【Excel・エクセル】グラフに第2軸を追加する!2軸グラフの作り方

2つのグラフをうまいこと、1つにまとめられないかな?

複合グラフってやつだね、2軸目を追加する方法を見てみよう。
- 2つのグラフそれぞれに目盛りを付けたいなら、第2軸を追加する
- 2軸目にしたいグラフをダブルクリック→「第2軸」
- 「グラフの要素」→「軸ラベル」で、それぞれの軸の名前や単位を入力できる
【Excel・エクセル】グラフに2軸目を追加する方法
単位や目盛りが違う2つのグラフを、1つのグラフにまとめたいとき。

グラフのY軸(縦に並ぶ単位)を軸と言い、左側の軸を主軸、右側の軸を2軸と言います。
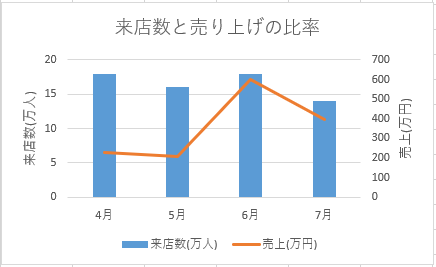
この2軸目を追加したグラフを、作っていきたいと思います。

縦棒×折れ線みたいに、種類の違うグラフを組み合わせたグラフを、複合グラフって言うよ。
グラフの種類を変えて、第2軸を追加する
ステップ1
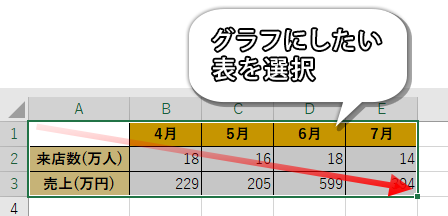
まずはグラフにしたい表を選択します。
2軸にしたい部分も、全部ひっくるめてOKです。

ステップ2
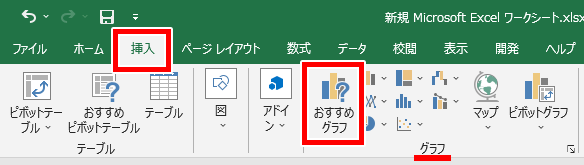
「挿入タブ」→グラフのところにある「おすすめグラフ」をクリックしてください。

ステップ3
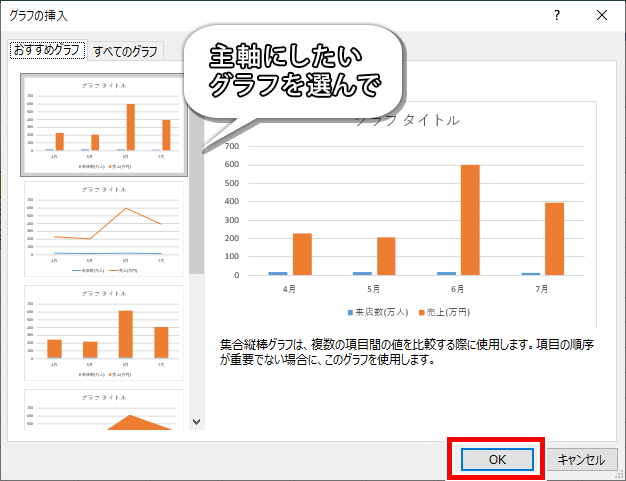
主軸にしたいグラフの種類を選んで、「OK」をクリックします。

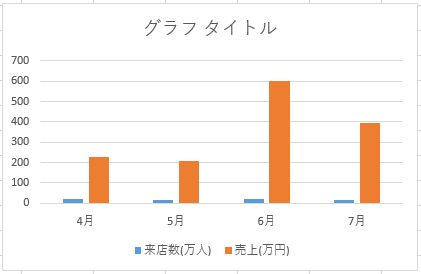
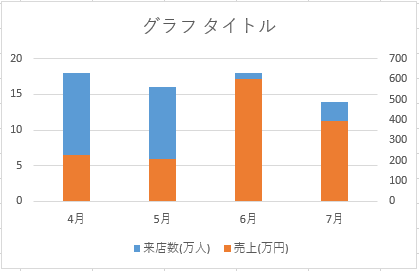
はい、とりあえずグラフができました。
ただ軸が一つなので、来店数が小さ過ぎてもはや分かりません。


来店数と売り上げで、別の目盛りを作りたい!
ステップ4
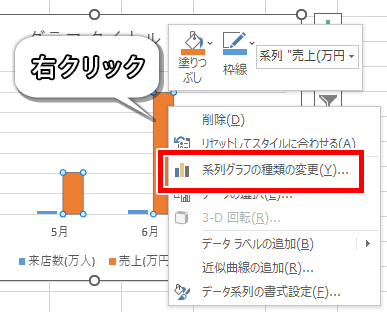
青でもオレンジでもどちらでもいいので、グラフを「右クリック」→「系列グラフの種類の変更」をクリックします。

