【パワーポイント】テーマを変更してデザインされたスライドに!編集方法も

スライドのデザインを変えたいけど、デザインセンスなんてないしなぁ……

あらかじめデザインされたテーマってのがあるんだぜ。
- テーマの変更は「デザインタブ」→好きなテーマをクリック
- テーマの編集は「デザインタブ」→バリエーション右の「その他(下向き三角)」
- テーマの保存は「デザインタブ」→テーマ右の「その他(下向き三角)」→現在のテーマを保存
【パワーポイント】テーマとは?
新しいプレゼンテーションを開いた時のスライドって、真っ白で、味気ないですよね?

自分で背景やフォントなんかを設定できるんですが……

そんなデザインセンス、ないよぉ。

毎回一からデザイン考えていくのも面倒だし、そんな暇じゃないぜ。
そんな不満が漏れ聞こえてきそうですね。
そこで試していただきたいのが、「テーマ」です!
テーマとは、背景やフォント、配色など、デザインと書式がセットになったテンプレートのようなものです。
テーマを使えばクリックするだけで、スライドをサクッとデザインできちゃいます!
デザインがいいと目を引きますし、できる感が増す感じがします(笑)

テーマを変更したあとで、フォントだけ変えたい……などの編集もできるので、新しいプレゼンテーションを開いたら、とりあえずテーマを変更してみるのもいいかもしれません。
【パワーポイント】テーマを変更してデザインをサクッと変える方法
ではさっそく、このスライドのテーマを変えてみたいと思います。

スライドのテーマを変更する
ステップ1
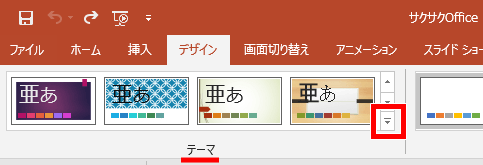
「デザインタブ」をクリックしてみてください。
テーマのところに、小さいスライドが並んでいますよね。
これがテーマです。

ステップ2
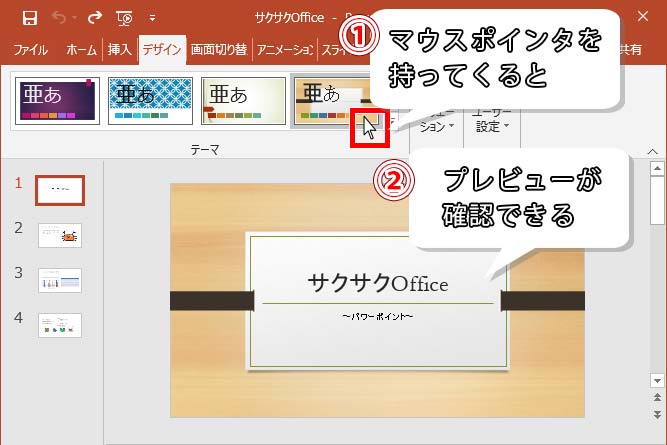
マウスをホバーする(クリックせずに小さいスライドにマウスポインタを当てる)と、スライドのデザインが変わりました!

これはプレビューなので、まだ変更はされていません。

でも、思ったより少ないなぁ。

隠れてるだけで、まだまだあるぜ。
ステップ3
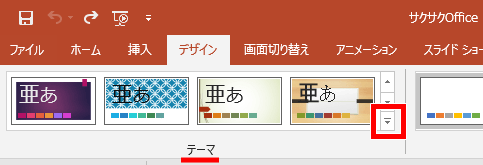
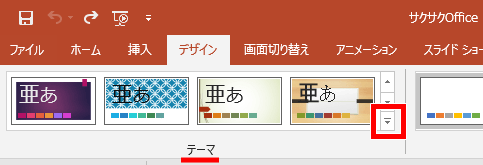
テーマの一覧の右下に「その他(下向きの三角)」がありますよね。
これをクリックしてみてください。

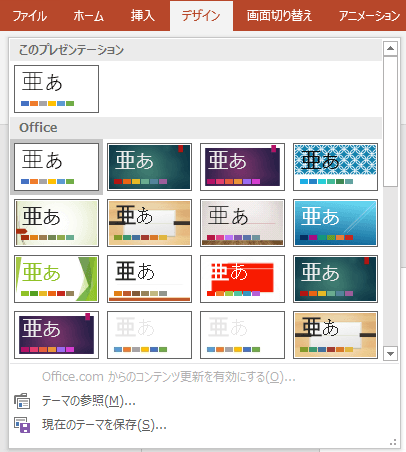
すると、隠れていたテーマが出てきましたね。
こんなにたくさん隠れていたとは……!

