【Excel・エクセル】日付は自動入力!スケジュール表の作り方

今月のスケジュール表を作らなきゃ。まず日にちを……

関数を使えば、日付や曜日を自動入力できるんよ!
- 日付を自動入力するには、DATE関数、YEAR関数、MONTH関数を使う
- 日数が少ない月には、IF関数、IFERROR関数を使う
- 曜日を取得するには、TEXT関数を使う
- 曜日に色を付けるには、条件付き書式を使う
- 祝日にも色を付けるには、条件付き書式、COUNTIF関数を使う
エクセルでスケジュール表は作れる!しかも日付・曜日は自動入力
今回は、1日だけ日付を入力すれば、ほかの日付や曜日が自動で入力できる、その月の月間スケジュール表(カレンダーでも予定表でも)を作ります!
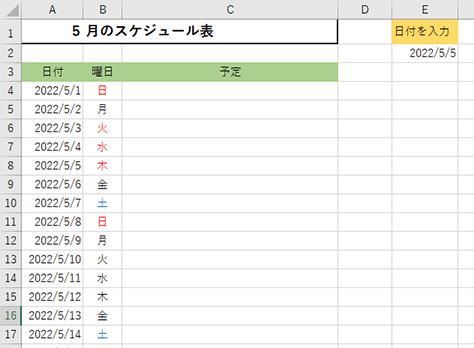
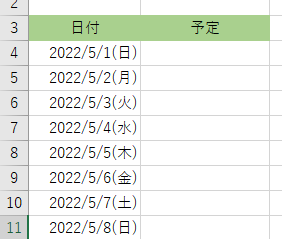
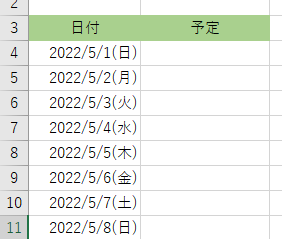
イメージはこんな感じです。


色とかデザイン的なところは、ご自身が見やすいように変更してね。
何が自動化と言うと……1日だけ日付を入力するだけで
- その月の日付を自動入力
- 日付に応じた曜日も自動入力
- 31日がない日は空白に
- 土日に色付け
- 祝日も色付け
これらができるというわけなので、さっそくやり方を見ていきましょう!
ちなみに、ご自身の用途に合わせて、不要な箇所は飛ばしていただいて構いません。

今回はやり方をサクッと紹介するね。詳しい解説は、それぞれの詳細ページを確認してね!
月間スケジュール表の作り方は、動画でもご紹介しています!
【Excel・エクセル】スケジュール表の作り方、日付編
スケジュール表作成1、下準備
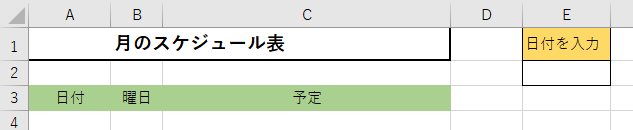
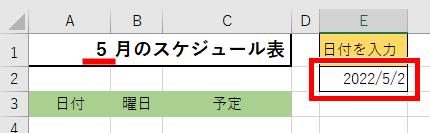
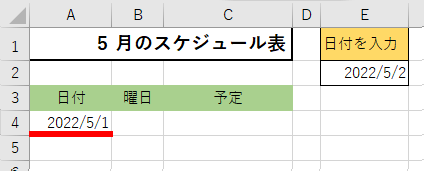
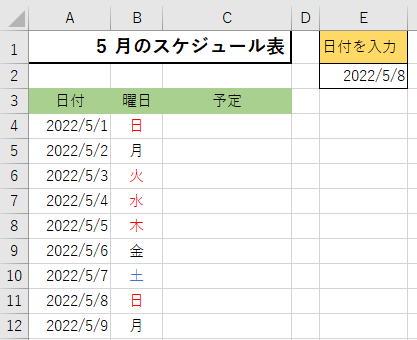
まずは下準備、以下のように項目名やタイトルを入力してください。


色とか場所とかは、自由でいいよ!
セルE2に日付を入力すれば、あとは全部自動入力できるようにしたいと思います。
分かりやすいように、この日付を「基準の日付」と呼びますね。
まずセルA1に、何月のスケジュールか分かるよう、月を表示しましょう。
ステップ1
何月かを出すには、MONTH関数を使います。
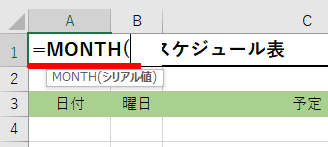
セルA1に「=MONTH(」まで入力してください。

