【Word・ワード】表を交互に色付けして見やすく!表のスタイルの使い方

エクセルみたいに、表のスタイルとかってないの?

ありますよ、ワードで表を作ったときにはぜひ。
- 表のスタイルは「表ツール デザインタブ」→「表のスタイル」→その他
- 「表ツール デザインタブ」→「表のスタイルのオプション」からカスタマイズできる
【Word・ワード】1行ずつ背景色を付けられる、表のスタイルとは
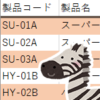
ワードの表を入れてみたけど、そのままだとなんか味気ないですよね。


いつの間にシンガーデビューだ!
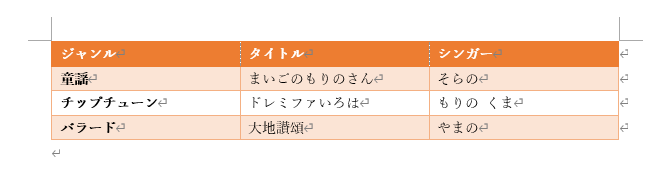
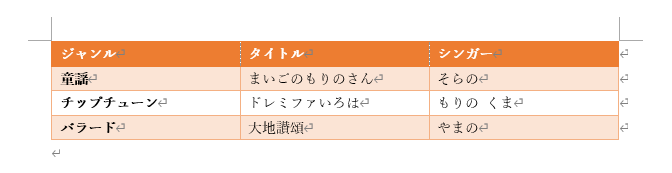
これに、表のスタイルを適用させてみると……背景色などのスタイルがついて、見やすくなりましたね!


簡単にできるので、ぜひ使ってみてください。
【Word・ワード】表のスタイルで背景色を付ける方法
ステップ1
表をクリックしてください。
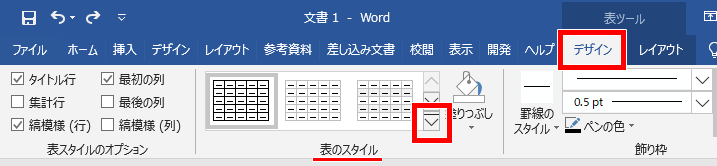
タブの一番右に「表ツール デザインタブ」が出てきましたね。
ステップ2
この「表ツール デザインタブ」→表のスタイルにある「その他(Vのようなマーク)」をクリックしてください。


見えている一覧の中で付けたいスタイルがある場合は、それをクリックすれば完了です。

挿入タブの隣のデザインタブと、間違えないようにしないと。
ステップ3
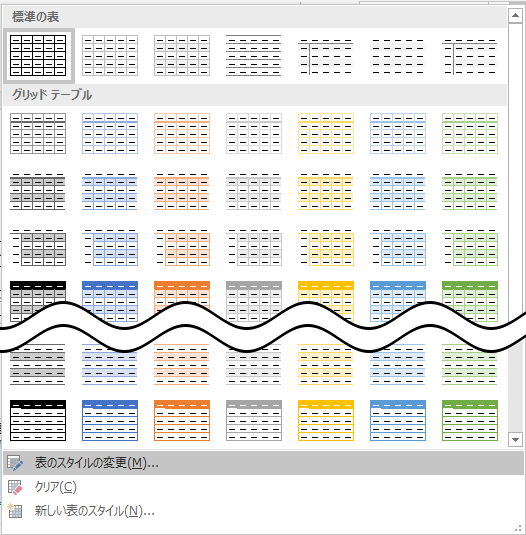
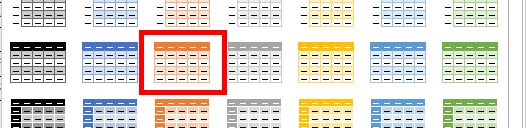
すると、表のスタイルの一覧が出てきました。
この中から、気に入った表のスタイルをクリックすれば、表のスタイルの適用完了です!

今回は、「グリッド(表)4-アクセント2」を選んでみます。

完了!
無事、見出し行は濃く、それより下は1行ずつ交互に色が付きましたね!

【Word・ワード】表のスタイルのカスタマイズ
表を交互に色付けするだけではありません。
表のスタイルのオプションでは、さらに表をカスタマイズできます。
ステップ1
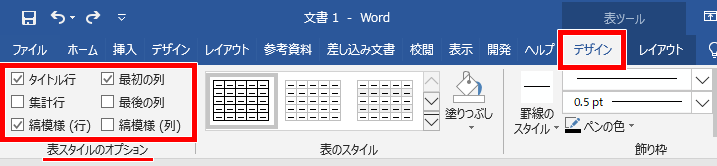
表をクリックして、「表ツール デザインタブ」→表スタイルのオプションのところを見てください。
6つのオプションがありますね。


一つずつ見てみましょう。
表にそれぞれオプションを付けたらどうなるか、見てみましょう。

| オプション | オンの場合 |
|---|---|
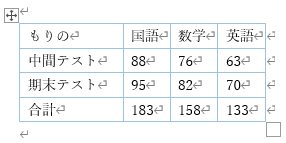
| タイトル行 |  表の1行目を強調します |
| 最初の列 |  表の1列目を強調します |
| 集計行 |  表の最後の行を強調します |
| 最後の列 |  最後の列を強調します |
| 縞模様(行) |  1行飛ばしで縞模様にします |
| 縞模様(列) |  1列飛ばしで縞模様にします |
これで手軽に、目を引き見やすくなる表になりますね!
それでは、お疲れさまでした!
- 表のスタイルは「表ツール デザインタブ」→「表のスタイル」→その他
- 「表ツール デザインタブ」→「表のスタイルのオプション」からカスタマイズできる











































ディスカッション
コメント一覧
まだ、コメントがありません