【パワーポイント】パワポで画像を透過(透明化)する方法!

画像を入れたいけど、白い背景がが邪魔なんだよな。

画像の背景は透過(透明化)できるんだぜ。
- 「図ツール 図の形式タブ」→「色」→「透明色を指定」→透過したい色をクリック
- 画像の透明化は図形を挿入して、図の書式設定から透明度を変える
【パワーポイント】画像の背景を透過する方法
パワポに画像を貼り付けると、白い背景を削除したい!透過したい!って思うことありませんか?
JPEGの画像は透過の情報がないので、結構この問題に悩まされます……


これ、結構簡単に透過できるぜ。
ステップ1
背景を透過したい画像をクリックします。

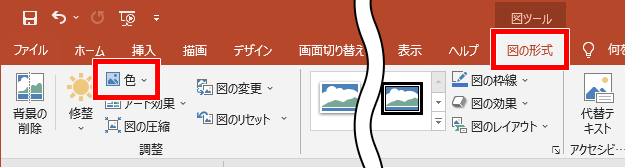
ステップ2
「図ツール 図の形式タブ」→調整のところにある「色」をクリックしてください。

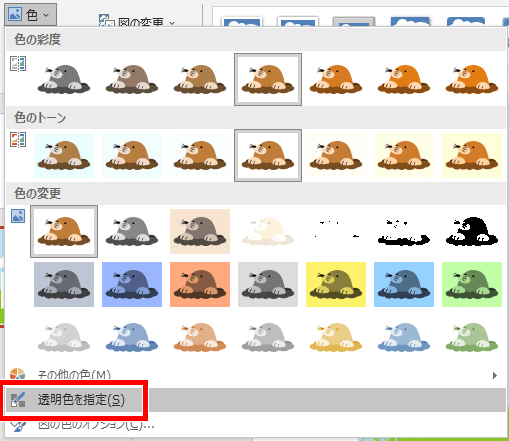
ステップ3
なんかいっぱい画像が並んでますが、下の方の「透明色を指定」をクリックします。

ステップ4
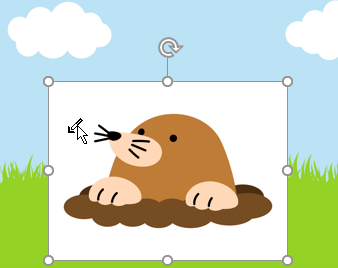
マウスポインタに謎のマークが付きました。
この状態で、透明にしたい色をクリックしてください。

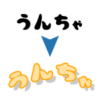
完成!
無事、画像の背景が透過できました!


この方法はワードやエクセルでも使えるんよ。
【パワーポイント】画像を透明化する方法
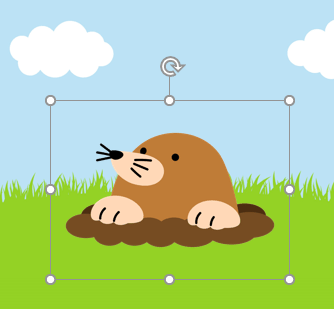
背景の画像の透明度を上げて、半透明にしたいと思います。
ちなみにこれ、ちょっと謎なんですが、同じパワポ2019でも簡単にできる人とちょっと操作が必要な人がいるらしく……
画像をクリック→「図ツール 図の形式タブ」→調整のところに「透明度」がある方はラッキー、簡単な方です。
もりのは透明化がなかったので、ちょっと面倒な方法ですが透明化する方法をご紹介します。
ステップ1
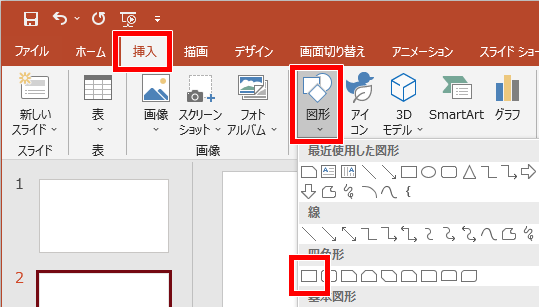
「挿入タブ」→「図形」から、四角形の図形を選びます。

