【Excel・エクセル】画像や写真を貼り付けたい!挿入、トリミングのやり方

ここに画像を入れたら、分かりやすくなるんだけどなぁ。

Excelにも好きな場所に、画像を挿入できるんよ。
- 画像は挿入タブ→画像から挿入できる
- 画像をクリックして出るハンドルから拡大縮小、反転回転までできる
- トリミングも右クリックからできる
【Excel・エクセル】画像の挿入方法
Excelに画像を挿入してみましょう。
ステップ1
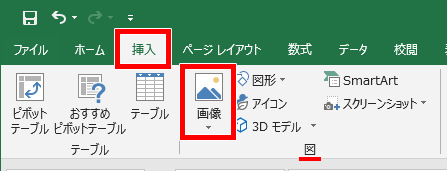
挿入するので、「挿入タブ」→図のところにある「画像」をクリックしてください。
ちなみに写真も「画像」から挿入します。

ステップ2
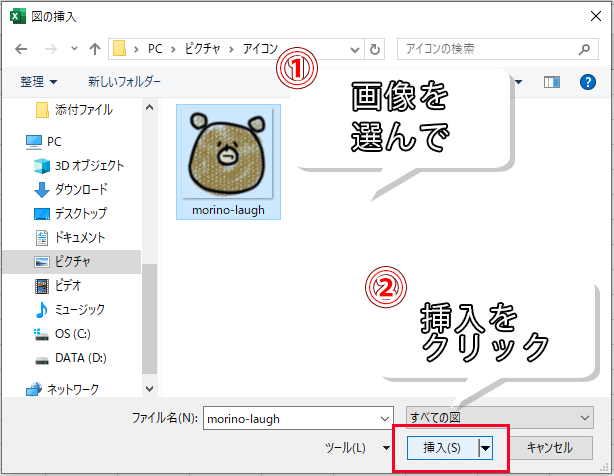
クリックすると「図の挿入ダイアログボックス」が出てきました。
どの画像を挿入するか聞いてくるので、画像が保存されている場所を探してください。
挿入したい画像が見つかったら、クリックして選んで、ダイアログボックス下の「挿入」をクリックします。

ステップ3
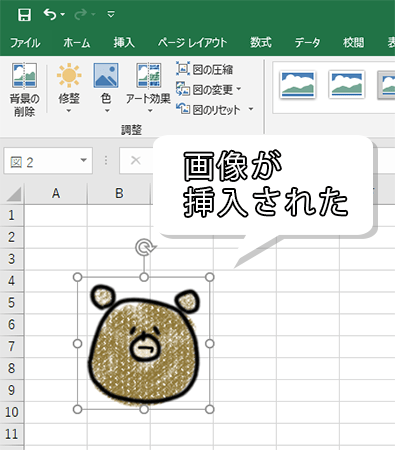
無事、画像が挿入されました!

ちなみに画像を挿入する関数、IMAGE関数というのもあります。
詳しくは下記のページをご覧ください!
【Excel・エクセル】挿入した画像の編集
トリミング
トリミングとは、不要な部分をカットすることです。
ステップ1
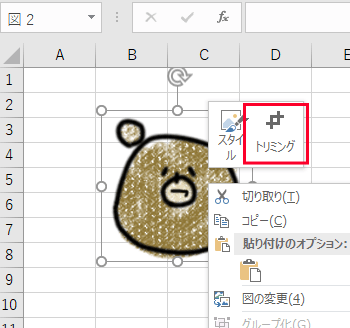
画像を「右クリック」してみてください。
出てきたメニューから、右上に出てくる「トリミング」をクリックします。

すると、トリミングのモードに切り替わりました。

ステップ2
八方にある太い線を内側にドラッグして、カットしたい部分を選んでいきます。
ドラッグして、灰色になった部分が、カットされる部分です。

ステップ3
画像以外の場所でクリックすると、トリミングが確定されます。
画像をカットできました。

ちなみにトリミングしても、消えた部分は削除されたわけではありません。
もう一度トリミングのモードに切り替えて範囲を広げると、消した部分がまた表示されます。

画像をトリミングして容量を軽くしたいときは、下記ページをご参照ください。
拡大縮小
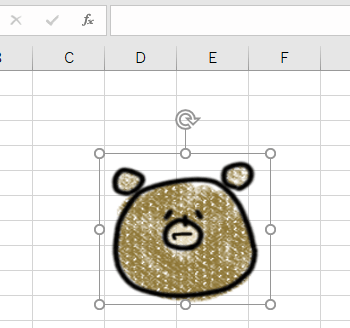
画像をクリックしてみてください。画像が四角で囲まれましたね。
そして、画像を囲むように、白い丸が現れました。

これは「ハンドル」と言って、なんと挿入した画像を変形できるのです。

ハンドル……運転するの?

