【Word・ワード】文字を丸で囲む方法!2文字以上もできる?

いまワードで履歴書を書いてて、性別を丸で囲みたいんだけど……

文字を丸で囲む方法ですね、見ていきましょう。
- 文字を丸で囲むには「ホームタブ」→フォントの「囲い文字」
- 複数文字を丸で囲むには、楕円の図形を挿入→塗りつぶしなしに設定
【Word・ワード】文字を丸で囲む3つの方法

ワードで文字を丸で囲むには、囲い文字(囲み文字)を使う方法と、丸い図形で囲む方法があります。
それぞれの囲み方を見てみましょう。
囲い文字で文字を丸で囲む方法
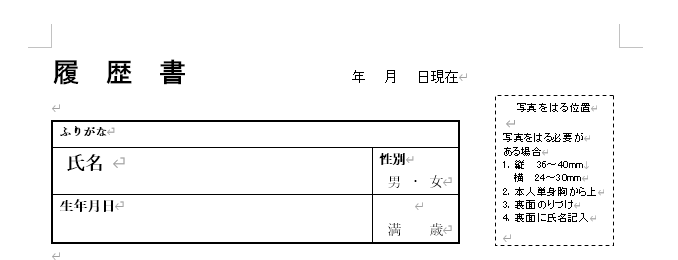
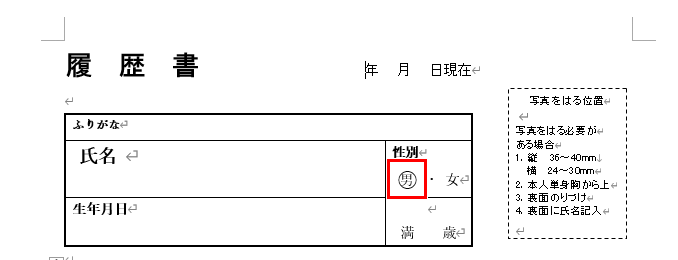
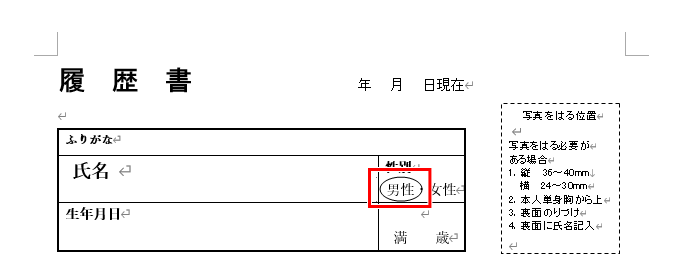
たとえば下記のような、性別を丸で囲むタイプの履歴書をワードで入力するとき。


履歴書は手書きでしょー!

そう言われると話が進まないので。
この性別の該当する方を、2ステップで丸で囲みたいと思います。

性別を書かせるなんてナンセンス!

そう言われると話が進まないので。
ステップ1
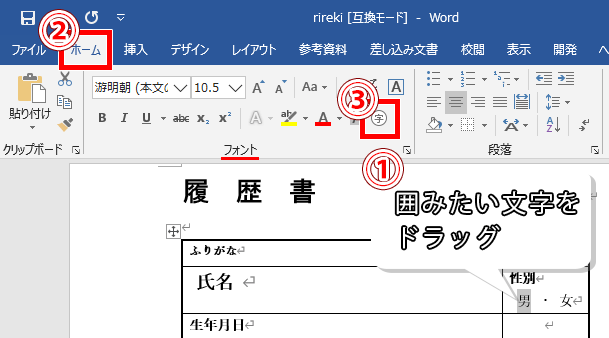
丸で囲むには、囲みたい文字をドラッグして選択して「ホームタブ」→フォントのところにある「囲い文字」をクリックしてください。

ステップ2
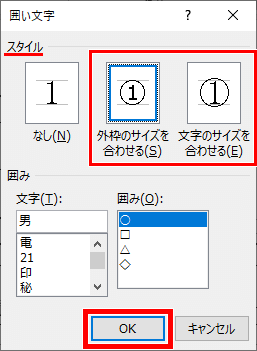
囲い文字ダイアログボックスが出てきました。
スタイルを決めて、OKをクリックします。


どっちのスタイルの方がいいの?

