【Word・ワード】中央揃え、均等割り付け、両端揃えの違いとやり方

えっと、中央揃え、均等割り付け?どれを使えばいいのかな?

それぞれの違いについて、見ていきましょう。
- 文字の配置は「左揃え」「右揃え」「中央揃え」「両端揃え」「均等割り付け」の5つ
- 配置を変えるには「ホームタブ」→「段落」のそれぞれのアイコンをクリック
- 両端揃えは、文章が折り返されたら左右の端をそろえる
- 均等割り付けは、文章が短くても左右の端がそろうように文字間隔が広がる
- 均等割り付けは、文字単位でも指定できる
中央揃え、均等割り付け、両端揃えの練習ファイルダウンロード

一緒にやってみませんか?
【Word・ワード】中央揃えなど、文字の配置とは?
ワードで文字を打った時、左から順番に文字が並んでいきます。
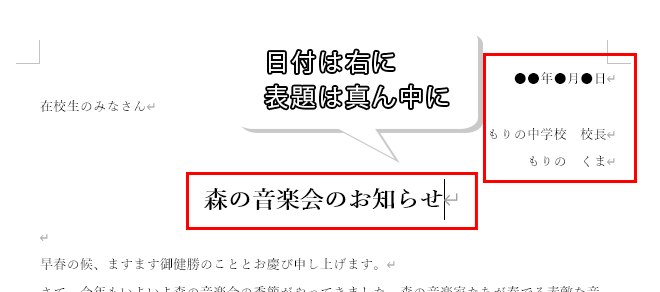
でもよく見る書類は、日付は右に揃えられ、タイトルはセンタリングされていますよね。

これらは、段落の配置から指定ができます。指定できる配置は5種類あります。

先にまとめると、こんな感じですね。
| 左揃え |  | 文章を左に揃える |
| 中央揃え |  | 文章を真ん中に配置する センタリング |
| 右揃え |  | 文章を右寄せにする |
| 両端揃え |  | 基本は左揃えだが、 文字が右端まで来ると 左右の端にも文字を揃える |
| 均等割り付け |  | 文字数にかかわらず、 左右の端に文字を揃える |
ここではその違いが分かりにくい「左揃え」と「両端揃え」、「中央揃え」と「均等割り付け」について、詳しく見ていきたいと思います。
文字の配置は段落単位で設定する
一つ注意していただきたいのが、文字の配置は文字単位ではなく、段落単位で設定されるという点です。
改行しても段落が同じなら、すべて一緒に右揃えや中央揃えされるんです。

段落って何だろう?

重要なことなので、下記のページで詳しくご紹介しますね。
ただ、均等割り付けだけは文字単位で指定もできます。
文字単位で均等割り付けすると、文字数が違う文字を揃えられるので、すっきり見やすくなります。

詳しくは「文字数を指定しての均等割り付けの仕方」でご紹介しています!
【Word・ワード】左揃え・右揃え・中央揃えなど、配置を変更するには
まずは簡単に、文字の配置の変更方法を見ていきたいと思います。
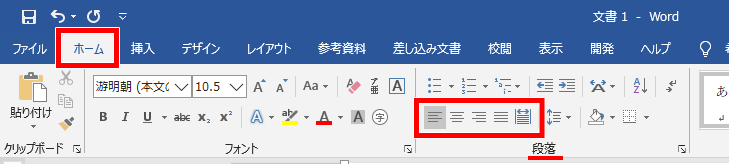
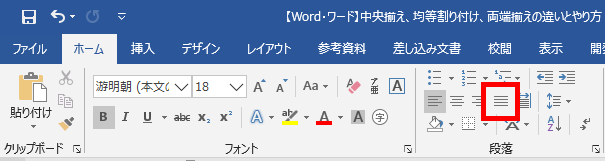
基本の「左揃え」「中央揃え」「右揃え」は、まず配置を変えたい段落を選んで、「ホームタブ」→段落のところにあるそれぞれのアイコンをクリックすればOKです。

