【Excel・エクセル】図形(オートシェイプ)の挿入!矢印や線を挿入・反転するには

エクセルでは矢印みたいな図形は挿入できるの?

できるよ、図形の挿入をやってみよう!
- 図形の挿入は「挿入タブ」→「図形」
- まっすぐな直線を引くには、「Shiftキー」を押しながらドラッグ
- 左右反転させるには「描画ツール 書式タブ」→「回転」→「左右反転」
【Excel・エクセル】図形(オートシェイプ)の挿入方法

エクセルでは、矢印や線、吹き出しや三角形といった図形を挿入して、見た目にも分かりやすい資料を作れます。
ちなみにオートシェイプと言うこともありますが、図形とオートシェイプは同じと思って大丈夫です。
図形を挿入して、効果的な資料やデータの作成に役立ててください。
図形(オートシェイプ)で矢印を挿入する
ステップ1
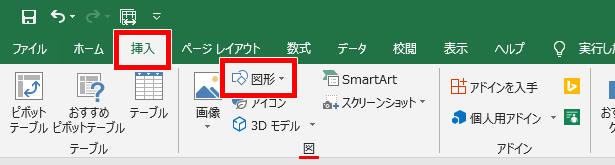
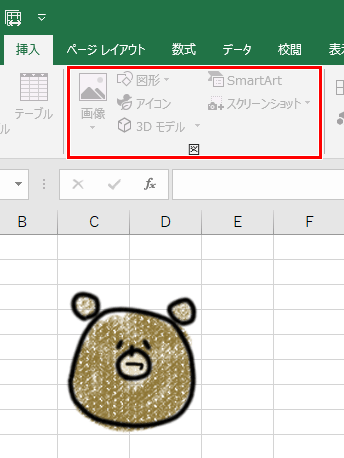
図形の書き方はまず、「挿入タブ」→図のところにある「図形」をクリックしてください。

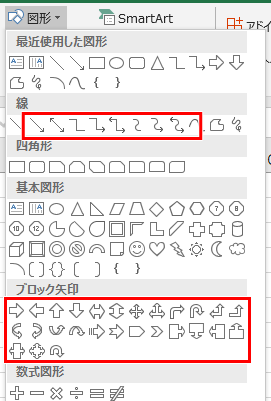
ステップ2
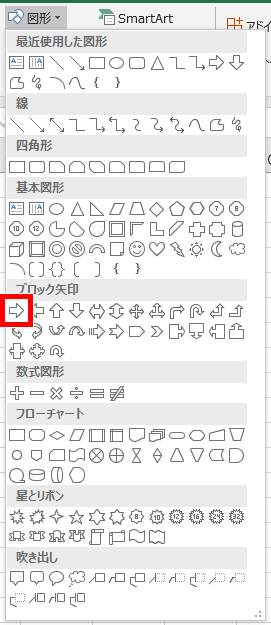
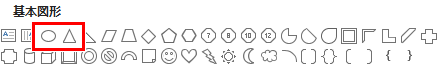
挿入できる図形の一覧が出てきました。
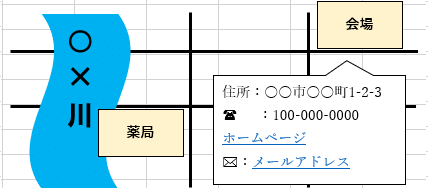
お好きな図形でかまいませんが、今回はブロック矢印から「矢印:右」を選んでみます。

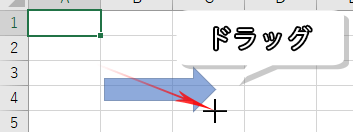
ステップ3
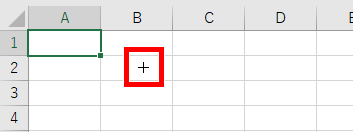
マウスポインタの形が、細い十字のマークに変わりました!