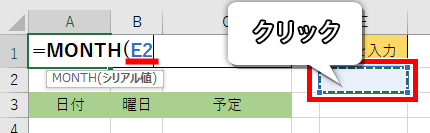
ステップ2
基準の日付をクリックします。

完了!
Enterを押せば、月が取得できるようになりました。
日付けを入力すると、その月が表示されましたね。

スケジュール表作成2、日付を自動入力する方法
お次は日付を自動入力できるようにしていきます。
当月1日の作り方
ステップ1
日付けを表示するには、DATE関数を使います。
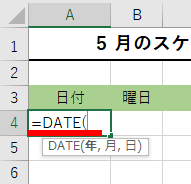
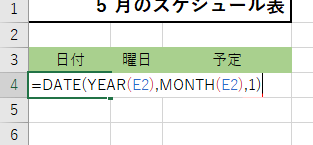
まずは日付を表示したいセルで「=DATE(」まで入力してください。

ステップ2
基準の日付から、年と月の情報を取得します。
年を取得するには、YEAR関数を使います。使い方はMONTH関数と同じです。
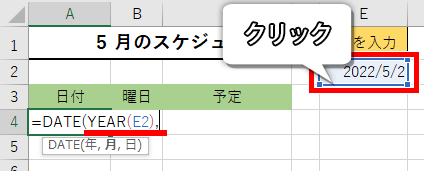
続きに「YEAR(」と入力し、基準の日付をクリックします。
「),」と続けます。


YEAR関数は終わりだから、カッコを閉じたんだね。
ステップ3
同じ要領で月の情報も取得しちまいましょう!
月の取得はMONTH関数でしたね。
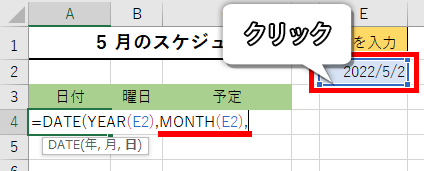
続きに「MONTH(」と入力し、基準の日付をクリックします。
「),」と続けます。

ステップ4
最後に日を指定します。
コレは1日目なので、そのまま1と入力すればOKです。
最後にカッコを閉じます。

完了!
Enterを押すと、その月の1日の日付が表示できました。

2日目以降の作り方
ステップ1
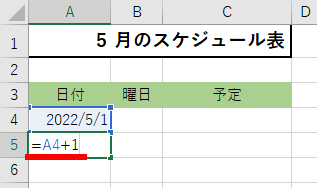
2日目以降は、さっき作った1日に1を足せばOKです。
「=A4+1」としてください。

ステップ2
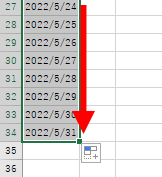
あとは31日までオートフィルでコピーすればいいのですが……

これだと、30日しかない月に翌月の1日が表示されてします。
2月もやばいですね。

スケジュール表作成3、翌月の日付を表示しない(30日以下の月)
いや別に気にしないよ!という方は、読み飛ばしてください。
気になる方は、以下を追加してください。
ステップ1
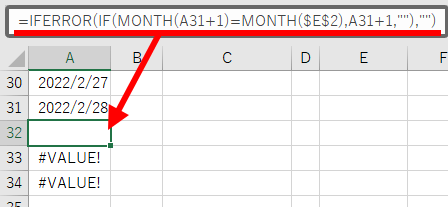
一番日数が少ない2月は基本28日までなので、29日を「=IFERROR(IF(MONTH(A31+1)=MONTH($E$2),A31+1,""),"")」に変更してください。
コピペでOKですが、セル番号が違う場合は、作成中のものに合わせてください。
※A31は一つ前の日付のセル、E2は基準の日付のセルです

