【Excel・エクセル】一行おきに交互に色付けしてしましまに!3つの方法


一行おきに交互に色を付けて、表を見やすくできないかな?

3つの方法を紹介するね。
- 表をしましまに色付けするには「書式のコピー」「テーブル」「条件付き書式」いずれかを使う
- 条件付き書式では「ROW関数」と「ISODD関数」「ISEVEN関数」「MOD関数」どれかを使う
一行おきに交互に色付けの練習ファイルダウンロード

一緒にやってみませんか?
【Excel・エクセル】一行おきに交互に色付けする方法
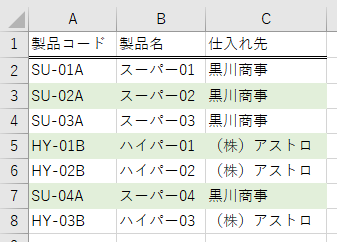
表やデータベースが1行おきに色付けされていると、とっても見やすいですよね。
今回は、これをやっていきましょう!


手軽にできるやつから紹介するね。
交互に色付けする方法は、動画でもご紹介しています!
交互に色付け方法1、書式のコピー
まずは書式のコピーでしましまにする方法です。
| メリット | デメリット |
|---|---|
| 簡単!10秒ほどでできる | 間の行を追加、削除するとしましまが崩れる |
ステップ1
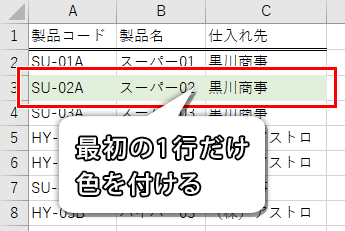
まず、最初の1行だけ色を付けます。
奇数行に色を付けたい場合は1行目、偶数行に色を付けたい場合は2行目を選択して、お好きな色を付けてください。

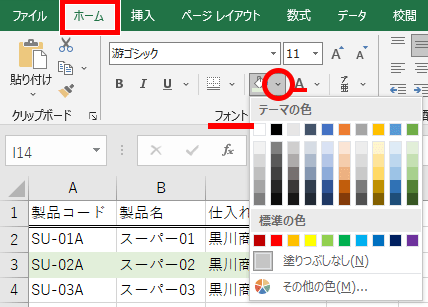
ちなみに、色付けは「ホームタブ」→フォントのところにある「塗りつぶしの色」です。
色を選ぶには、その隣の「V」のマークをクリックします。

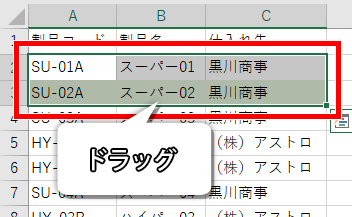
ステップ2
1行目と2行目をドラッグして選択します。

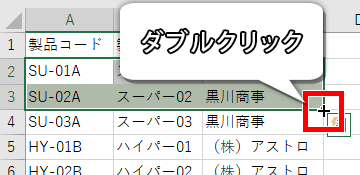
ステップ3
選んだ範囲の右下の隅にマウスを移動させると、マウスポインタの形が十字のマークに変ります。
この状態でダブルクリック、または色付けしたいところまでドラッグしてください。


オートフィルってやつだね!
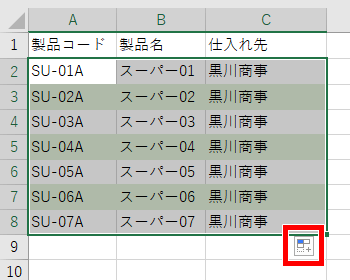
ステップ4
文字列や値がめちゃくちゃになりますが、無視していただいて……
今度は表の一番右下に、なんかアイコンが出てきましたね。
オートフィルオプションと言いますが、これをクリックしてください。

