【Word・ワード】背景に色や画像を入れたい!透かし文字や罫線のやり方も

文書の背景の色を変えたいんだ。

ページの色から変更ができますよ。
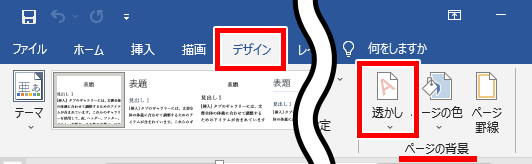
- 背景色はデザインタブ→「ページの背景」のページの色
- 透かし文字はデザインタブ→「ページの背景」の透かし
- 枠で囲むのはデザインタブ→「ページの背景」のページ罫線
【Word・ワード】ページの背景をデザインできる

ワードではページ(文書)の背景を、背景色、透かし文字、ページ罫線の3種類から、自由にデザインできます。
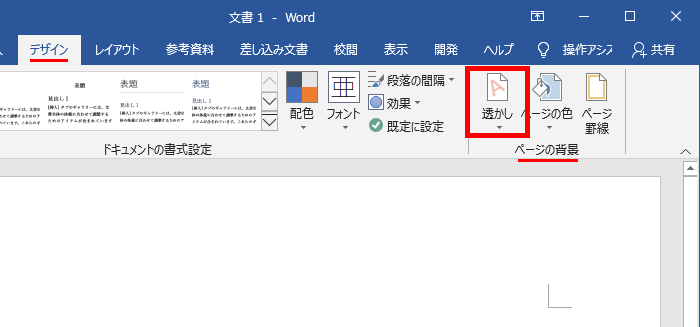
すべてデザインタブの一番右にある、ページの背景から設定できます。
それぞれのやり方を見ていきましょう。
【Word・ワード】背景色を設定する
背景の色(塗りつぶし)を自由に変更できます。
デザイン性を求めるのもよし、グレーにして目への負担を減らすもよしです。
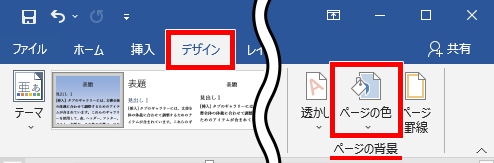
ステップ1
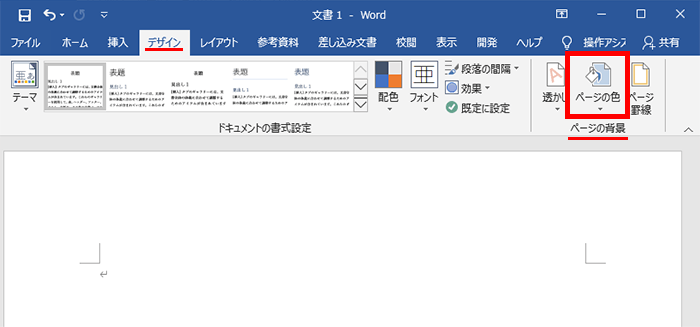
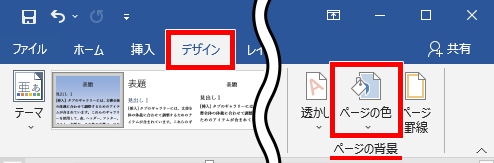
「デザインタブ」→ページの背景のところにある「ページの色」をクリックします。

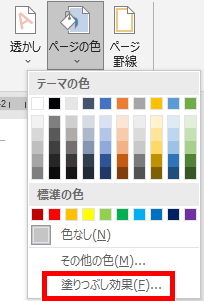
ステップ2
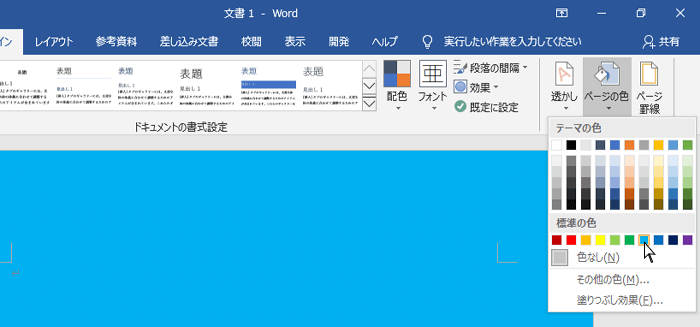
色のメニューから、背景色にしたい色を選びます。
マウスをホバー(上に移動させる)と、色のプレビューが見られます。