5つのアイコンが並んでいますが、左から「![]() 左揃え」、「
左揃え」、「![]() 中央揃え」、「
中央揃え」、「![]() 右揃え」、「
右揃え」、「![]() 両端揃え」、「
両端揃え」、「![]() 均等割り付け」です。
均等割り付け」です。

左揃え、中央揃え、右揃えのやり方については、下記ページで詳しくお話ししています。
【Word・ワード】両端揃えとは?左揃えとの違いは?
右揃えの一つ右隣りに、「両端揃え」があります。

余白と余白の間にある文字を、均等に配置するそうです。

どういうこと?

実際に試してみましょう。
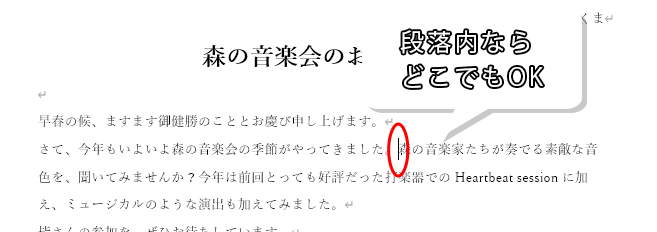
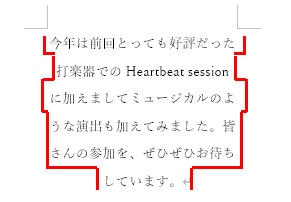
ためしに例題のタイトルの下のあいさつ文を、両端揃えにしてみたいと思います。
ステップ1
まずは両端揃えにしたい段落をクリックします。

ステップ2
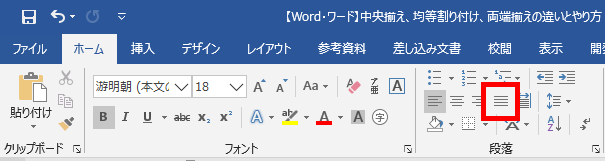
「ホームタブ」→段落のところにある、「両端揃え」をクリックすると……

完成!
こうなりました……って、あれ??


何も変わらないよ?左揃えと同じなの?

いえ違います。左揃えとの違いは、両端まで文字が書いてある段落で分かりますよ。
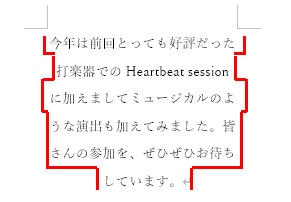
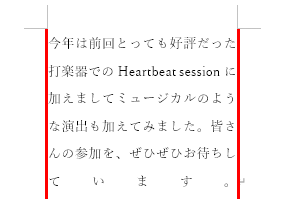
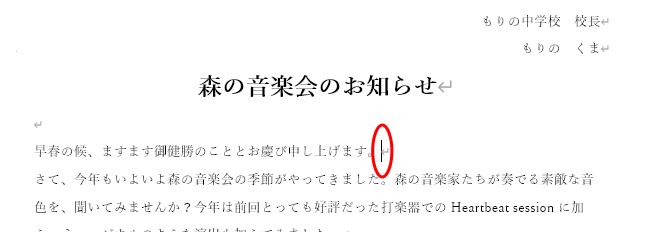
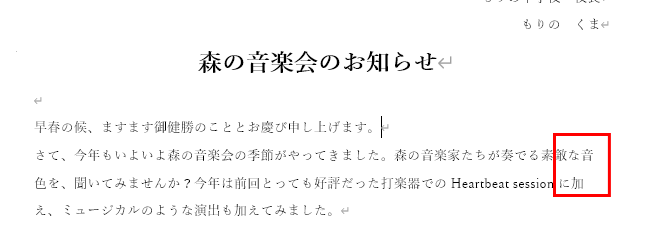
例題の2行目、3行目を見てください。左揃えになっている段落です。
同じように文字が端まで入力され、次の行に折り返されていますが、右端はきれいに揃ってなく、ズレてしまっていますね。