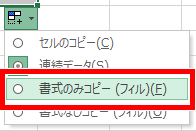
ステップ5
出てきたメニュから「書式のコピー」をクリックします。

完成!
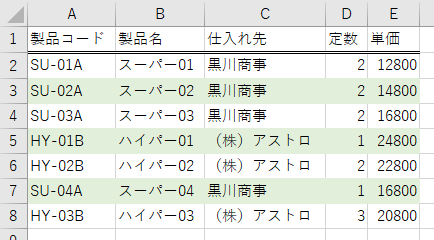
無事、一行おきに色付けできました!
表の値も、元に戻っていますね。

交互に色付け方法2、テーブル
書式のコピーは、これ以上表をいじらないならいいですが、行の追加や削除をするとしましまが崩れたり、新たに色付けしないといけません。
そんなあなたに、2つ目はテーブルにする方法です。
| メリット | デメリット |
|---|---|
| 行を追加、削除してもしましまが崩れない フィルターなどいろんな機能のおまけ付き | フィルターなどが不要なら、解除の手間あり ブックの共有をしていると、使えない |

テーブルやフィルターについては、こっちのページでお話しするね。
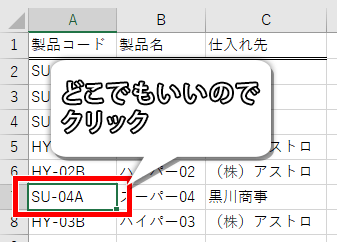
ステップ1
まず、表内をどこでもいいのでクリックします。

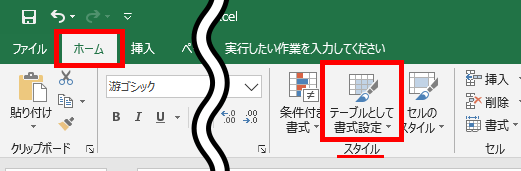
ステップ2
「ホームタブ」→スタイルのところにある「テーブルとして書式設定」をクリックしてください。

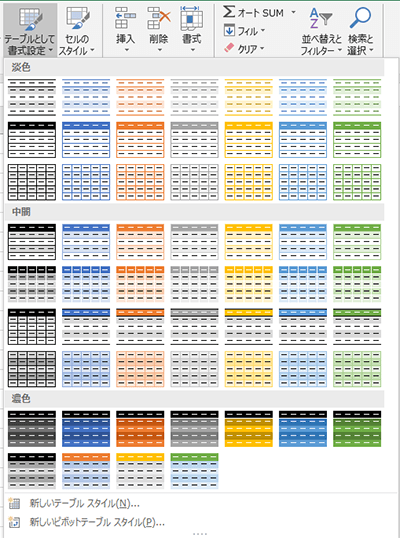
ステップ3
出てきたメニューから、お好きな色を選んでください。

ステップ4
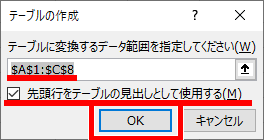
トゥルルン♪と、なんか出てきました。
表の範囲に間違いがないか確認してください。
また「先頭行をテーブルの見出しとして使用する」にはチェックを入れておきましょう。
良ければ「OK」をクリックです。

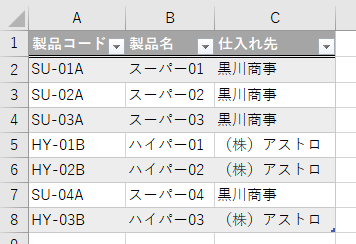
完成!
無事、一行おきに交互に色付けできました!

交互に色付け方法3、条件付き書式
3つめは、条件付き書式を使う方法です。
「ROW関数」と「ISODD関数」、「ISEVEN関数」、「MOD関数」どれかを組み合わせます。
| メリット | デメリット |
|---|---|
| 行を追加、削除してもしましまが崩れない 表以外(シート全体など)もしましまにできる | 関数を使うので、ちょっと難しい |
条件付き書式を出すところまでは、すべて同じ方法でOKです。
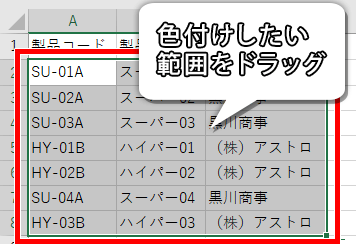
ステップ1
まず、色を付けたい範囲をドラッグして選択します。