ステップ3
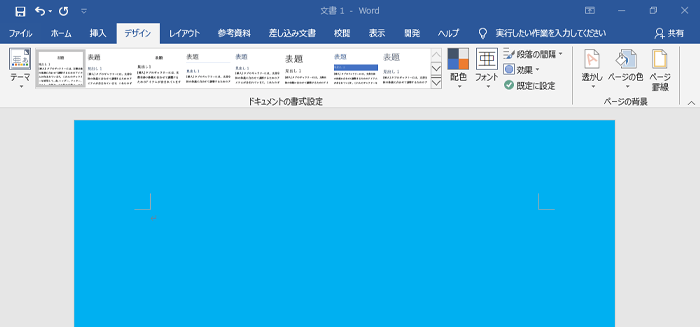
色が決まったら、クリックして選択してください。
背景が選んだ色で塗りつぶされましたね!

背景色をグラデーションにする
先ほどはページの背景色を一色で塗りましたが、グラデーションも設定できます。
ステップ1
「デザインタブ」→ページの背景のところにある「ページの色」をクリックします。

ステップ2
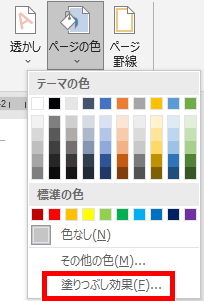
出てきたメニューから「塗りつぶし効果」を選びます。

ステップ3
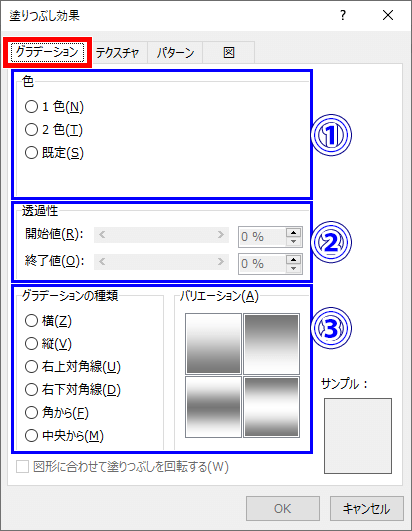
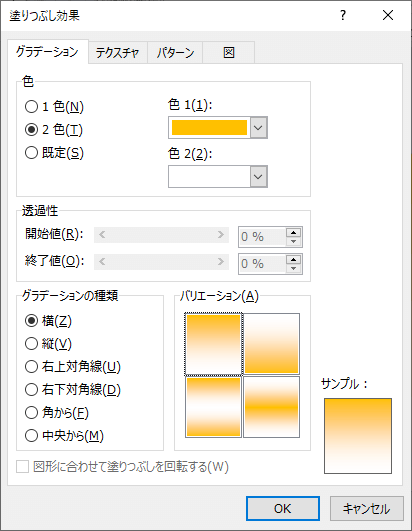
塗りつぶし効果ダイアログボックスが出てきました。
上のタブから「グラデーション」をクリックして、グラデーションの効果を選びます。
- 色を決めます。2色選べば、赤から青へのグラデーションなどの効果もできる
- だんだん透明になっていく、といった効果を付けられる
- どの方向からグラデーションが始まるか決められる
効果を決めたら「OK」をクリックします。

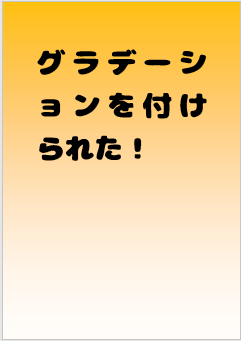
完成!
無事、ページの背景色がグラデーションになりました!

上の画像の場合、こんな設定をしてみました。

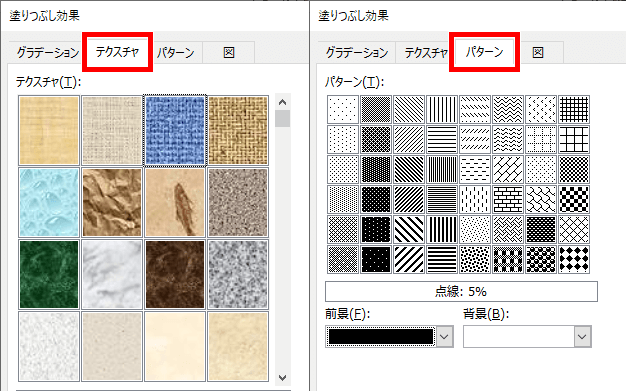
ちなみに「テクスチャ」ではデニムは石といった素材の模様、パターンではデザインされたシンプルな模様が選べます。