実は文字によって、大きさがちょっとだけ違うことがあります。
次の画像の文字はすべて同じフォントサイズですが、横幅がバラバラですね。

なので、例題のように右端がズレてしまうことがあるんです。
このズレをなくして、左右の端をきれいにそろえてくれるのが、「両端揃え」なんです!
ではさっそく、右端まで文字が書かれた段落に使ってみましょう。
両端揃えのやり方
ステップ1
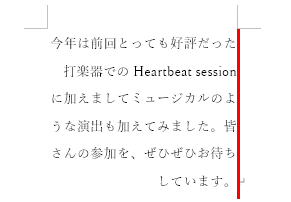
まずどこでもいいので、両端揃えしたい段落をクリックします。

ステップ2
「ホームタブ」→段落のところにある、「両端揃え」をクリックします。

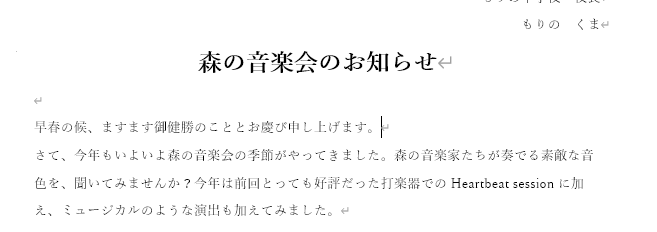
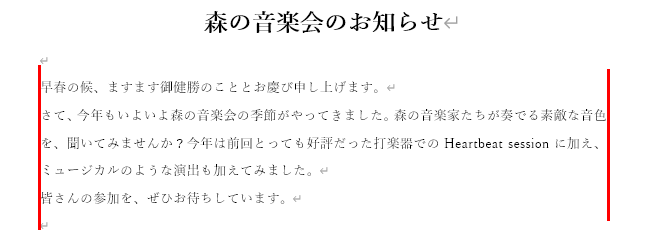
完成!
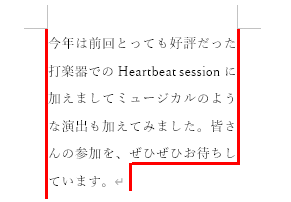
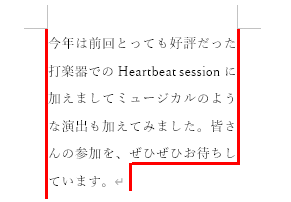
すると、ズレていた2行目と3行目の右端が、きれいにそろいました!


左端も右端もそろった配置だから、両端揃えなんだね!
左揃えよりも両端揃えの方がきれいに整うので、おすすめです!
【Word・ワード】均等割り付けとは?両端揃えや中央揃えとは違う?
最後に「均等割り付け」です。
こちらも実際に見てもらった方が早いと思うので、さっそく見ていきましょう。
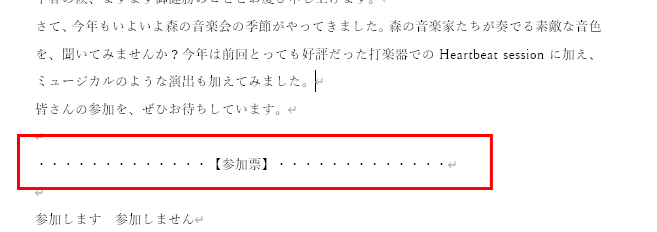
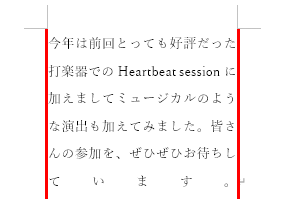
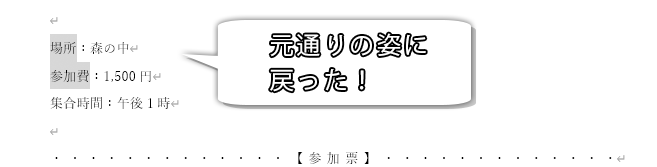
下図の参加票の部分に、均等割り付けをやってみたいと思います。