ステップ2
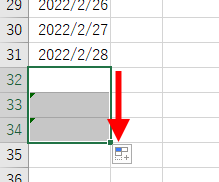
後は31日まで、オートフィルでコピーすればOKです。


長かったけど、日付は完成だね!
さっきの式の意味を知りたい方は
「=IFERROR(IF(MONTH(A31+1)=MONTH($E$2),A31+1,""),"")」の意味を軽ーく書いておきます。
IF関数部分は、一つ前の日付に1を足したときの月と基準の日付の月が同じなら、一つ前の日付に1を足してね。同じでなかったら、空白にしてね。
という意味です。
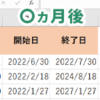
6月30日に1を足すと7月1日になり、基準の日付の6月とイコールになりませんね。
そういう時は、計算しないで空白にしておいてねってことですね。
さらにIFERROR関数を使っていますが、IFERROR関数は数式がエラーだったという条件を指定できる関数です。
2月の場合29日が空白になると、30日の式は空白に1足して~となります。
そうすると、空白に1足すって何?意味わからんからエラーだ!となってしまうんです。

それを回避するためにエラーになるなら空白にしてね、とIFERROR関数を使ったというわけでした。
【Excel・エクセル】スケジュール表の作り方、曜日編
スケジュール表作成4、曜日を自動入力する方法
ステップ1
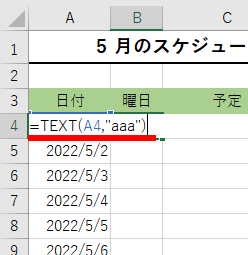
曜日を自動入力するには、TEXT関数を使います。
1日の曜日のセルに「=TEXT(A4,"aaa")」と入力してください。
※A4は1日の日付のセル

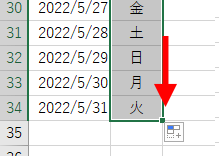
ステップ2
31日まで、オートフィルでコピーしましょう。

曜日は「月曜日」「(月)」「Mon」など変更可能です。
詳しくは、下記ページをご覧ください!
スケジュール表作成5、土曜・日曜に自動で色を付ける方法
土曜は青、日曜は赤く色を付けたいですね。
コレは条件付き書式を使います。

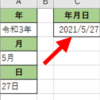
ちなみに表示形式で日付と曜日を一緒のセルにしている場合は、条件付き書式とWEEKDAY関数を使います。


WEEKDAY関数については、こっちのページを見てね!
ステップ1
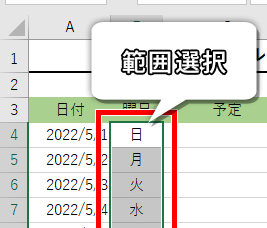
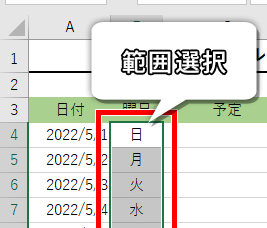
まずは色付けしたい範囲を選択します。
曜日が書かれたセル範囲をドラッグしてください。

ステップ2
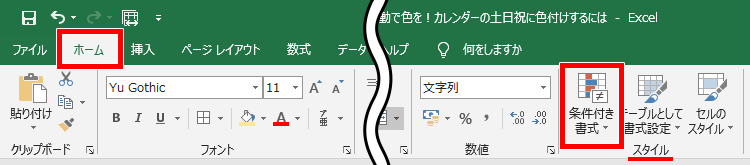
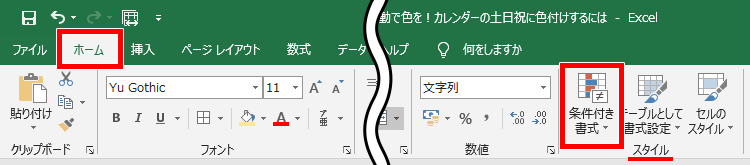
選択したら、「ホームタブ」→スタイルのところにある「条件付き書式」をクリックします。

ステップ3
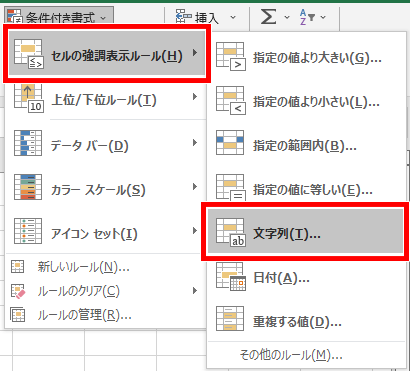
「セルの強調表示ルール」→「文字列」と進みます。

ステップ4
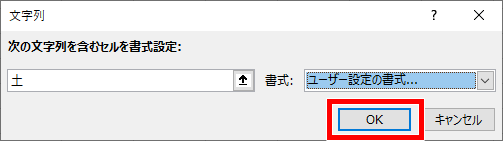
まずは土曜日の色を決めましょう。
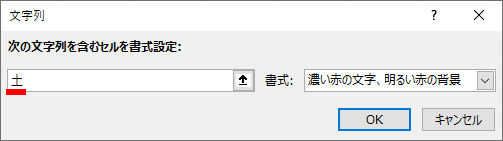
左側のボックスに「土」と入力してください。