【Word・ワード】背景に画像や透かし文字を設定する
背景に画像や写真を入れる
背景として、画像や写真を設定することもできちゃいます。
ステップ1
「デザインタブ」→ページの背景のところにある「ページの色」をクリックしてください。

ステップ2
出てきたメニューから「塗りつぶし効果」をクリックします。

ステップ3
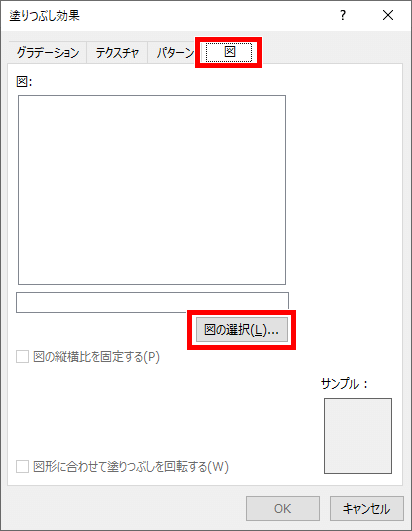
塗りつぶし効果ダイアログボックスが出てきました。
上のタブから「図」を選んで、真ん中あたりにある「図の選択」をクリックしてください。

ステップ4
画像の挿入と書かれた画面に切り替わりました。

ここから、背景にする画像をどこから持ってくるかを選べます。

どこから持ってくるか?

パソコンに保存した画像だけでなく、インターネットから検索もできるんです。
| ファイルから | パソコンに保存された画像から選ぶ |
| Bingイメージ検索 | インターネットから画像を選ぶ |
| OneDrive | OneDriveに保存された画像から選ぶ |

OneDriveはMicrosoftのオンラインストレージです。
OneDriveに保存した記憶がなければ、ファイルからかBingイメージ検索のどちらかを選んでください。
今回は、ファイルからを選んでみます。
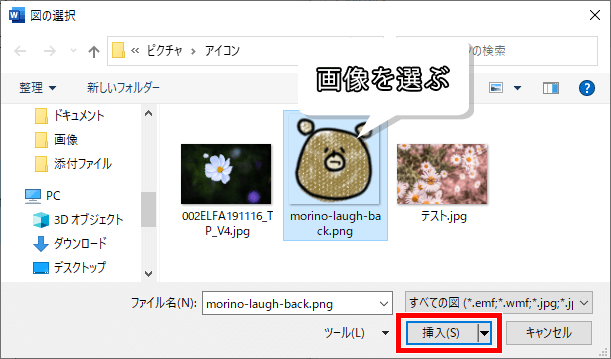
ステップ5
ファイルからを選んだ場合は、背景にしたい画像(写真)を選んで、「挿入」をクリックします。

完成!
無事、背景に画像を設定できました!
背景画像は、ページを埋め尽くすように並べて表示されます。
背景画像を一枚絵にしたいなら、ページサイズに合わせた大きさの画像を用意するといいですよ。

背景に透過した画像を入れる
ただこの背景に画像を入れる方法だと、画像の主張が強すぎて文字が見えなくなることもありますよね……
しかし透かしから画像を選べば、うっすら透明になった画像をページ背景にすることもできます!
ステップ1
「デザインタブ」→ページの背景のところにある「透かし」をクリックします。