ステップ4
右側にスクロールバーがありますよね。
これを下にドラッグ(スクロール)すれば……さらにたくさんのテーマが出てきました!

完了!
気に入ったデザインをクリックすれば、テーマが変更できます。
選んだテーマは、すべてのスライドに適用されます。

一部のスライドだけテーマを変更する

全体じゃなくて、特定のスライドだけテーマを変更できないかな?

一応できるぜ。
ステップ1
テーマを変更したいスライドをクリックします。
ステップ2
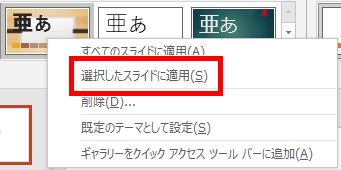
「デザインタブ」→変更したいテーマで右クリック→「選択したスライドに適用」をクリックします。

完了!
無事、特定のスライドだけテーマを変更できましたね。


ただ統一感がなくなるから、いろんなテーマをごちゃまぜにするのは注意だぜ。
テーマのバリエーションを変更する
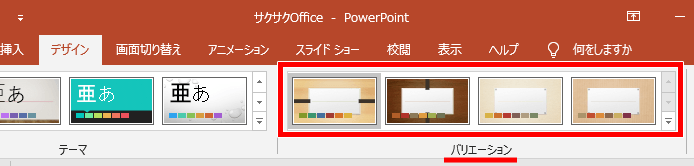
それぞれのテーマには、いくつかのバリエーションがあります。

バリエーション?

各テーマに用意された、色や背景のセットだ。カラーバリエーション的な感じのやつだぜ。
ステップ1
テーマの右側の、バリエーションのところに、テーマと同じように小さいスライドが並んでいますよね。
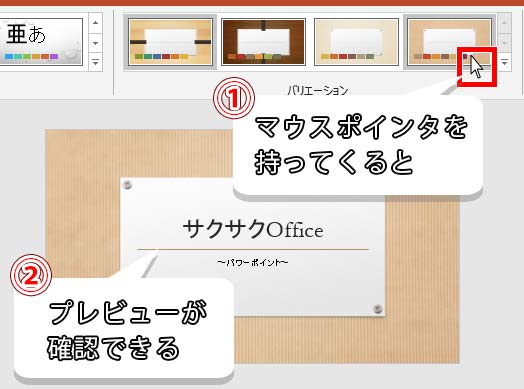
テーマと同じように、マウスをホバーすると……

ステップ2
選んだテーマの雰囲気はそのままに、色や背景が変わりました!
分かりにくいかもしれませんが、線の色も緑から茶色に変っています。


テーマとバリエーションがあれば、デザインに困らないね!
【パワーポイント】テーマを編集して、オリジナルのテーマを作成する
変更したテーマは気に入ったけど、フォントはもっと太いゴシック体にしたい。青を基調とした配色にしたい……
ご安心ください、テーマは自由に編集できるのです!

テーマの編集方法
ステップ1
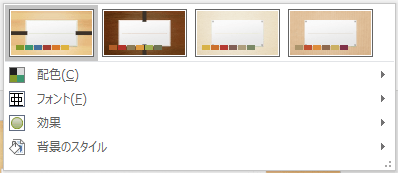
バリエーションの一覧の右下にも、「その他(下向き三角)」がありますね。
これをクリックしてみてください。

- 配色
- フォント
- 効果
- 背景のスタイル
の4つが出てきました。

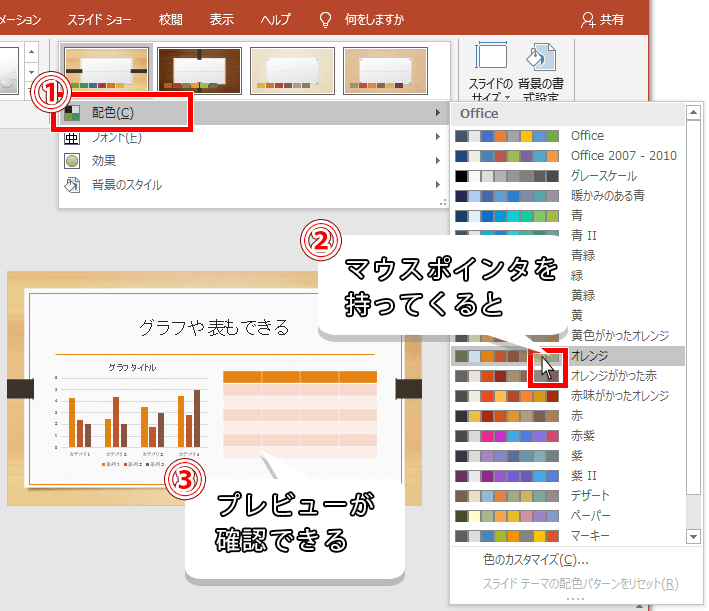
配色
「配色」をクリックすると、カラーの一覧が出てきます。
テーマの時と同じように、マウスをホバーするだけでプレビューが確認できます。