お好みでかまいませんが、それぞれの違いはこんな感じですかね。
| 外枠のサイズを合わせる | 文字のサイズを合わせる | |
|---|---|---|
| 結果 |  |  |
| メリット | 文字の大きさを変えない | 囲んだ文字がちゃんと分かる |
| デメリット | 囲んだ文字が見えにくいことも | 行の高さが少し高くなる |
文字によっては「外枠のサイズを合わせる」では、囲んだ丸がずれているように見えるかもしれません。
文字を丸で囲んだ時にずれる場合は、「文字のサイズを合わせる」を試してみてください。
完成!
今回は行の高さが変わっても問題ないので、「文字のサイズを合わせる」を選んでみます。
無事、文字を丸で囲めました!

ただ、この方法は1文字しか丸で囲めないという弱点があります。

ちなみに、半角の文字なら2文字分も丸で囲めます。

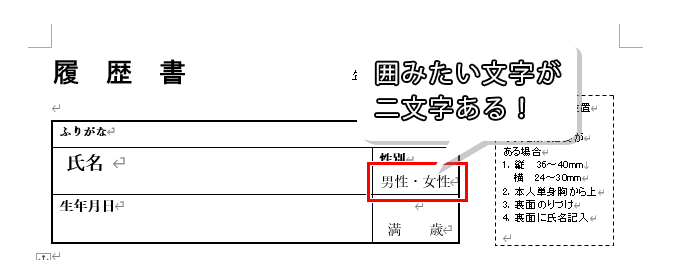
え、じゃあ「男性・女性」って2文字だったら、ワードじゃ丸で囲めないの?
丸い図形で文字を丸で囲む方法

上記の囲い文字では、1文字しか丸で囲めません。
「男性・女性」のように、2文字の場合には使えないんです。


そんな時は、丸い図形を挿入します。

おぉ、力わざ!
文字を丸い図形で囲むには、次のやり方をお試しください!
ステップ1
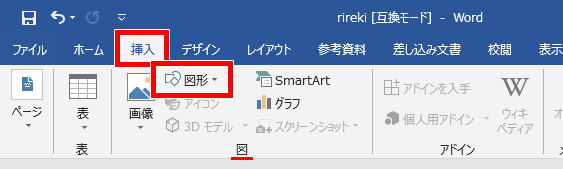
まず、「挿入タブ」→図のところにある「図形」をクリックしてください。

ステップ2
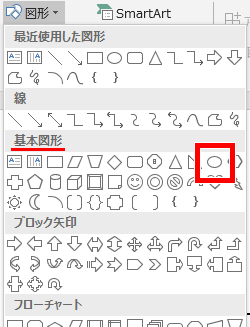
どんな図形を挿入したいか聞かれるので、「基本図形」のところにある「楕円」をクリックします。

ステップ3
マウスポインタの形が大きな十字に変りました。
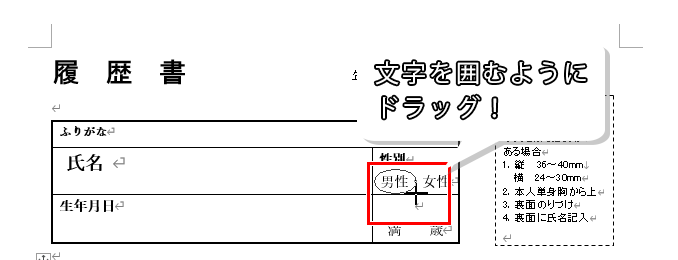
その状態で、丸で文字を囲むように、左上から右下へドラッグしてください。

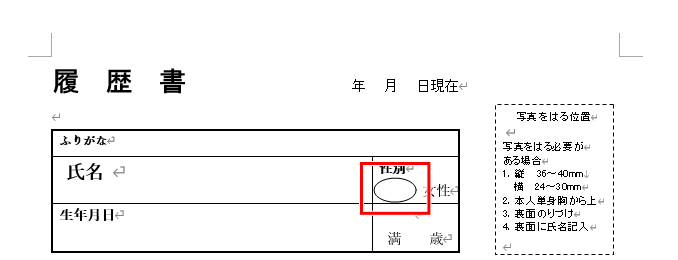
これで無事、文字を丸で囲むことがー……


あのー、文字消えましたけど?