ステップ5
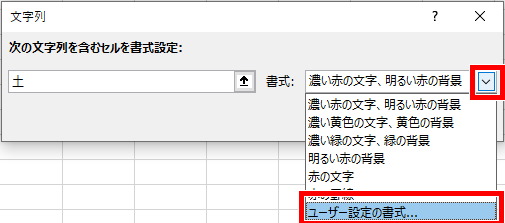
次に右側の書式ボックスをクリックして、土曜だったときの書式を決めます。
一覧から選んでもいいですが青がないので、一番下の「ユーザー設定の書式」を選んでください。

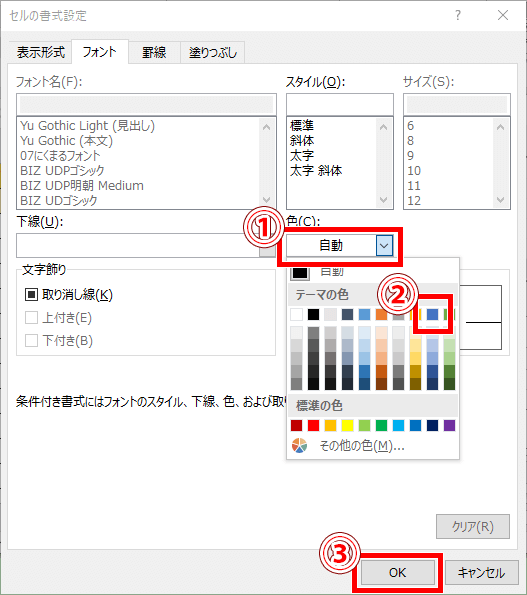
ステップ6
土曜日だったときの色を、自由に決めてください。
今回はフォントの色を青くしてみます。
選んだら「OK」をクリックしてください。

ステップ7
もう一度「OK」をクリックします。

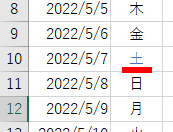
完了!
これで、土曜日が青くなりました。

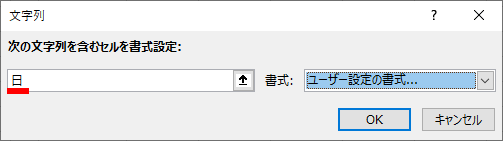
続けて日曜日を赤くする方法ですが、土曜日とほぼ同じです。
「土」を「日」に変えて、好きな色を付けてください。

日曜日も赤くできましたでしょうか。

スケジュール表作成6、祝日に色を付ける方法
最後に、祝日にも色を付けたいと思います。
こちらも、日付と曜日を一緒のセルにしている場合は、次のページで紹介していますよ。

ステップ1
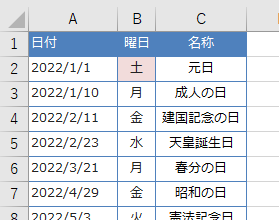
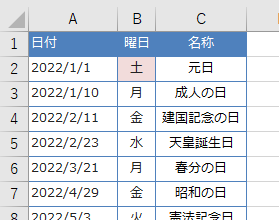
まずは、別のシートに祝日の一覧を入れておいてください。
「20〇〇年 祝日一覧」などで検索すると、出てきますよ。