カラーを変更すると、テーマの雰囲気もガラッと変わりますね。
気に入る配色をクリックすれば、テーマの色の編集ができました!
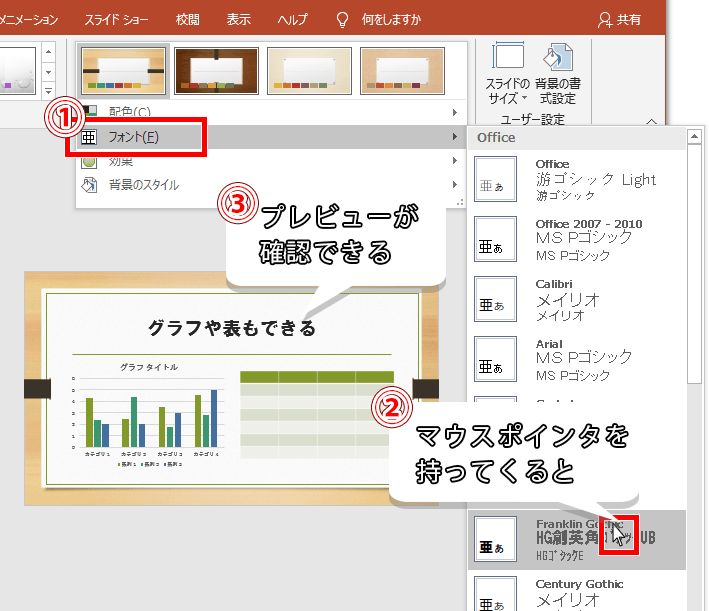
フォント
「フォント」をクリックすると、フォントの一覧が出てきます。
マウスをホバーしてプレビューが確認を確認し、クリックすればそのフォントに変更されます。

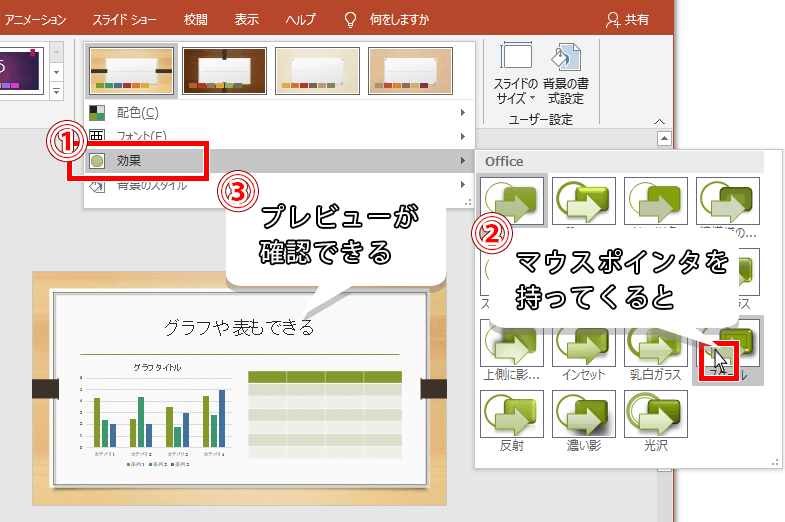
効果
「効果」をクリックすると、効果の一覧が出てきます。
こちらもマウスホバーでプレビューを確認して、気に入ったものをクリックすればOKです。

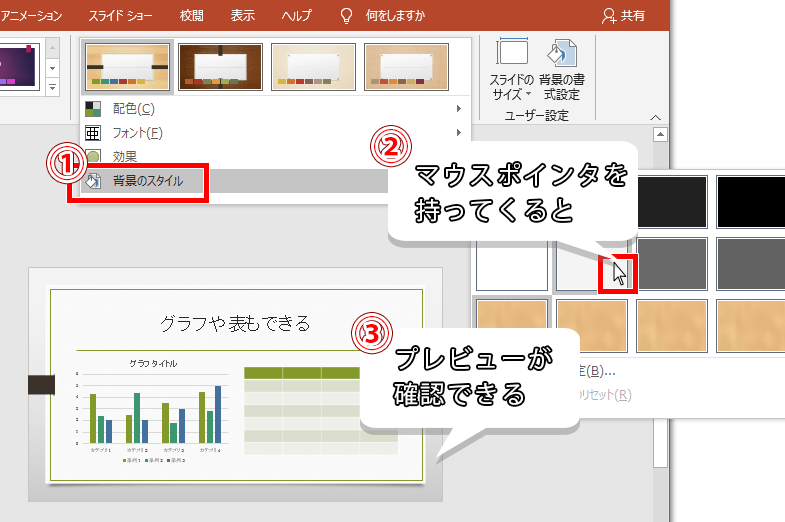
背景のスタイル
背景は「背景のスタイル」から変更できます。
「背景のスタイル」をクリックして、出てきた一覧をマウスホバーするとプレビューが確認できます。