均等割り付けのやり方
もうお分かりですよね(笑)
ステップ1
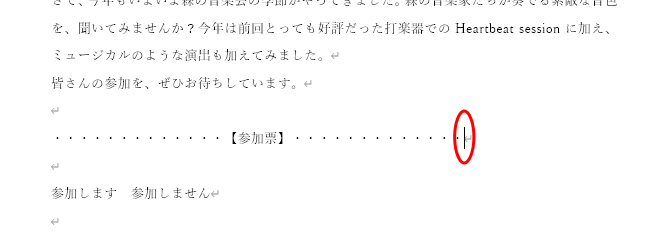
やり方は今までと同じで、まずは均等割り付けしたい段落をクリックします。

ステップ2
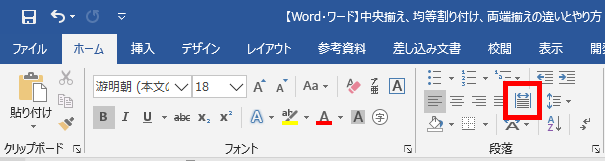
そして、「ホームタブ」→両端揃えの一つ右隣りにある、「均等割り付け」をクリックです。

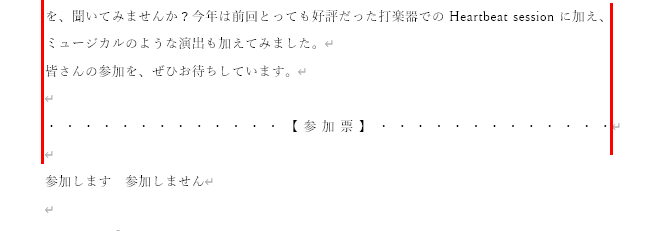
完成!
すると、文章自体は行の途中までしか記載されていませんでしたが、文字間隔が均等に広がり、両端まで伸びました!


文字の余白を広げて文字間隔を開けて、左右の端をぴったり合わせてくれるのです。
中央揃えは文字間隔はそのままに、文字を真ん中に配置するものなので、2つは違うものだと分かりますね。

両端揃えは文字が右端まで行ったら、左右の端をそろえる。
均等割り付けは文字が右端まで行かなくても、左右の端をそろえるのか!



文字数を指定しての均等割り付けの仕方
段落をクリックして均等割り付けをすると、左端から右端まで伸びましたが、段落ではなく文字数を指定しての均等割り付けもできます。

文字数を指定するって?

何文字分の幅で均等割り付けをするかを決められるんです。
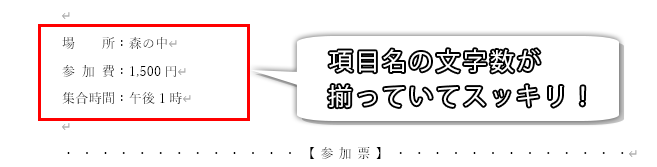
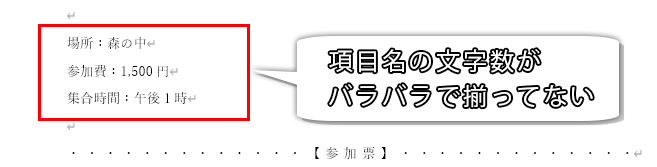
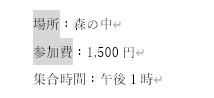
下図のようなお知らせを書く時、各項目の文字数が違うため「:」の位置がずれてしまうのは、なんかすっきりしないですよね?