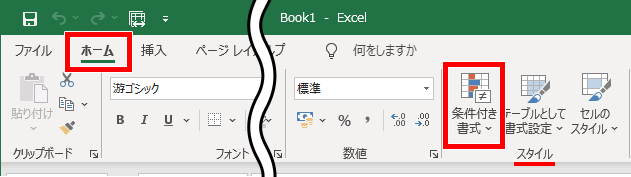
ステップ2
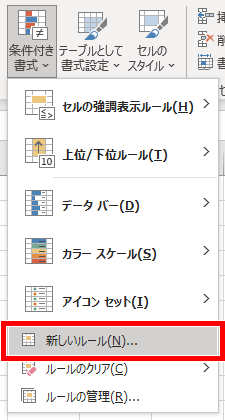
「ホームタブ」→スタイルのところにある「条件付き書式」をクリックしてください。

ステップ3
出てきたメニューから「新しいルール」をクリックします。

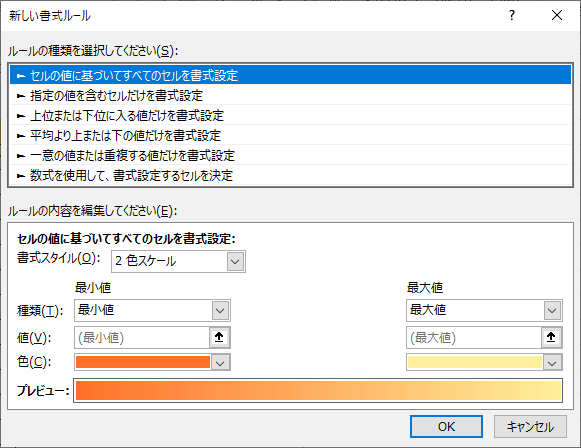
「新しい書式ルールダイアログボックス」が出てきました。

ステップ3
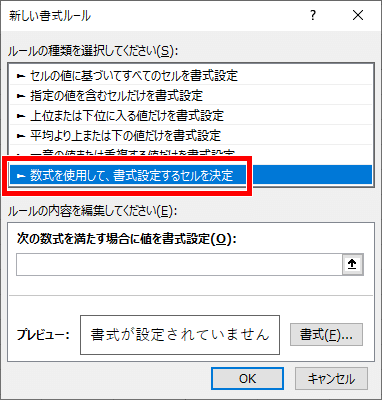
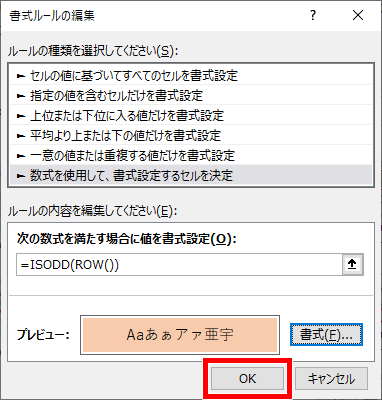
上のボックスから「数式を使用して、書式設定するセルを決定」をクリックします。


さてここから、それぞれの関数でのやり方を見ていくね。
ISODD関数で、奇数行を色分けする
ステップ1
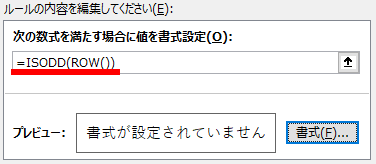
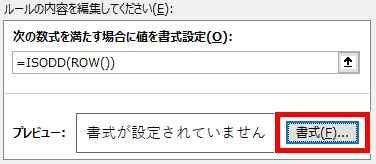
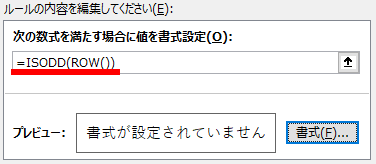
奇数行を色分けしたい場合、下の数式を入れるボックスに「=ISODD(ROW())」と入力します。