ステップ2
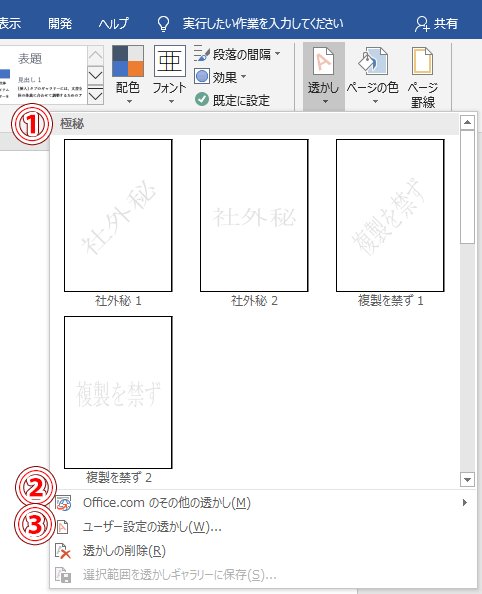
出てきたメニューから「ユーザー設定の透かし」をクリックしてください。
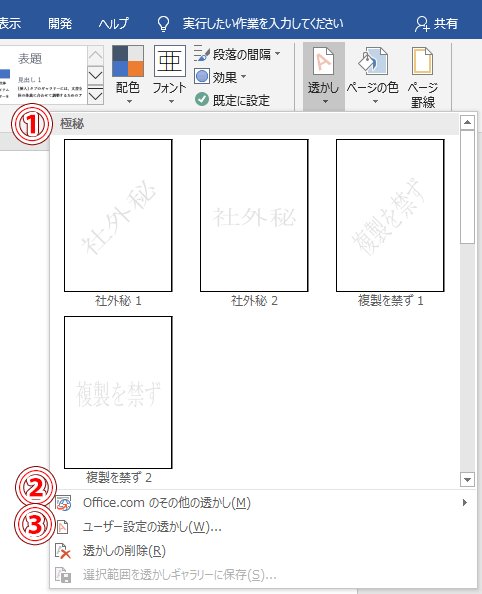
画像の③ですね。

ステップ
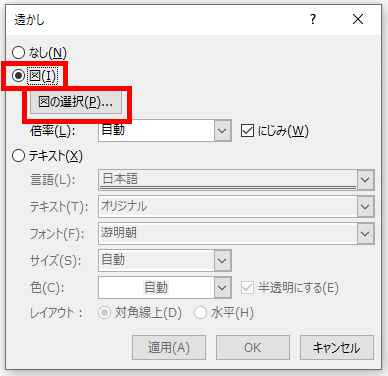
透かしダイアログボックスが出てきました。
「図」をクリックしてチェックを入れて、その下の「図の選択」をクリックしてください。

すると、画像の挿入というボックスが出てきました。


背景にする画像を探す場所を指定します。
| ファイルから | パソコン上に保存された画像を背景画像に指定 |
| Bingイメージ検索 | インターネットにある画像を背景画像に指定 |
| OneDrive | OneDrive上に保存された画像を背景画像に指定 |
ステップ4
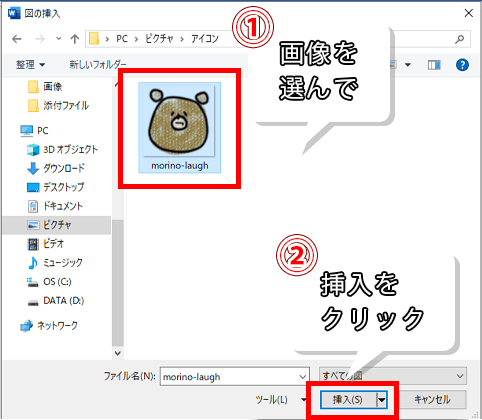
ファイルからをクリックすると、いつものファイルを探す画面になります。
背景にしたい画像を選んで、「挿入」をクリックしてください。

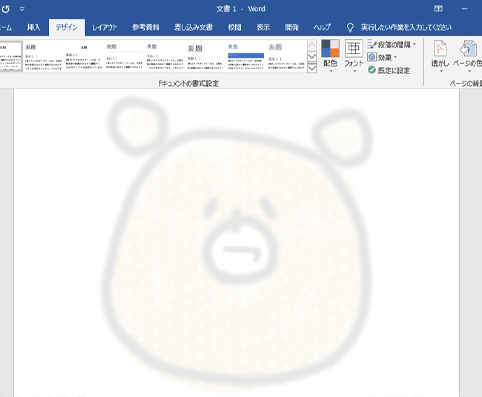
完成!
無事、背景に透過した画像を指定できました!


いいクマでした……。

いるいる。
背景に透かし文字を入れる
透かし文字とは、文書の背景にうっすら透過で書かれた文字のことです。
社外秘とか、回覧とか書いたりしますね。
ステップ1
「デザインタブ」→ページの背景のところにある「透かし」をクリックします。