一番長い文字は「集合時間」の4文字なので、上の「場所」「参加費」も、4文字分の幅に合わせたいですよね……

はっ!まさか……!
そう、そんな時にも均等割り付けは使えます!
ステップ1
まずは、均等割り付けをしたい文字列をドラッグして選択してください。

段落全体を変える場合はクリック、段落の一部の文字を変える場合は範囲選択をします。
今回均等割り付けしたい文字列は「場所」と「参加費」です。
しかしこの2つの文字は離れていて、一度に2つは選べません。
そんな時は「Ctrlキー」を押しながらドラッグしてください。
「場所」をドラッグして選択した後で、「Ctrlキー」を押しながら、今度は「参加費」をドラッグします。

ステップ2
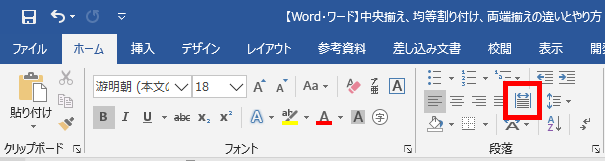
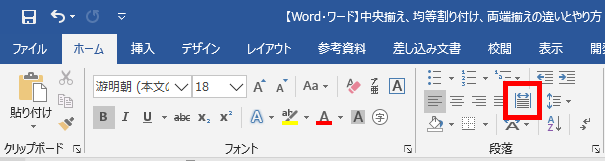
選択できたら、「ホームタブ」→段落のところにある「均等割り付け」をクリックしてください。

ステップ3
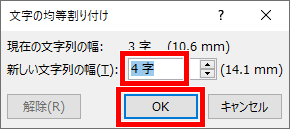
すると「均等割り付けダイアログボックス」が出てきました。
何文字の幅にしたいの?と聞かれているので、「新しい文字列の幅」を4文字にして、「OK」をクリックしてください。

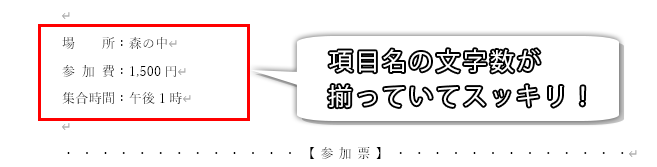
完成!
すると無事、「場所」「参加費」「集合場所」が同じ幅になりました!

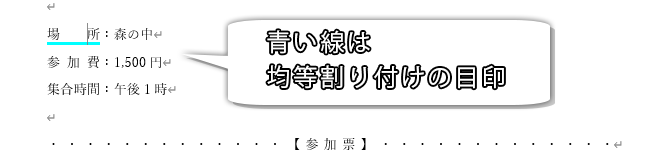
ちなみに、文字列に対して均等割り付けをした場所をクリックすると、下に水色の線が出てきます。
均等割り付けの目印なので、特に気にしないで大丈夫です。

均等割り付けの解除の仕方

文字列に対して均等割り付けをした場合、解除するにはどうすればいいでしょうか?
ステップ1
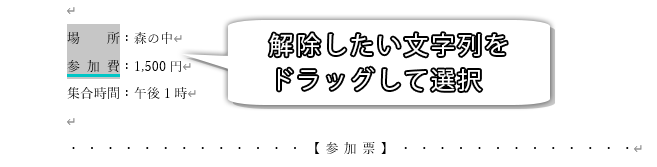
均等割り付けを解除するには、まず均等割り付けを解除したい文字列をドラッグして選択します。

ステップ2
選んだら、「ホームタブ」→段落のところにある配置の中から、「均等割り付け」をクリックします。

ステップ3
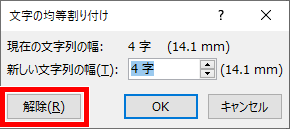
「均等割り付けダイアログボックス」が出てくるので、左側にある「解除」をクリックしてください。

完成!
これで無事、均等割り付けは解除されます。

これでどの配置を使えばいいか迷う……なんてことはなくなりますね!
それでは、お疲れさまでした!
- 文字の配置は「左揃え」「右揃え」「中央揃え」「両端揃え」「均等割り付け」の5つ
- 配置を変えるには「ホームタブ」→「段落」のそれぞれのアイコンをクリック
- 両端揃えは、文章が折り返されたら左右の端をそろえる
- 均等割り付けは、文章が短くても左右の端がそろうように文字間隔が広がる
- 均等割り付けは、文字単位でも指定できる








































ディスカッション
コメント一覧
まだ、コメントがありません