ステップ2
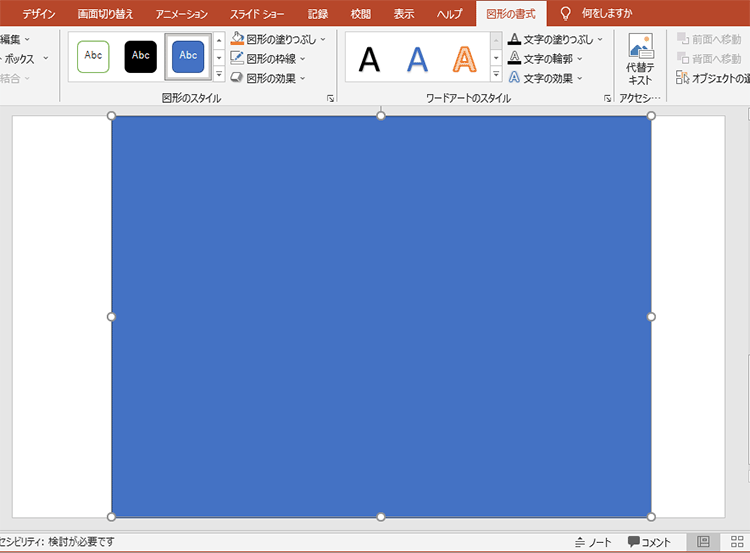
透明化したい画像くらいの大きさの四角形を挿入します。

ステップ3
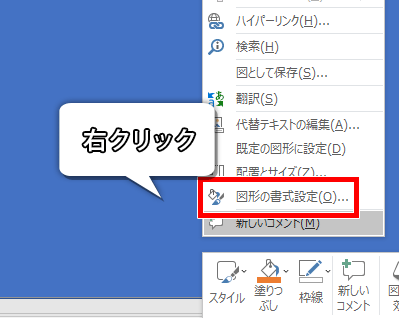
図形を右クリック→「図形の書式設定」をクリックします。

ステップ4
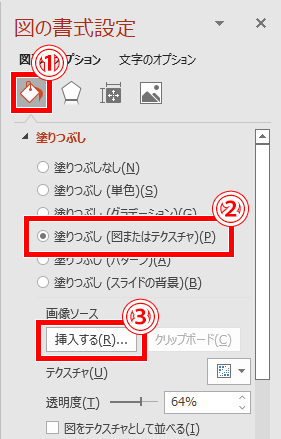
画面の右側に、図の書式設定が出てきました。
上から
- 「塗りつぶしと線(インクのアイコン)」
- 「塗りつぶし(図またはテクスチャ)」
- 画像ソースの「挿入する」
とクリックしていきます。

