【Word・ワード】図形を挿入!中に文字を入れる方法も

吹き出しとか矢印とか入れられないかな?

図形を使えば簡単にできますよ。
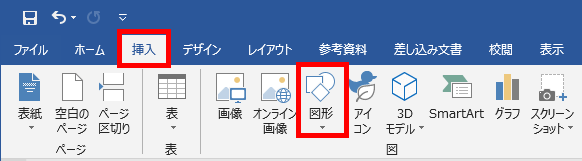
- 図形は挿入タブ→図の「図形」
- 色やスタイルを変えるには、画像をクリック→「描画ツール 書式」の図形のスタイルから
- 図形の削除はクリックしてデリートキー
【Word・ワード】図形とは

図形とは、太陽や矢印、星といった図を簡単に挿入できる機能です。
画像と違って簡単な線で書かれたもので、組み合わせることで地図なんかも書けちゃいます。

ちなみに「オートシェイプ」という人もいますが、図形と同じことです。

おー、使い勝手はよさそう。

さっそく、使い方を見てみましょう。
【Word・ワード】図形の挿入方法

ワードで図形は、たったの3ステップで挿入できます。
ステップ1
「挿入タブ」→図のところにある「図形」をクリックしてみてください。

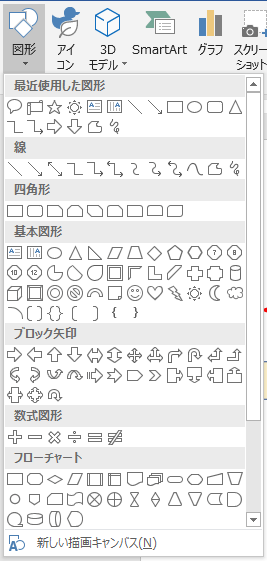
図形のメニューが表示されました。

ステップ2
入れたい図形をクリックしてください。
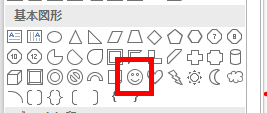
今回は基本図形のスマイルを選んでみます。ニコニコした人の顔の図形です。

ステップ3
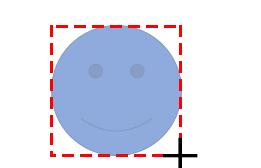
マウスポインタの形が、大きなプラス(+)のマークに変わりました。

このままドラッグすれば、ドラッグした大きさの図形が挿入できます。

完成!
無事、図形が挿入できました!


顔が真っ青でヤバめだよぉ。

色を変更してみましょう。
【Word・ワード】図形を編集する

図形には色や枠線を変更したり、立体的にしたり影を付けたりといった、いろいろな効果を付けられます。
図形の修正1.図形の塗りつぶし
たったの2ステップで、スマイルの顔色をよくしてあげましょう。
ステップ1
まずは色を変えたい図形をクリックします。
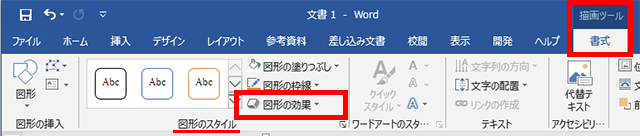
すると、タブの一番右に「描画ツール 書式」タブが現れました!
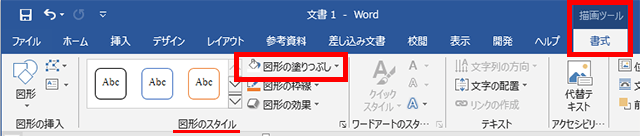
「描画ツール 書式タブ」→図形のスタイルのところにある「図形の塗りつぶし」をクリックしてください。

ステップ2
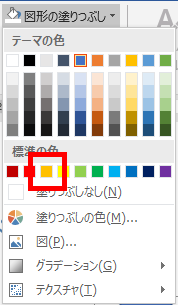
どの色にするか選ぶメニューが出ますので、お好きな色をクリックしてみてください。
今回はオレンジを選んでみます。

完成!
図形が選んだ色で塗りつぶされ、色が変わりました!
顔色がよくなりましたね。


ほっ……
多くの人は、図形を挿入すると青色で塗りつぶされているかと思います。
しかし中には、青以外の色で塗りつぶされている方もいるかもしれません。
実は挿入した図形の色は、文書の「テーマ」、正確には「テーマの配色」によって変わるのです。
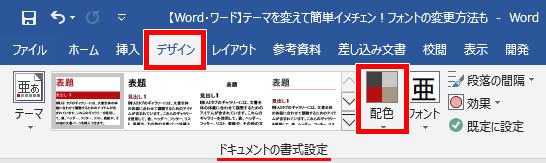
ためしに図形を挿入して、「デザインタブ」→「テーマ」から、何でもいいので別のテーマに変更してみてください。

