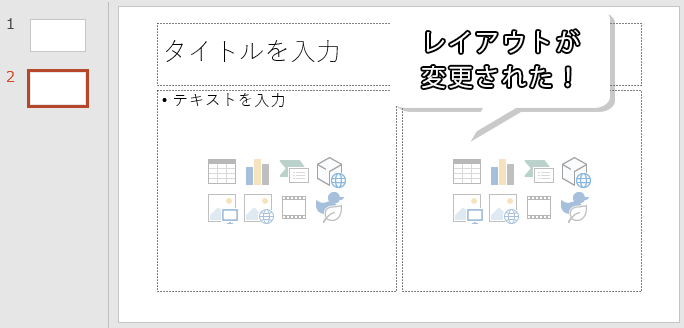
完成!
無事、右クリックからもスライドのレイアウトを変更できました!

これで、思い通りのスライドのレイアウトにできますね。
それでは、お疲れさまでした!
今回のおさらい
- レイアウトの変更は「ホームタブ」→「レイアウト」





































ディスカッション
コメント一覧
まだ、コメントがありません