そのまま右下に、ググっとドラッグしてみてください。

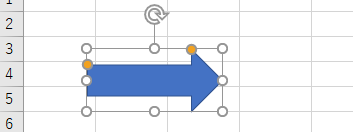
完成!
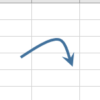
無事、矢印の図形が挿入できました!
ドラッグする大きさで、挿入する図形の大きさが変わります。

今回は「ブロック矢印」から選びましたが、線の先が矢印になっている矢印もありますよ。

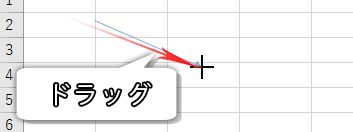
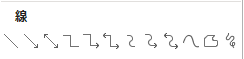
線の矢印
「線」の矢印も、同じような操作で挿入できます。
ただ、ブロック矢印はドラッグの範囲で長さと太さを変えられますが、線は長さのみ変わります。
また、ドラッグした方向に矢印が向きます。


矢印の挿入については、下記ページで詳しくご紹介しています!
線のオートシェイプで直線を引く方法


線って、まっすぐ水平や垂直に引けないの?
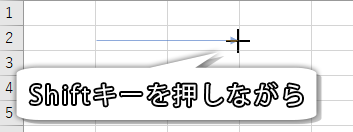
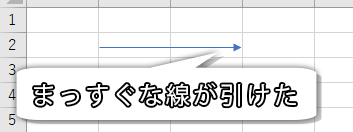
まっすぐな線を引くには、線を挿入する際に「Shiftキー」を押しながらドラッグします。



正三角形や正円を描く方法


線以外の図形でShiftキーを押しながらドラッグすると、縦横比を維持したまま大きさを変えられるんよ。
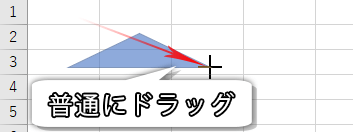
たとえば正三角形を挿入しようとしても、なかなか難しいですよね。
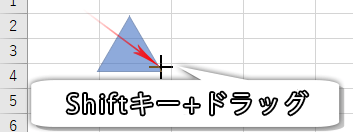
コレがShiftキーを押しながらドラッグすると、きれいな正三角形が作れるのです。


この方法を使えば、正方形や正円なんかも簡単に作れます!

【Excel・エクセル】図形(オートシェイプ)の編集方法
挿入した図形は、向きや色、大きさなどを、あとから変更できます。
図形を左右反転させる
矢印の向きを、やっぱり左右反転させたい!と思うこと、ありますよね。

ステップ1
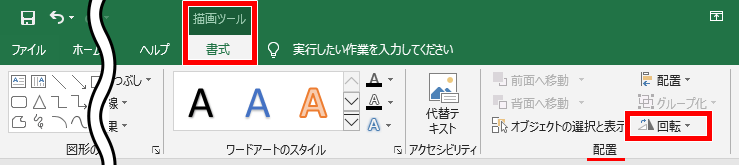
そんな時は、左右反転させたい図形をクリックして、「描画ツール 書式タブ」→配置のところにある「回転」をクリックしてみてください。


図形をクリックしないと、描画ツールの書式は出てこないから気を付けてね!
ステップ2
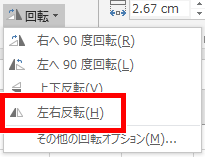
どういう風に回転させたいの?
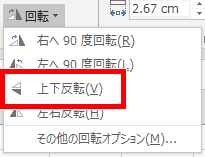
と聞いてくるので、「左右反転」をクリックしてください。

完成!
無事、矢印を左右反転できました!

図形を上下反転させる
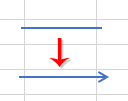
ちなみに先ほどの回転からは、「上下反転」も選べます。

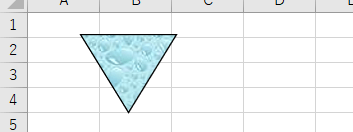
上下反転では、上下逆さまにできます。


あれ、図形の中が、なんか雨の日の窓みたいだね?