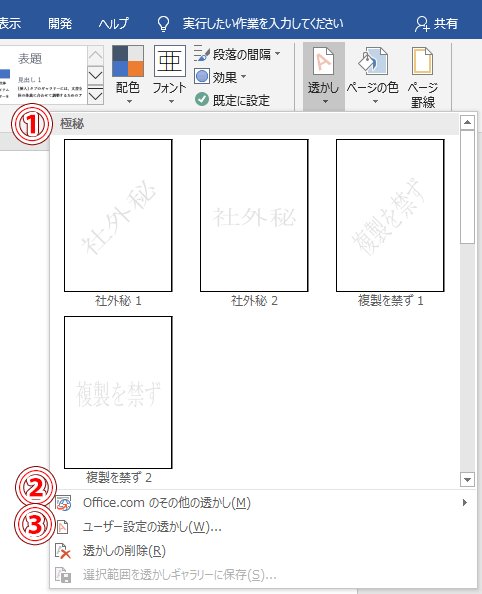
すると、透かしのメニューが表示されました。

あらかじめ用意されたものの中から文字を選ぶ
ステップ2-1
上図の①では、あらかじめ用意された言葉から、透かし文字にしたいものを選んで使えます。
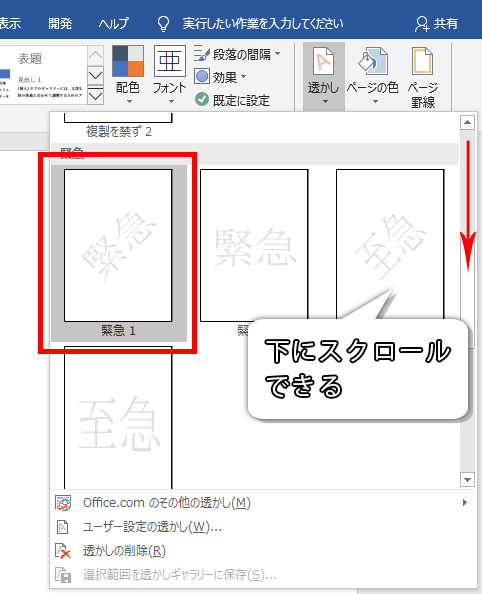
試しに、緊急の中にある緊急1を選んでみます。

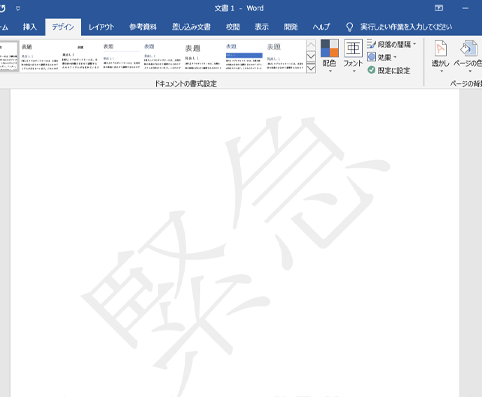
完成!
すると、ページの背景に緊急という文字がうっすら表示されました!

自分で透かし文字を入力する
ステップ2-2
透かしメニューの③「ユーザー設定の透かし」で、好きな文字を透かし文字にできます。
ユーザー設定の透かしをクリックしてみてください。

ステップ3-2
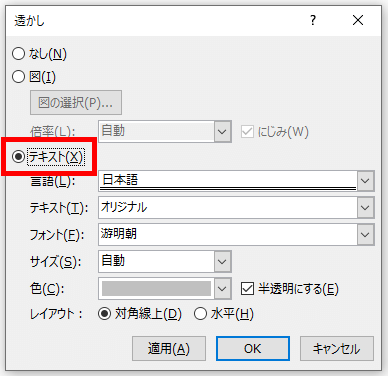
透かしダイアログボックスが出てきました。
今回はテキストを入力したいので、「テキスト(X)」をクリックしてチェックを入れてください。

ステップ4-2
「テキスト(T)」の右のボックスに、透かし文字にしたい文字を入力します。
お好みに合わせて、フォントやサイズ、文字の色を変更してください。
レイアウトは、文字の向きを選べます。
| 対角線上 |  |
| 水平 |  |
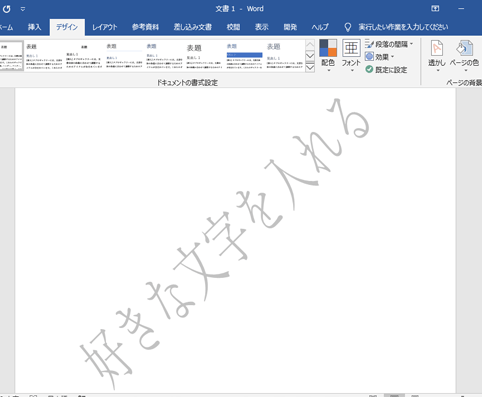
ステップ5-2
設定し終わったら、「OK」をクリックしてください。
透かし文字が表示されました!

