【パワーポイント】エンドロールの作り方|映画っぽくテキストを下から上に動かす


映画の終わりみたいな、エンドロールを作りたいんだ。

テキストのアニメーションで簡単でできるんだぜ。
- エンドロールは「アニメーション」の「クレジットタイトル」
【パワーポイント】エンドロールの作り方
冒頭にもあった、映画のエンディングの様なエンドロールを作れば、結婚式や卒業式などでいい感じに締まるVTRが作れます。
エンドロールの作り方は、意外と簡単です。
ステップ1
エンドロールさせたいテキストのオブジェクトをすべて選択します。
離れたテキストはすべて包むようにドラッグするか、Shiftを押しながらクリックすると、複数選択できますよ。

ステップ2
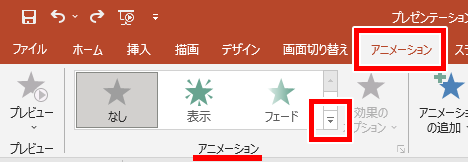
「アニメーションタブ」→アニメーションのところにある「その他(ーと▼が重なったマーク)」をクリックします。

ステップ3
出てきたメニューから「その他の開始効果」をクリックです。
緑の星のやつですね。

ステップ4
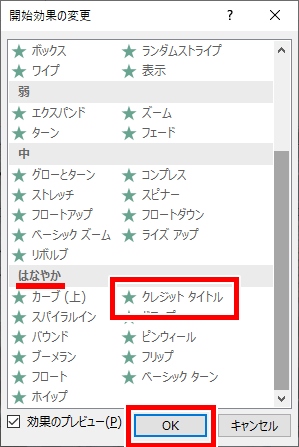
はなやかのところにある「クレジット タイトル」をクリックしてください。

完成!
これでエンドロールの完成です!
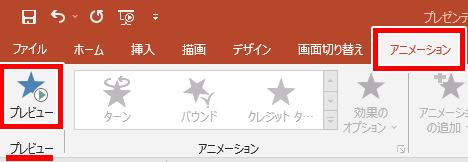
「アニメーションタブ」→プレビューのところにある「プレビュー」で再生すると、エンドロールのように下から上にテキストが上がっていきましたね!

エンドロールの動きを遅くする
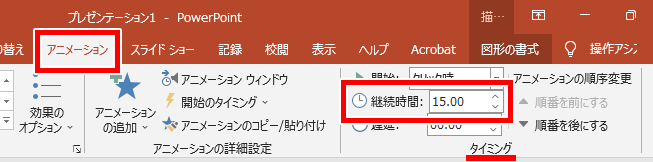
エンドロールの移動スピードは「アニメーションタブ」→タイミングのところにある「継続時間」から変更できます。


エンドロールはゆっくりのイメージだもんね。

余韻だな。
これで結婚式や卒業式で、感動的なエンディングが作れますね!
それでは、お疲れさまでした!
- エンドロールは「アニメーション」の「クレジットタイトル」




































ディスカッション
コメント一覧
まだ、コメントがありません