塗りつぶしの色を、テクスチャにしたんよ。
図形の塗りつぶしを変更する
今度は、塗りつぶしの色を変更してみたいと思います。

塗りつぶしの色?

図形の中の色のことだよ。
ステップ1
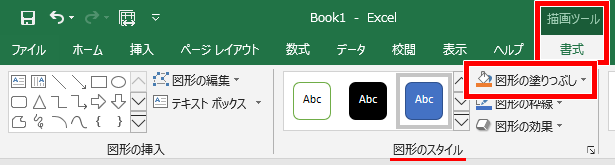
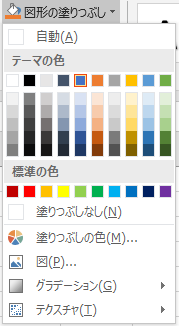
色を変更したい図形をクリックして選択し、「描画ツール 書式」→図形スタイルのところにある「図形の塗りつぶし」をクリックしてください。

ステップ2
出てきた色の一覧から、好きな色をクリックしてみてください。

完成!
無事、図形の塗りつぶしの色を変更できました!

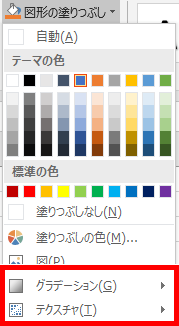
グラデーションやテクスチャで塗りつぶす
グラデーションやテクスチャといった効果も、塗りつぶしから選べます。




ガラッと印象が変わった!お絵描きとかにも使えそうだね。
図形の中に文字を入れる
図形の中に文字を入れることもできます。
ステップ1
挿入した図形をダブルクリックします。
図形の中に、文字入力のカーソルが出てきましたね。

ステップ2
そのまま文字を入力すれば、図形の中に文字が書けます。


流行りに乗ってみたよ。

いろいろ違うんだよなぁ。
図形の枠線を変更する
次の図の三角形には、青い枠線(縁)が付いていますよね。

この線も、色を変えたり、消したりできます。
ステップ1
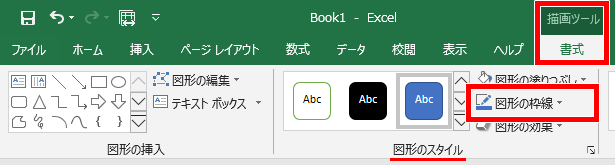
枠線を変更したい図形をクリックして、「描画ツール 書式」→図形のスタイルのところにある「図形の枠線」をクリックしてみてください。

ステップ2
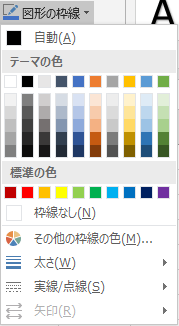
図形の枠線のメニューが出てきました。
色をクリックすれば、図形の枠線の色を変えられます。

ステップ3

そのほかの設定は、こんな感じだよ。
| 枠線なし | 太さ | 実線/点線 | 矢印 |
|---|---|---|---|
| 枠線を消す | 線の太さを変える | 線の種類を変える | 「線」の図形を矢印に変える |
 |  |  |  |

いろんなことができるんだね!
図形の枠線を二重線にする
枠線は実線、点線のほかに、二重線にもできます。

分かっちゃった、「実線/点線」で選べるんでしょー?

