【Word・ワード】切り取り線の作り方!真ん中に文字、ハサミを入れる方法も


切り取り線ってワードでもできるの?

切り取り線の作り方ですね、簡単にできますよ。
- 取り消し線はタブ、図形、罫線などいろんな方法で引ける
- ハサミマークも入れられる
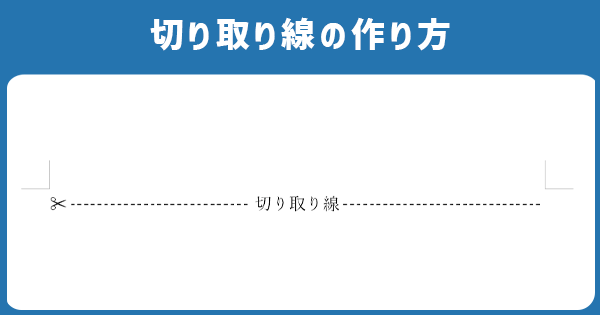
【Word・ワード】切り取り線の作り方
ワードで切り取り線を引く方法はいくつかあります。
一番やりやすい方を試してくださいね!
タブとリーダーを使う
簡単でかつ、正確に真ん中に「切り取り線」の文字を入れられる方法です。
ステップ1
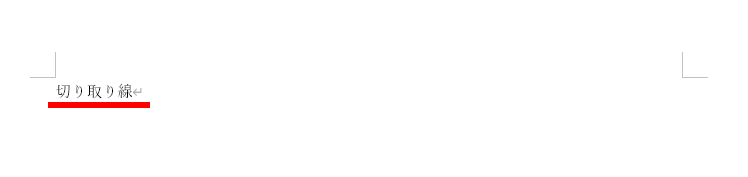
まずは「切り取り線」と入力します。

ステップ2
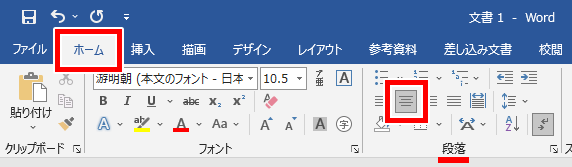
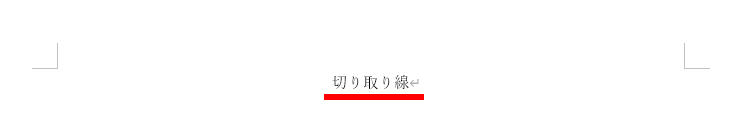
「ホームタブ」→段落のところにある「中央揃え」で、切り取り線を中央に移動させます。

こうなってたらOKです。

ステップ3
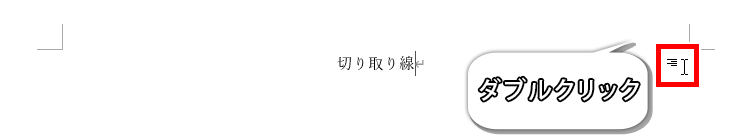
マウスポインタを右端へ移動すると、マウスポインタの形が![]() になります。
になります。
この状態でダブルクリックしてください。

こうなってたらOKです。

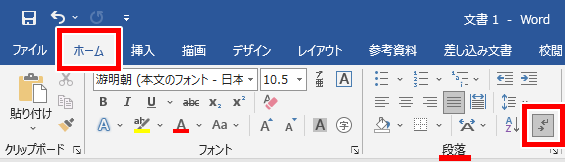
矢印が出ていない場合、「ホームタブ」→段落のところにある「編集記号の表示/非表示」をクリックしてみてください。


非表示のままでも、問題はありませんよ。
ステップ4
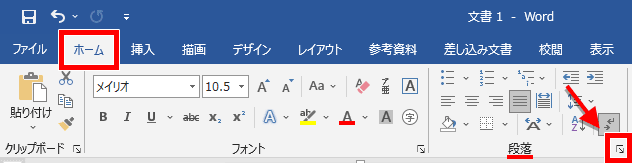
「ホームタブ」→段落のところにある「段落の設定(↘)」をクリックします。

ステップ4
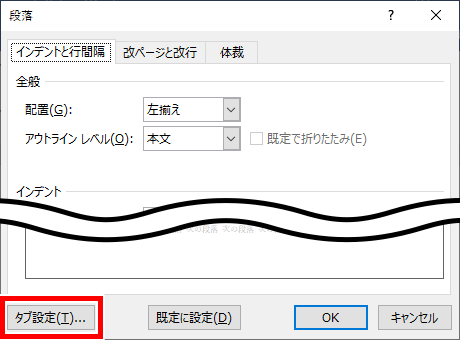
段落ダイアログボックスが出てくるので、一番左下の「タブ設定」をクリックします。