ステップ5
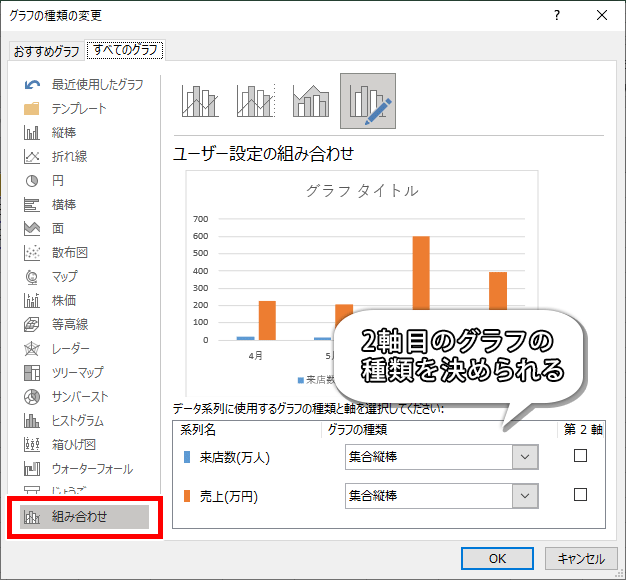
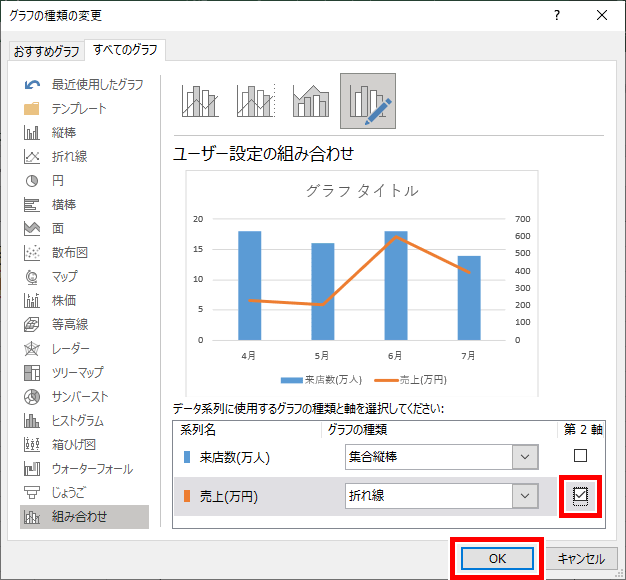
グラフの種類の変更ダイアログボックスが出てきました。
左側の一覧が「組み合わせ」になっているのを確認して、必要ならグラフの種類を選びます。

2つとも縦棒グラフで見づらい場合は、片方を折れ線グラフなど別の種類に変えてね。

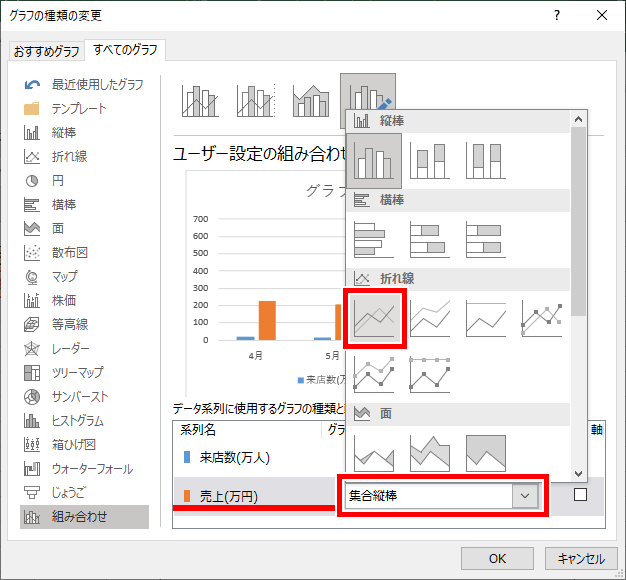
例えば売上は折れ線グラフにしたいなら、売上のグラフの種類から折れ線を選びます。


変えなくてもいいんだね。
ステップ6
で、ここが重要なんですが、2軸目にしたい方の「第2軸」にチェックを入れて、「OK」をクリックです。

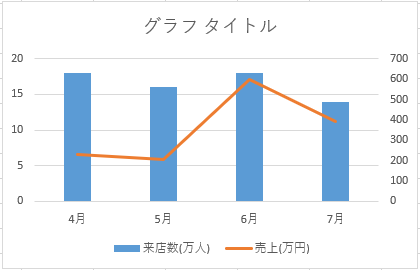
完成!
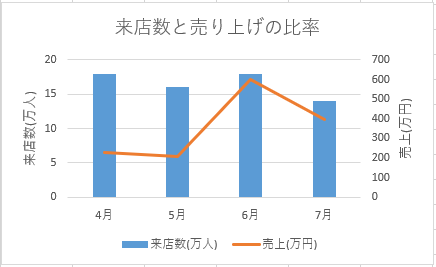
無事、2軸目が追加できました!