山道の運転は気を付けてね!

運転だけに、乗ってくれた!
縦横比を維持したまま拡大縮小
ステップ1
四隅の白丸の上にポインタを重ねてみると、ポインタの形が斜め向きの矢印に変わりましたね。


ステップ2-1
クリックして、このまま、画像の外側にドラッグしてみてください。
画像が大きくなりました!

ステップ2-2
反対に、画像の内側にドラッグすると……画像が小さくなりました。

横方向に拡大縮小
ステップ1
次に、左右の白丸にポインタを重ねてみてください。
今度は横向きの矢印になりました。

ステップ2-1
そのままクリックして、画像の外側にドラッグしてみてください。
画像が横長になりました!

ステップ2-2
反対に、画像の内側にドラッグすると……画像が細く縦長になりました。

縦方向に拡大縮小
ステップ1
上下の白丸にポインタを重ねてみてください。
今度は縦向きの矢印になりました。

ステップ2-1
クリックして、このまま、画像の外側にドラッグしてみてください。
画像が縦長になりました!

ステップ2-2
反対に、画像の内側にドラッグすると……もうお気付きですね。
画像が細く横長になりました。

四隅の白丸をドラッグすると、画像の縦横比を維持したまま拡大縮小する。
上下左右の白丸をドラッグすると、その方向に画像が伸縮する。

どの白丸をドラッグするかが重要だよ!
画像を反転させる
ステップ1
白丸を画像の内側にドラッグし、そのままドラッグし続けると、面白いことが起こります。
試しに、左の真ん中の白丸をクリックして、右側にずーっとドラッグしていってください。

完成!
すると、画像が反転するんです!

左右の白丸なら、左右反転。上下の白丸なら、上下反転。四隅の白丸なら、上下左右反転します。
画像を回転させる
ステップ1
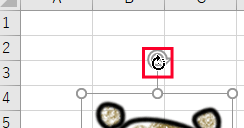
ハンドルを表示させたときに画像の上に出てくる、クルっと円を描いているような矢印がありますね。
そこにポインターを合わせると、同じようにクルっと丸まった矢印に変わります。

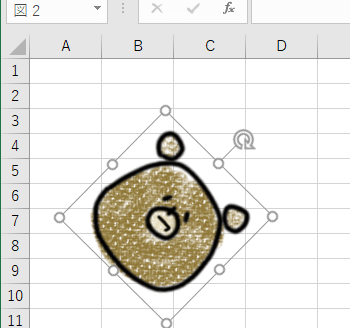
ステップ2
そのまま左右どちらかにドラッグすると……回転までできちゃいます。

ハンドルを使えば、挿入した画像を、作っているファイルにマッチさせられますね!

さらにさらに!
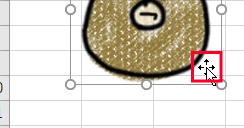
画像を移動させる
画像の上にポインタを重ねると、上下左右に伸びた矢印になります。

そのままドラッグすると、画像の移動もできます。
【Excel・エクセル】画像が挿入・編集できない場合
画像が挿入できなかったり、クリックしても選択できない場合は、以下を確認してみてください。
- 「ブックの共有」されていないか
- 「オブジェクトの非表示」されていないか
- 「シートの保護」されていないか
- 「メモリが不足」していないか

詳しくはこちらでお話しするね。
画像を挿入すれば、説明の補助として使ったり、装飾したり。
いろいろなことができて作成の幅がぐっと広がりますね!
それでは、お疲れさまでした!
- 画像は挿入タブ→画像から挿入できる
- 画像をクリックして出るハンドルから拡大縮小、反転回転までできる
- トリミングも右クリックからできる








































ディスカッション
コメント一覧
まだ、コメントがありません