【Word・ワード】背景に罫線を設定する
表の線として罫線を引けますが、1ページを1つのセルのように見立て、ページに罫線が引けます。
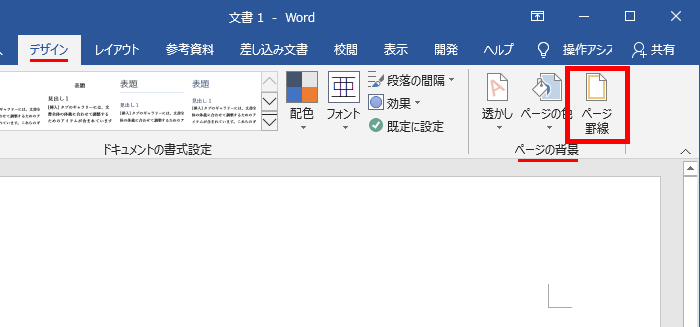
ステップ1
「デザインタブ」をクリックしてください。
一番右端にあるページの背景から、「ページ罫線」をクリックします。

ステップ2
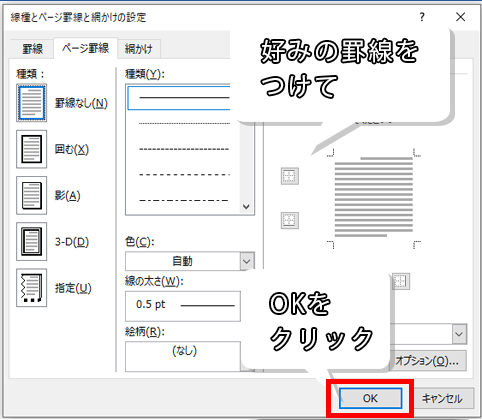
線種とページ罫線と網掛けの設定ダイアログボックスが出てきました。
ここで好みの罫線を設定し、完成したら右下の「OK」をクリックしてください。


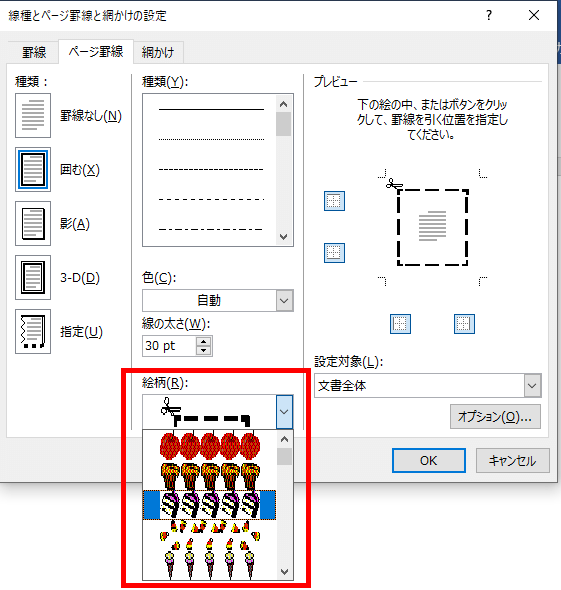
絵柄を選ぶと、ユニークな罫線も引けますよ。

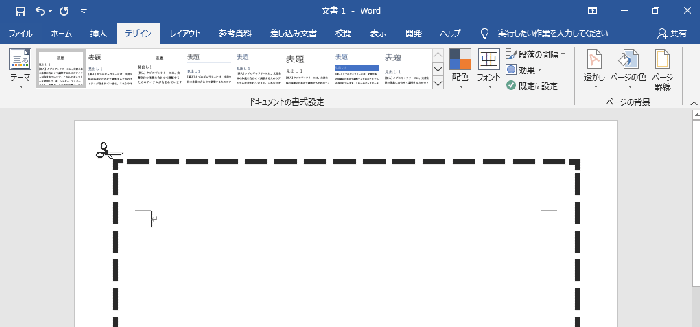
完成!
ページの罫線が引けました!

ページ背景、透かし文字を動画で見る
これで、少し凝った文書が作れるようになりました!
それでは、お疲れさまでした!
- 背景色はデザインタブ→「ページの背景」のページの色
- 透かし文字はデザインタブ→「ページの背景」の透かし
- 枠で囲むのはデザインタブ→「ページの背景」のページ罫線







































ディスカッション
コメント一覧
まだ、コメントがありません