気に入ったものをクリックすれば、背景を変更できます。
これらを組み合わせれば、思い通りのテーマが作成できますね!
作成したテーマを保存する
テーマを頑張って編集して、オリジナルのテーマを作成したら……

せっかく作ったテーマ、他のプレゼンテーションでも使いたい!
と思いませんか?
PowerPointでは、自分で作成したオリジナルのテーマを保存して、別のプレゼンテーションを作るときにも使えます。
やり方はとっても簡単です。
ステップ1
テーマを作成したら、「デザインタブ」→テーマの一覧の右下にある「その他(下向きの三角)」をクリックしてください。

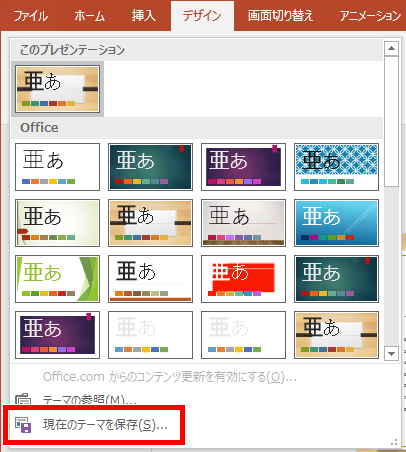
ステップ2
出てきたメニューの一番下にある「現在のテーマを保存」をクリックします。

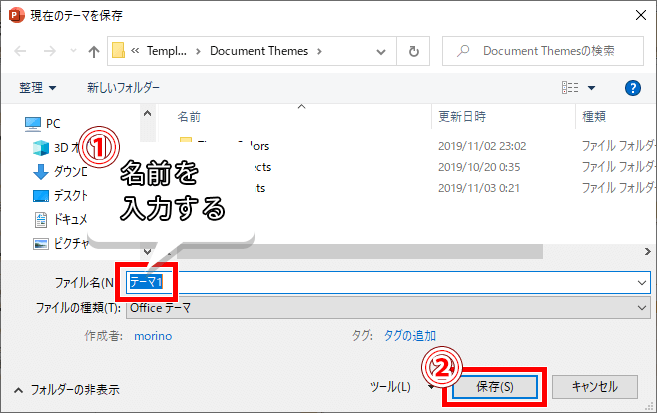
ステップ3
作成したテーマの名前を入力し、「保存」をクリックします。
保存場所は特別な理由がなければ、そのままで問題ありません。

これで、作成したテーマが保存できました!
確認
ちゃんと保存されているか、確認してみましょう。
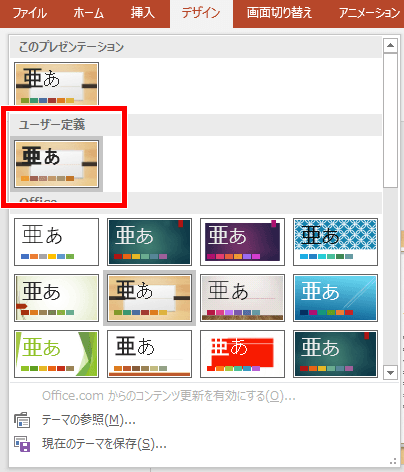
「デザインタブ」→テーマの一覧の右下にある「その他(下向きの三角)」をクリックしてください。

「ユーザー定義」のところに、先ほど作ったテスト1がありました!
クリックすれば、いつでも作成したテーマに変更できます。

テーマをうまく活用すれば、スライドのデザインは考えずに済みますね!
それでは、お疲れさまでした!
- テーマの変更は「デザインタブ」→好きなテーマをクリック
- テーマの編集は「デザインタブ」→バリエーション右の「その他(下向き三角)」
- テーマの保存は「デザインタブ」→テーマ右の「その他(下向き三角)」→現在のテーマを保存







































ディスカッション
コメント一覧
まだ、コメントがありません