すると、テーマに合わせて図形の塗りつぶしの色が変わりますよね?
図形の色が青なのは、ワードを起動したときに設定されているテーマ「Office」の配色が青だからだったんです。
ちなみにテーマを変えなくても、配色を変えるだけで図形の塗りつぶしの色は変わります。
良ければ、いろいろ試してみてください。

図形の修正2.図形の枠線を消す
図形を縁取っている枠線の色を変えたり、消したりもできます。
スマイルの周りには枠線が引いてありますね。
これを2ステップで消してみましょう。
ステップ1
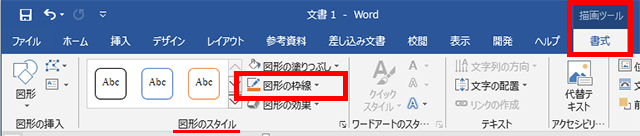
枠線を消したい図形をクリックして、「描画ツール 書式タブ」→図形のスタイルのところにある「図形の枠線」をクリックしてください。

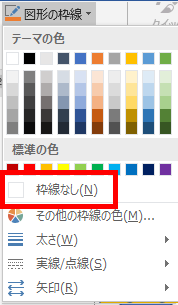
ステップ2
色を選ぶメニューが表示されました。
ここで色をクリックすると枠線の色を変えられますが、今回は枠線自体を消したいので、ここでは「枠線なし」をクリックしてください。

完成!
無事、枠線が消えました!

図形の修正3.図形に影などの効果を付ける
図形には色や枠線のほかに、特殊な効果を付けられます。
付けられる効果は以下の6つです。
- 影
- 反射
- 光彩
- ぼかし
- 面取り
- 3-D 回転
では、3ステップで図形に影を付けて、リアルっぽくしてみたいと思います。
ステップ1
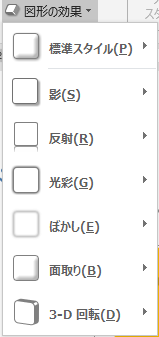
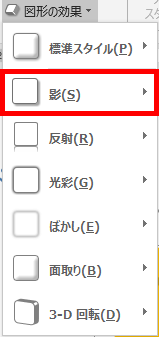
効果を付けたい図形をクリックして、「描画ツール 書式タブ」→図形のスタイルのところにある「図形の効果」をクリックしてください。

図形の効果のメニューが表示されました。


いろいろできそうな予感。
ステップ2
今回は影を付けたいので、「影」をクリックしてください。
ポインタを当てるだけでも大丈夫です。

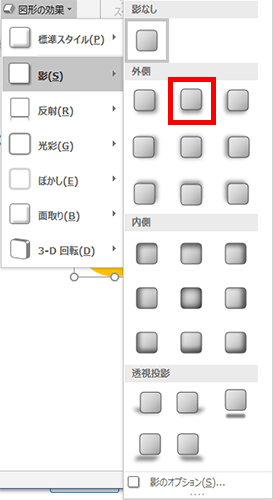
ステップ3
すると、どんな影を付けたいか聞かれるので、お好きなものをクリックして選んでください。
今回は「外側」の一番上の真ん中にある「オフセット:下」を選んでみます。

完成!
スマイルに影がついて、よりリアルな感じになりました!

そのほかの効果も、色々試してみると面白いですよ!
図形の修正4.そのほかの図形の効果

選ぶ種類によって変わりますが、他の効果はこんな感じになります。
| 影 |  |
| 反射 |  |
| 光彩 |  |
| ぼかし |  |
| 面取り |  |
| 3-D回転 |  |

組み合わせでいろいろできるね!
たとえば影・面取り・3-D回転を組み合わせると、立体感を演出できます。

スポンサーリンク
【Word・ワード】図形の中に文字を入れるには

図形をテキストボックスのようにして、中に文字を入力できます。
吹き出しの図形を使って、4ステップでスマイルがしゃべってる風の図形を作ってみましょう。

テキストボックス……?