ステップ2
次に、色を決めたいので「書式」をクリックします。

ステップ3
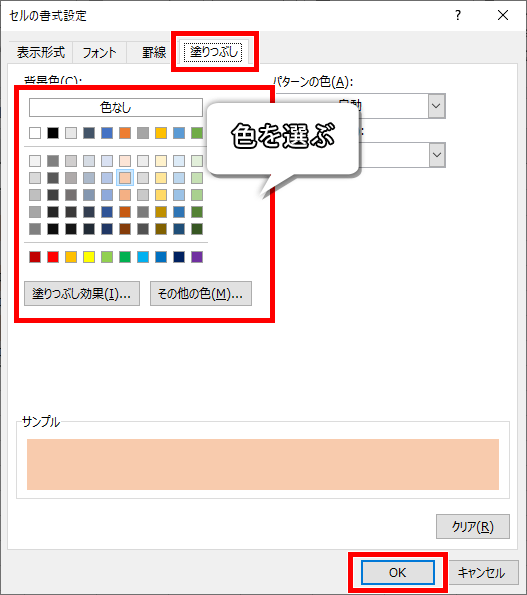
「塗りつぶし」から付けたい色を選んで「OK」をクリックします。

ステップ4
一つ前の画面に戻るので、もう一度「OK」をクリックしてください。

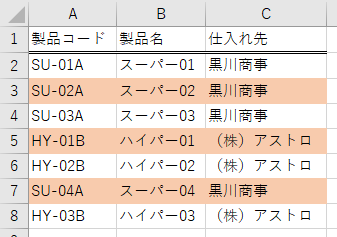
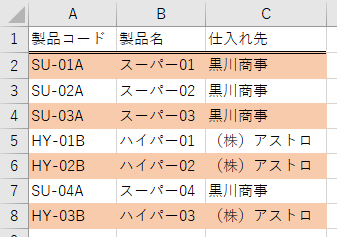
完成!
無事、奇数行と偶数行を色分けできました!


「書式」以降は、このほかも全部やり方は同じだよ。
ISEVEN関数で、偶数行を色分けする
ステップ1
偶数行を色分けしたい場合、下の数式を入れるボックスに「=ISEVEN(ROW())」と入力します。

完了!
書式を決めて「OK」をクリックすれば、偶数行と奇数行を色分けできましたね!

MOD関数で色分けする
ステップ1
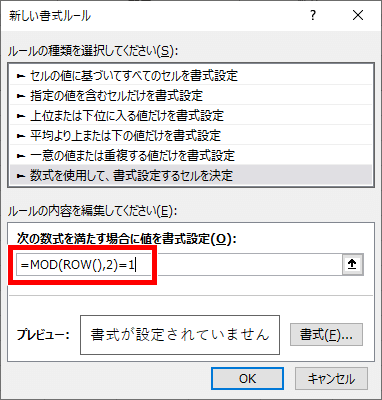
式を入れるボックスに、以下を入力します。
奇数行を色分けしたいなら「=MOD(ROW(),2)=1」。
偶数行を色分けしたいなら「=MOD(ROW(),2)=0」。

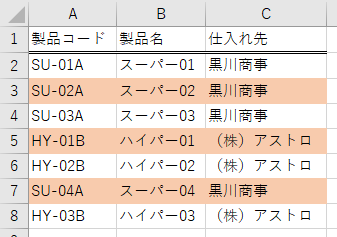
完了!
最後を=1にするとISODD関数、=0にするとISEVEN関数を使ったときと同じように、しましまにできました!

これで、1行ごとに色付けして見やすい表ができますね!
それでは、お疲れさまでした!
- 表をしましまに色付けするには「書式のコピー」「テーブル」「条件付き書式」いずれかを使う
- 条件付き書式では「ROW関数」と「ISODD関数」「ISEVEN関数」「MOD関数」どれかを使う














































ディスカッション
コメント一覧
まだ、コメントがありません