サクッと第2軸だけ追加する
グラフの種類は変えないなら、もっと簡単な方法もあります。
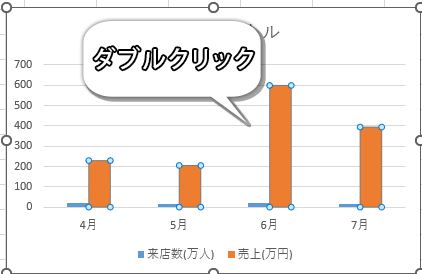
ステップ1
第2軸にしたいグラフをダブルクリックします。

ステップ2
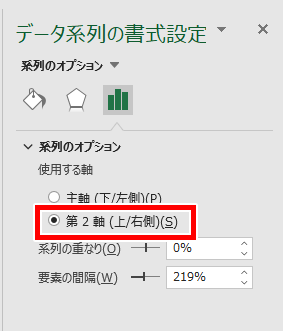
画面右側にニョキっとデータ系列の書式設定が出てきました。
系統のオプション(一番右)から、「第2軸」をクリックします。

完成!
この方法でも無事、第2軸を追加できました!

軸ラベルを追加して、軸の名前や単位を入れる

それぞれの軸が何を表してるかって、分かりにくくない?

軸ラベルを追加すればいいんよ。
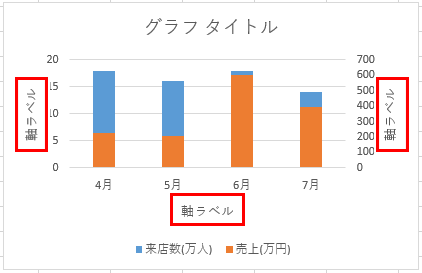
軸ラベルを追加すれば、画像の様に、何を表す軸かが分かりやすくなりますよ。

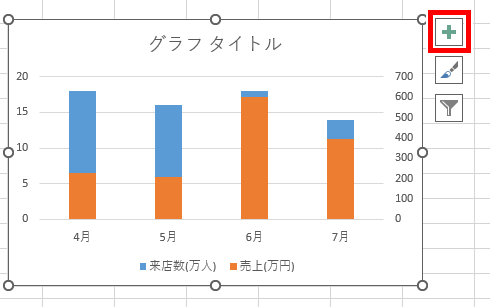
ステップ1
グラフをクリックすると右上に出てくる「グラフの要素(+のアイコン)」をクリックします。

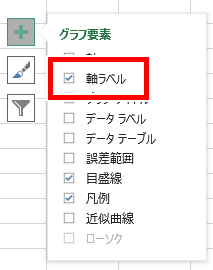
ステップ2
出てきたメニューから「軸ラベル」をクリックしてチェックを入れます。

左右と下に、軸ラベルが追加されました。

ステップ3
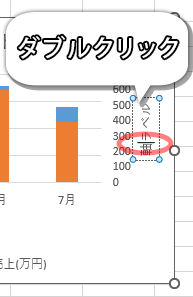
軸ラベルをダブルクリックするとカーソルが出て、いつも通り文字入力ができます。
ラベル名を入力してください。

ステップ4
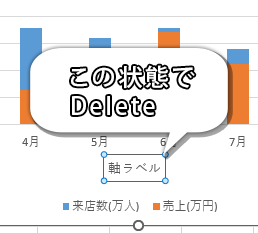
不要な軸ラベルは、クリックして「Delete」で削除できます。

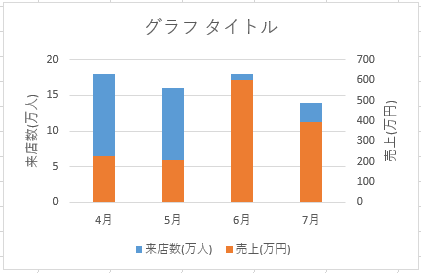
完成!
無事、軸ラベルを追加できました。

2つの異なるグラフがあるなら、第2軸を追加すると格段に見やすくなりますね!
それでは、お疲れさまでした!
- 2つのグラフそれぞれに目盛りを付けたいなら、第2軸を追加する
- 2軸目にしたいグラフをダブルクリック→「第2軸」
- 「グラフの要素」→「軸ラベル」で、それぞれの軸の名前や単位を入力できる



































ディスカッション
コメント一覧
まだ、コメントがありません