ステップ5
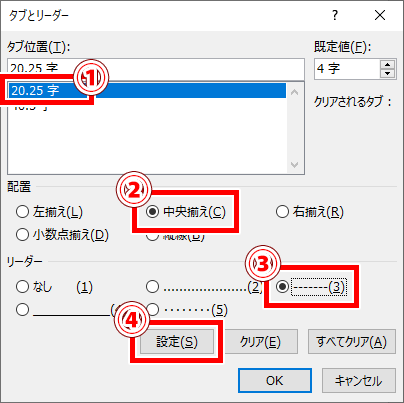
以下の操作をします。
- タブ位置を「20.25字」にする
- 配置を「中央揃え」にする
- リーダーを「(3)」にする
- 「設定」をクリック
20.25は、文字数設定などにより異なる場合があります。
少ない方をこの設定にすればいいですよ。

ステップ6
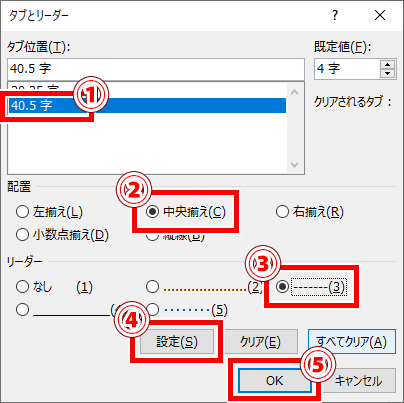
以下の操作をします。
- タブ位置を「40.5字」にする
- 配置を「中央揃え」にする
- リーダーを「(3)」にする
- 「設定」をクリック
- 「OK」をクリック
40.5も異なる場合があるので、多い方をこの設定にしてください。
設定自体はさっきと同じですね。

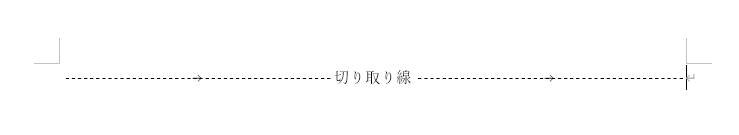
完成!
無事、切り取り線が引けましたね!

点線を引く
図形で点線を引く方法もあります。
好きな場所に移動できるのが利点ですね。
ステップ1
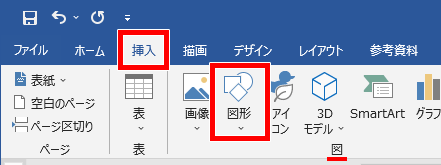
「挿入タブ」→図のところにある「図形」をクリックします。

ステップ2
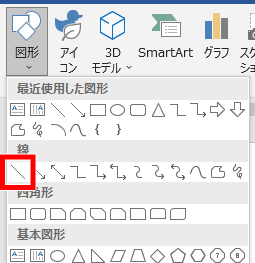
出てきたメニューから、線のところにある「線」をクリックします。

ステップ3
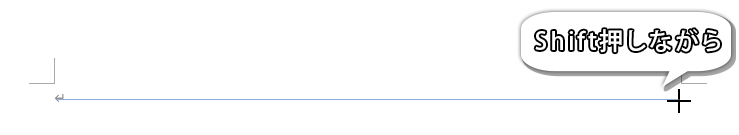
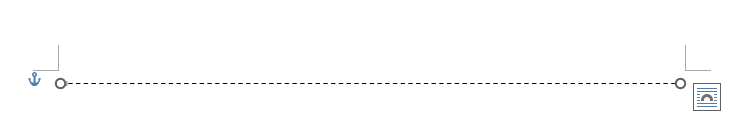
行の端から端までつなぐように、直線を引きます。
Shiftを押しながらドラッグで、キレイな直線が引けますよ。

ステップ4
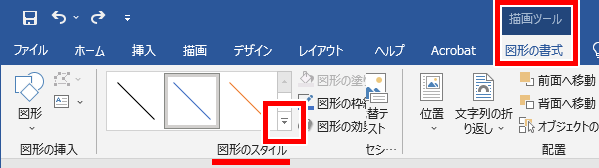
線を選択して出てくる「描画ツール 図形の書式タブ」→図形のスタイルのところにある「その他(ーと▼が重なったアイコン)」をクリックします。