ステップ2
次に色付けしたい、曜日が書かれたセル範囲をドラッグしてください。

ステップ3
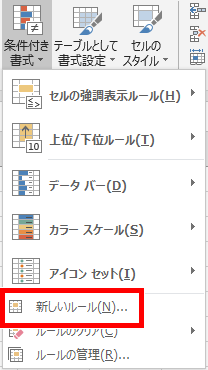
で、再び「ホームタブ」→「条件付き書式」をクリックします。

ステップ4
出てきたメニューから、今度は「新しいルール」を選びます。

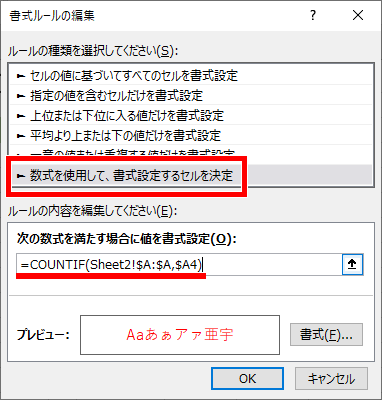
ステップ5
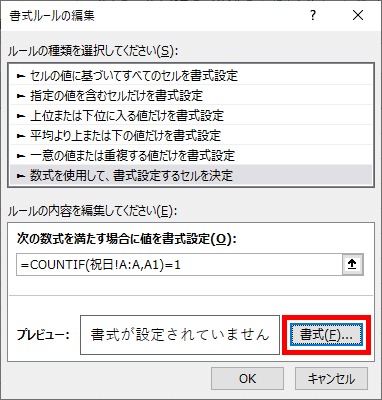
「数式を使用して、書式設定するセルを決定」をクリックします。
下のルール内容には「=COUNTIF(Sheet2!$A:$A,A4)」と入力します。


それぞれ何を意味しているの?
COUNTIF関数は、条件に合うセルの個数を数える関数です。
祝日一覧のなかに、A4はありますか?ってことですね。
Sheet2は祝日一覧のシートで、A列には祝日の日付が並んでいる想定です。

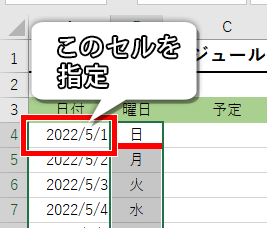
A4は、スケジュール表の1日目の日付が書かれたセルのことです。
セルをクリックで選んだ場合は絶対参照になるので、行番号の「$」を外しておいてください。

ステップ6
あとは「書式」から、祝日だったときの色を選ぶだけ。

完了!
お疲れさまでした!
これでスケジュール表は完成です!

セルE2の日付を変えると、月、日付、曜日が自動で入力されますよ。
【Excel・エクセル】おまけ、素早く日付を入力する
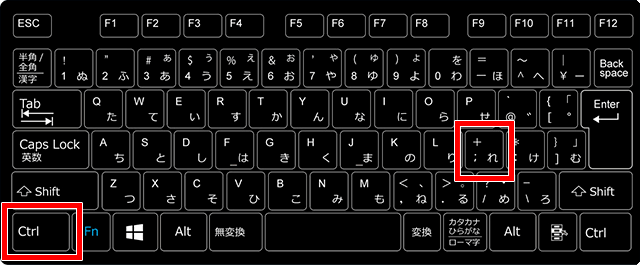
基準の日付に「5/1」とか「12/15」とか日付を入れるわけですが、Ctrl+;で、今日の日付が瞬時に入れられます。

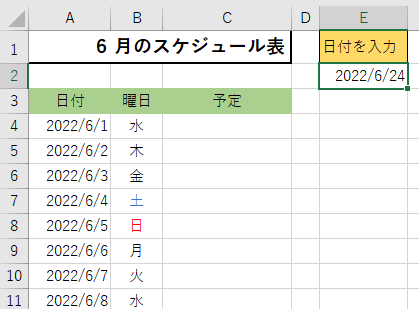
今これを書いているのは6/24なので、6/24と入力されましたね。
それと同時に、スケジュール表も6月に自動で切り替わりました!
スケジュール表、大成功です!


長かったぁ。

またはエクセルを開いた時点のスケジュールにしたいなら、基準の日付を「=TODAY()」にすると、日付の入力を省けるよ。
これで、毎月いちいち日付から入力してスケジュール表を作らなくても、大丈夫ですね!
それでは、お疲れさまでした!
- 日付を自動入力するには、DATE関数、YEAR関数、MONTH関数を使う
- 日数が少ない月には、IF関数、IFERROR関数を使う
- 曜日を取得するには、TEXT関数を使う
- 曜日に色を付けるには、条件付き書式を使う
- 祝日にも色を付けるには、条件付き書式、COUNTIF関数を使う









































ディスカッション
コメント一覧
まだ、コメントがありません