テキストボックスについては、こちらをどうぞ。
ステップ1
「挿入タブ」→図のところにある「図形」をクリックしてみてください。

ステップ2
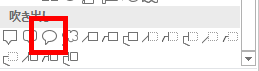
下の方にある「吹き出し」から、好きな吹き出しをクリックして選んでください。
今回は「吹き出し:円形」を選んでみます。

ステップ3
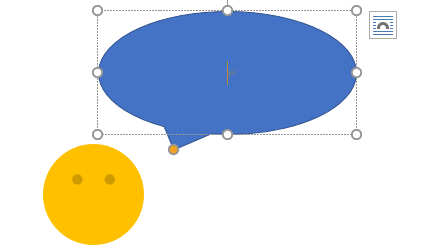
挿入方法は同じなので、ドラッグして適当な大きさで挿入してください。

ステップ4
吹き出しの中をクリックすれば、文字が入力できます。

完成!
文字を入力すれば、完成です。


ポルターガイスト?

古典的なギャグかと……
吹き出し以外の図形の中に文字を入れる
ちなみに、吹き出しとテキストボックス以外の図形では、クリックしても文字を入れられません。


えー、丸とかの図形の中には文字は入れられないの?

1ステップで文字を入れる方法があるので、ご安心を。
ステップ1
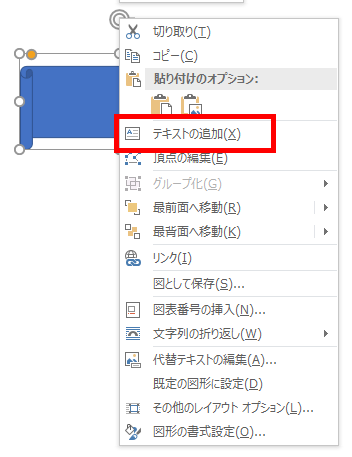
図形を「右クリック」→「テキストの追加」をクリックします。

完成!
これで、吹き出しと同じように、文字を入れられるようになりました!

図形の中の文字を編集する
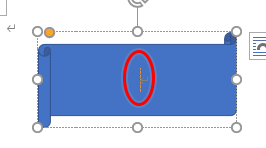
すでに書いた文字を再び編集したいときは、文字の部分をクリックすればOKです。
文字を入力したときと同じように、文字の編集ができるようになります。
【Word・ワード】スタイルのテンプレートを使う

吹き出しの色が青いのはちょっと微妙な感じなので、こちらも色を変えてみたいと思います。
先ほどのように塗りつぶしや罫線から変更してもいいですが、今回は2ステップで手っ取り早くスタイルを変更してみましょう。
ステップ1
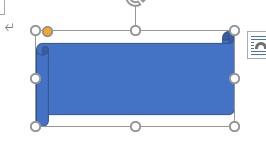
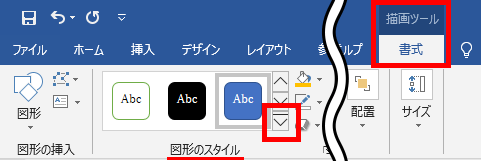
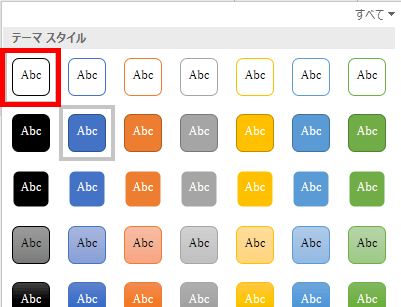
スタイルを変えたい図形をクリックして、「描画ツール 書式タブ」→図形のスタイルの「その他」をクリックします。
アルファベットのVのようなマークですね。

ステップ2
スタイルの一覧が表示されるので、好きなスタイルをクリックして選択してください。
今回は、一番左上の「枠線のみ-黒、濃色1」を選んでみます。

完成!
サクッとスタイルを変えられ、より吹き出しっぽくなりましたね!

【Word・ワード】図形を削除するには

いらない図形は消せないの?

デリートキーで簡単に消せますよ。
消したい図形をクリックして、デリートキーを押してください。
これで図形が削除できます。

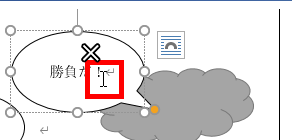
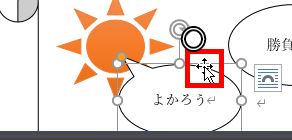
あれ、うまく消せないよ?
吹き出しや文字を入れた図形は、文字の部分ではなく、外側をクリックする必要があります。
具体的に言うと、マウスポインタの形が「I」ではなく「+」の時にクリックしてください。


図形の中に文字を入れる方法を動画で見る
図形はいろんな使い方ができるので、ぜひいろいろと試してみてください!
それでは、お疲れさまでした!
- 図形は挿入タブ→図の「図形」
- 色やスタイルを変えるには、画像をクリック→「描画ツール 書式」の図形のスタイルから
- 図形の削除はクリックしてデリートキー








































ディスカッション
コメント一覧
まだ、コメントがありません