ステップ5
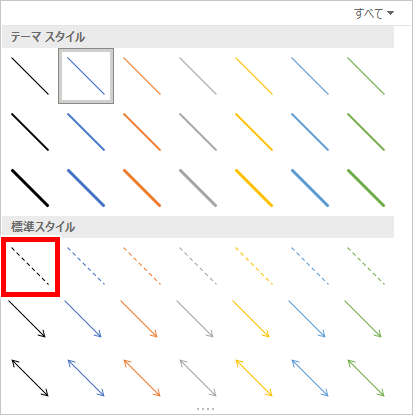
出てきたメニューから「ダッシュ-濃色1」を選びます。
あ、色はお好みでいいですよ。

切り取り線っぽくなりましたね。

ステップ6
続けて切り取り線の文字を入れていきます。
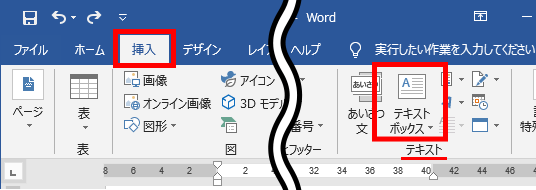
「挿入タブ」→テキストのところにある「テキストボックス」をクリックします。

ステップ7
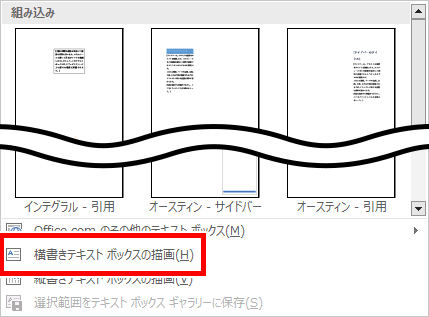
出てきたメニューから、下の方にある「横書きテキストボックスの描画」をクリックしてください。

ステップ8
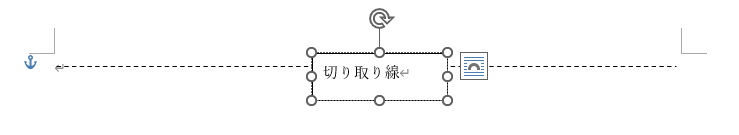
大きさや場所はある程度でいいので、テキストボックスを挿入して「切り取り線」と入力します。

ステップ9
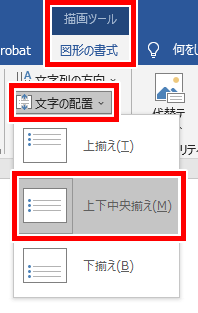
テキストボックスの文字をホームタブから「中央揃え」にして、「描画ツール 図形の書式タブ」→テキストのところにある「文字の配置」→「上下中央揃え」を選びます。

ステップ10
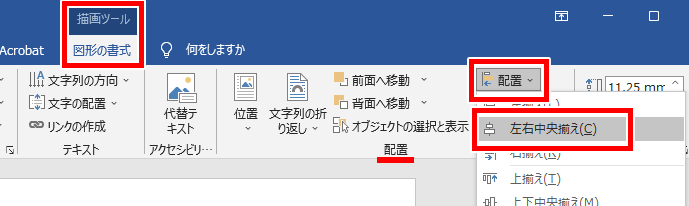
「描画ツール 図形の書式タブ」→配置のところにある「配置」→「左右中央揃え」をクリックします。

ステップ11
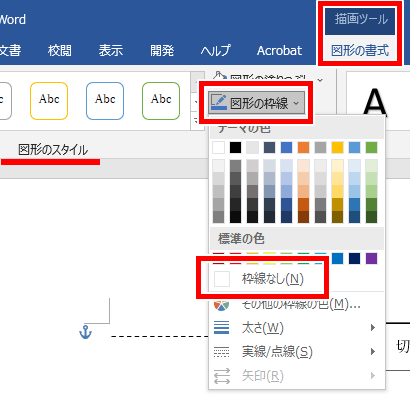
「描画ツール 図形の書式タブ」→図形のスタイルのところにある「図形の枠線」→「枠線なし」を選びます。

完成!
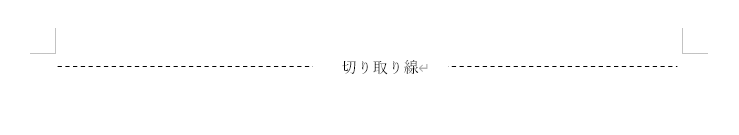
最後にテキストボックスの縦の位置を微調整すれば、無事切り取り線が引けました!