うーん、おしい。
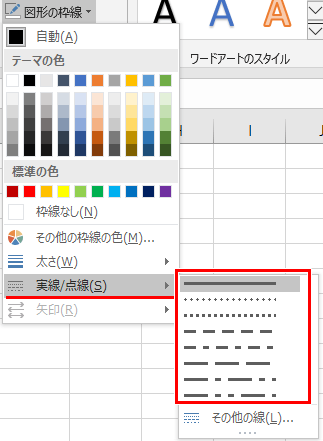
ためしに「実線/点線」をクリックしてみても、二重線は見当たりませんね……。

ステップ1
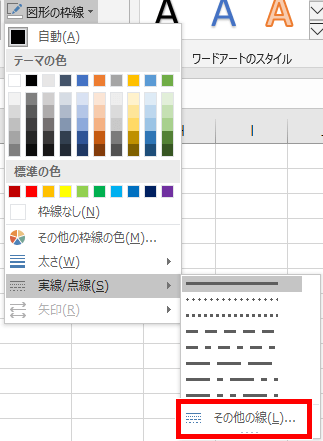
枠線を二重線にする場合、「実線/点線」→「その他の線」をクリックします。

ステップ2
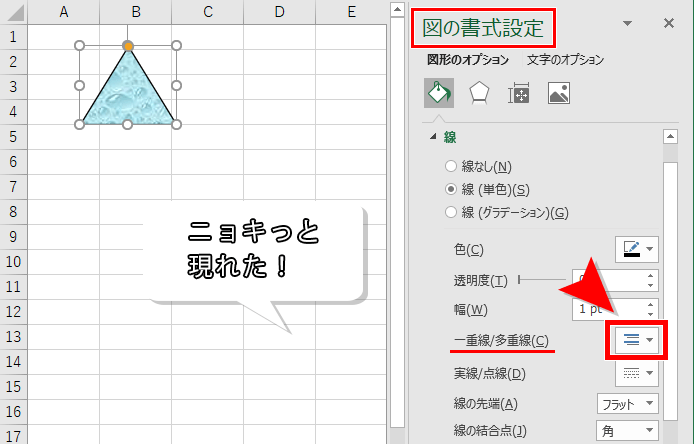
すると、画面の右側にニョキっと「図の書式設定作業ウィンドウ」が現れました!
この中に「一重線/多重線」という項目があります、これが怪しいですね……。
その右側にあるボックスをクリックしてみてください。

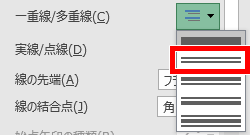
ステップ3
いろんな種類の二重線が出てきました。
上から二番目が、一般的な二重線のようですね、これを選んでみましょう。

完成!
これで無事、図形の枠線を二重線にできました!


え、二重線になってるの?

枠線を太くしてみよう。
枠線を太くしてみると、二重線がはっきりわかります。
ちゃんと二重線になっていますね!

【Excel・エクセル】図形(オートシェイプ)の削除方法
いらなくなった図形は、もちろん削除できます。
消し方はとても簡単で、消したい図形をクリックして、デリートキーを押すだけです!
【Excel・エクセル】図形(オートシェイプ)の関するその他のこと
図形(オートシェイプ)をセルに合わせたい
画像や図形を文字と同じように、行や列の追加、削除、セルの移動などをしたときに、セルに合わせて移動してほしいことありますよね。
そんな時は画像を「右クリック」→「サイズとプロパティ」→プロパティから、画像や図形をセルに合わせる設定ができます。

詳しくは、下記ページでご紹介しています。
複数の図形(オートシェイプ)をグループ化したい
複数の図形をまとめて動かしたり、大きさを変えたりしたいとき。

図形を選択して「描画ツール 図形の書式タブ」→「グループ化」から、図形をグループ化できますよ。
詳しくは、下記ページでご紹介しています。
図形(オートシェイプ)が挿入、削除できない
図形や画像が挿入できない、削除できない。
いや、そもそも挿入タブの図が選べない?

そんな時に確認してほしい内容を、下記ページにまとめました!
これで、図形を使った見やすい資料が作れるようになりますね!
それでは、お疲れさまでした!
- 図形の挿入は「挿入タブ」→図形の挿入は「挿入タブ」→「図形」
- まっすぐな直線を引くには、「Shiftキー」を押しながらドラッグ
- 左右反転させるには「描画ツール 書式タブ」→「回転」→「左右反転」












































ディスカッション
コメント一覧
まだ、コメントがありません