【Word・ワード】文字を四角で囲む方法!文字単体、段落など4つのやり方


文字を四角で囲む方法ってない?

囲む範囲によって、いくつか方法がありますよ。
- 1文字ずつ四角で囲むには「囲い文字」
- 文字列を四角で囲むには「囲み線」
- 段落を四角で囲むには「外枠」
- 自由に動く四角で囲まれた文字列なら「テキストボックス」
【Word・ワード】文字を四角で囲む方法4つ
文字を四角で囲む方法を4つ、ご紹介します。
1文字ずつ、段落ごとなど、シーンに合わせて使い分けてくださいね!
ちなみに文字を丸で囲む方法は、下記ページをご覧ください。

ページを四角で囲むこともできますよ。
1文字ずつ四角で囲む
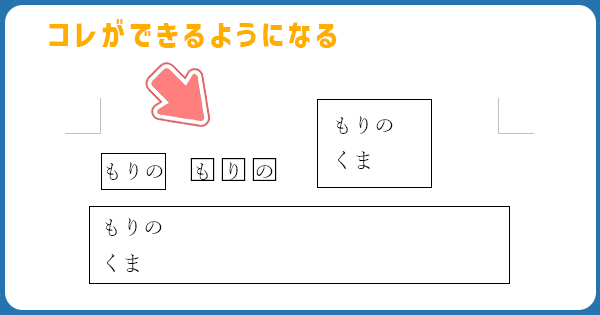
こんな風に、1文字ずつ四角で囲む方法です。

ステップ1
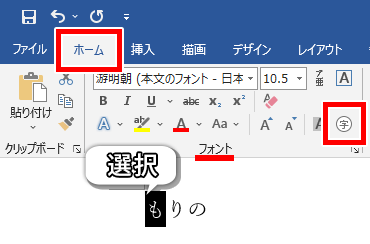
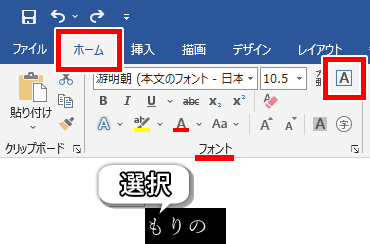
囲みたい文字をドラッグして選択し、「ホームタブ」→フォントのところにある「囲い文字」をクリックします。
字が丸で囲まれたアイコンですね。

ステップ2
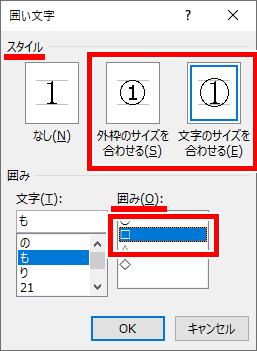
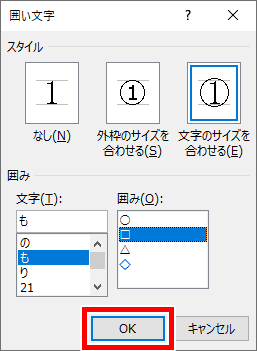
囲い文字ダイアログボックスが出てきました。
スタイルから「外枠のサイズを合わせる」、「文字のサイズを合わせる」お好きな方を選んでください。
そして囲みから「□」を選びます。


お好きなスタイルと言われても……

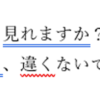
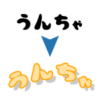
2つのスタイルを比べてみました。
| 外枠のサイズを合わせる | 文字のサイズを合わせる | |
|---|---|---|
| 結果 |  |  |
| メリット | 文字の大きさを変えない | 囲んだ文字がちゃんと分かる |
| デメリット | 囲んだ文字が見えにくいことも | 行の高さが少し高くなる |
文書に合わせて、お好みの方を選んでください。
ステップ3
選んだら「OK」をクリックです。

完成!
無事、文字を四角で囲めました。

文字列を四角で囲む
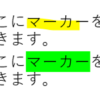
こんな感じで、文字列を四角で囲む方法です。

ステップ1
四角で囲みたい文字列をドラッグして選択して、「ホームタブ」→フォントのところにある「囲み線」をクリックします。

完成!
無事、文字列を四角で囲めました!

ちなみにこの方法は、段落には使えません。
1行ずつ四角で囲まれます。

段落を四角で囲む
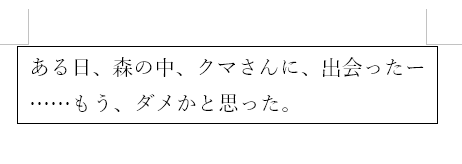
こんな具合に、段落を四角で囲む方法です。

ステップ1
四角で囲みたい段落をドラッグして選択します。

ステップ2
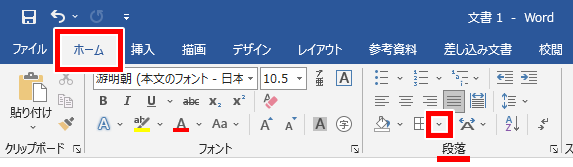
「ホームタブ」→段落のところにある「罫線の右のv」をクリックします。

ステップ3
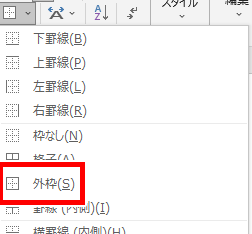
出てきたメニューから「外枠」をクリックしてください。

完成!
無事、選んだ段落が四角で囲めました!

四角で囲んで自由に移動させる
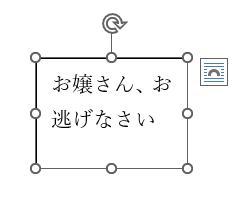
このように、自由に移動できる四角で囲まれた文字を挿入する方法です。


テキストボックスだね!
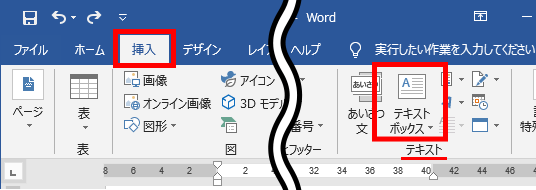
テキストボックスは「挿入タブ」→テキストのところにある「テキストボックス」→「横書きテキストボックスの挿入」と進めばOKです。


詳しくは、こちらのページでご紹介しています。
これで、自由に文字を四角で囲めますね!
それでは、お疲れさまでした!
- 1文字ずつ四角で囲むには「囲い文字」
- 文字列を四角で囲むには「囲み線」
- 段落を四角で囲むには「外枠」
- 自由に動く四角で囲まれた文字列なら「テキストボックス」



































ディスカッション
コメント一覧
まだ、コメントがありません