段落罫線を使う
点線の罫線を引く方法もあります。
ステップ1
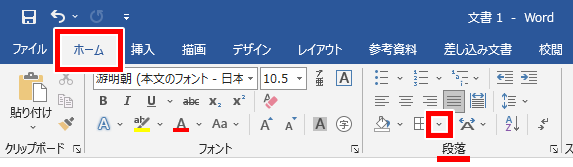
「ホームタブ」→段落のところにある「罫線の右のv」をクリックします。

ステップ2
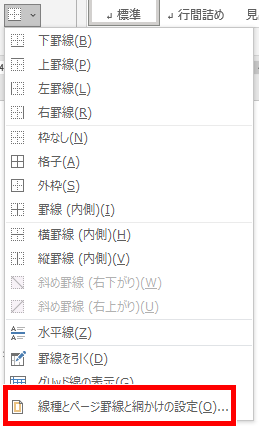
出てきたメニューから、一番下にある「線種とページ罫線と網かけの設定」をクリックしてください。

ステップ3
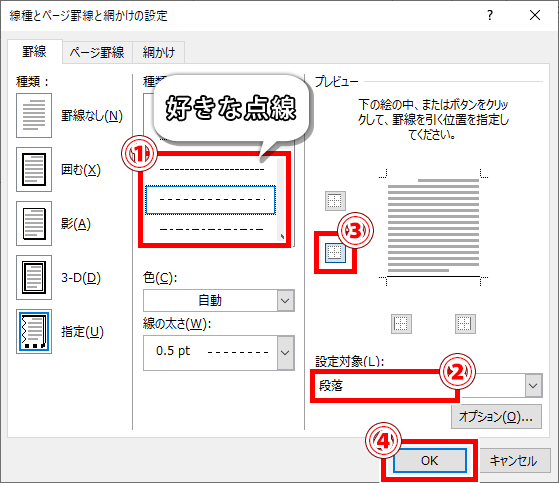
線種とページ罫線と網掛けの設定ダイアログボックスが出てきたら、以下の手順で操作してください。
- 種類からお好みの「点線」を選ぶ
- 設定対象から「段落」を選ぶ
- プレビューから下線のみ引くよう指定する
- 「OK」をクリック


プレビューで青くなっている箇所に、線が引かれるということです。
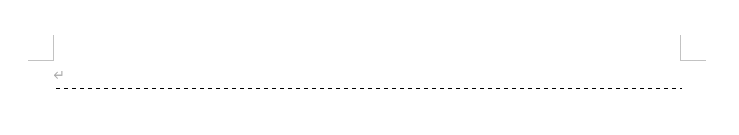
こんな感じで線が引けたら、OKです。

ステップ4
切り取り線の文字は、さっきと同じくテキストボックスで表現します。
テキストボックスで「切り取り線」を入力する方法はこちらから。
完成!
無事、段落罫線でも取り消し線が引けました!

【Word・ワード】ハサミのマークを入れる
切り取り線によく見かけるハサミマークも入れられます。

やり方はとっても簡単。
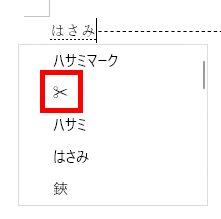
「はさみ」と入力して変換するだけ!

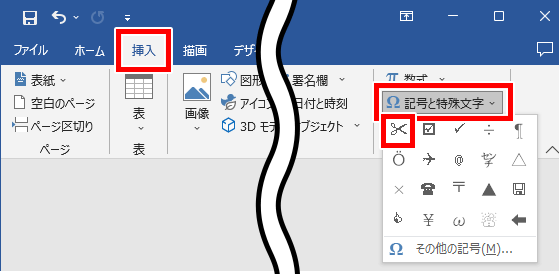
または「挿入タブ」→記号と特殊文字のところにある「記号と特殊文字」から、はさみのマークを選びます。

これで、切り取り線もバッチリ引けますね!
それでは、お疲れさまでした!
- 取り消し線はタブ、図形、罫線などいろんな方法で引ける
- ハサミマークも入れられる



































ディスカッション
コメント一覧
まだ、コメントがありません