ステップ5
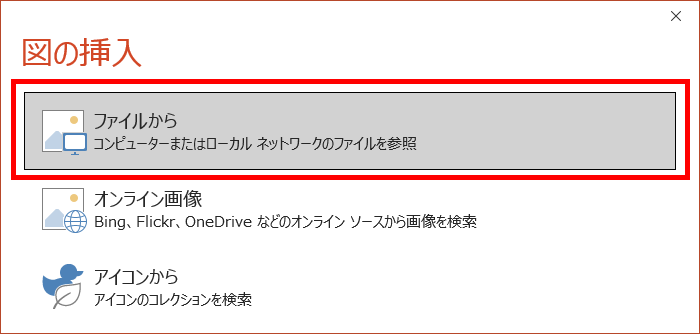
図の挿入から「ファイルから」をクリックします。

ステップ6
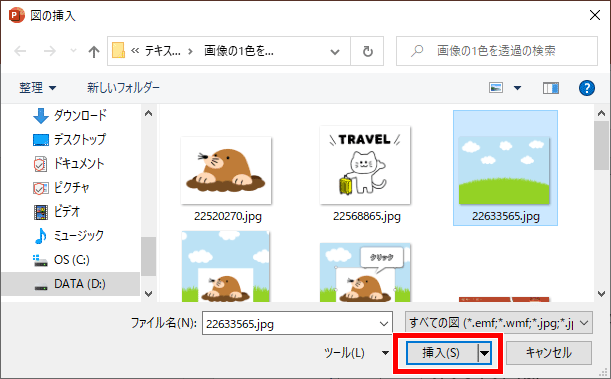
透明にしたい画像を選んで、「挿入」をクリックします。

ステップ7
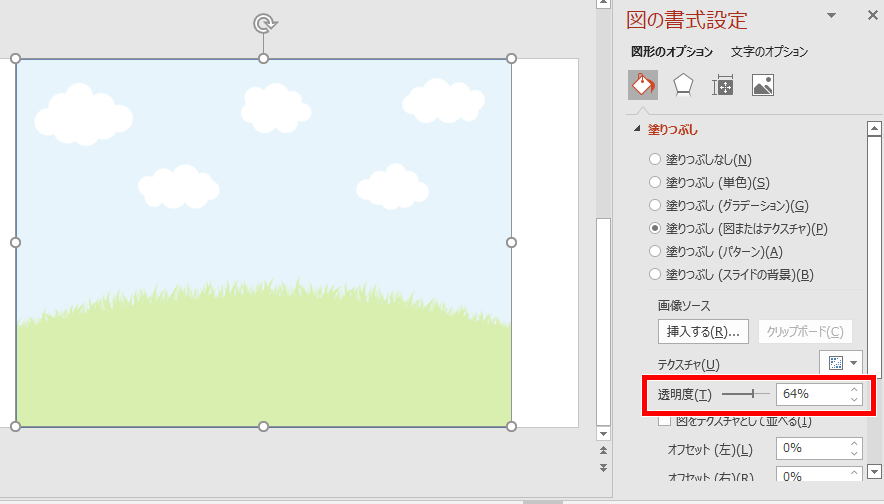
画像が挿入されたら、図の書式設定の「透明度」のバーを動かすか、ボックスに直接透明度を入力します。

ステップ7
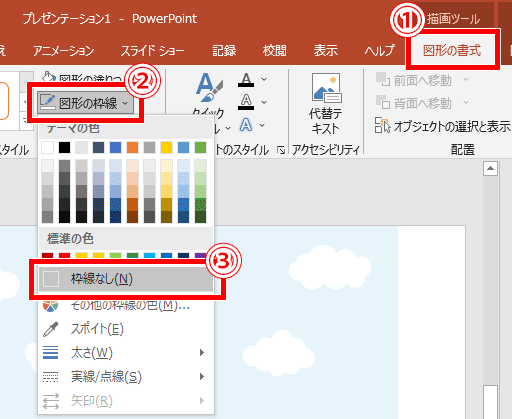
枠線が気になる場合は「描画ツール 図形の書式タブ」→「図形の枠線」→「枠線なし」とクリックしていけばOK。

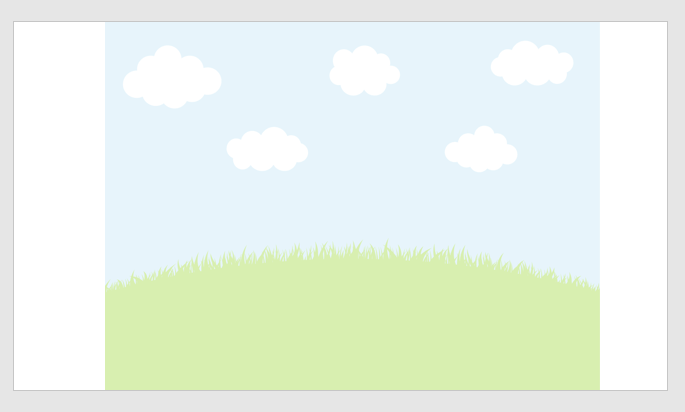
完成!
長い道のりでしたが、無事、画像を透明化できました!


面倒。

だよな。
これで、画像の邪魔な背景を透過して、いろんな画像が使えますね!
それでは、お疲れさまでした!
- 「図ツール 図の形式タブ」→「色」→「透明色を指定」→透過したい色をクリック
- 画像の透明化は図形を挿入して、図の書式設定から透明度を変える








































ディスカッション
コメント一覧
まだ、コメントがありません