これはいけない。文字を表示させてみせましょう。
ステップ4
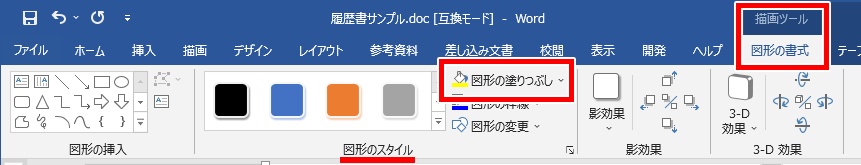
先ほど挿入した楕円をクリックすると、「描画ツール 書式タブ」が現れます。
この「描画ツール 図形の書式タブ」→図形のスタイルのところにある「図形の塗りつぶし」をクリックしてください。

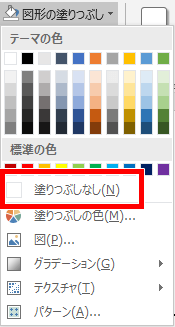
ステップ5
塗りつぶしのメニューが出てくるので、「塗りつぶしなし」を選んでください。

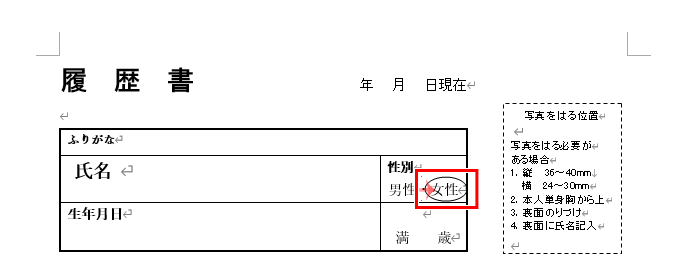
完成!
はい、これで無事、文字を丸で囲むことができましたね!

図形はドラッグで移動できるので、場所を間違えた時も簡単に修正できます。

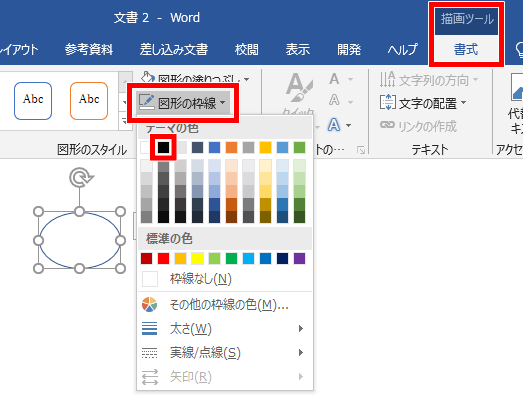
また、線の色が青っぽくてヤダってときは、「描画ツール 書式タブ」→「図形の枠線」から、線の色を変えられます。
文字の色に合わせるなら、黒を選ぶといいですね。

フィールドコードを書いて文字を丸で囲む方法
上記の2つでだいたい事足りますが、図形だと文章やレイアウトを変更したときにずれちゃう!という方には、フィールドコードを書くというやり方もあります!

フィールドコード……?
体が難しそう過ぎて、拒否反応を起こしてます!

そうですか。耐えてください。
囲い文字を使って丸で囲んだ文字をクリックすると、いつもより濃いグレーになりましたね。
ドラッグじゃなくて、クリックでOKです。
この部分を、フィールドといいます。

フィールドは意外といろんな場所で使われています。
たとえば、ページ番号。
ちょっと分かりにくいですが、これもクリックすると、濃いグレーがかかります。

今はざっくりと、クリックしただけでグレーがかかる部分がフィールドなんだな~と、納得いただければ大丈夫です。
囲い文字は通常の入力操作ではできませんよね。
これが実現できるのは、特殊なコードで指示をしているからなのです。
このコードが、フィールドコードです。
フィールドを再現するためのコードなので、フィールドコードなんですね。

フィールドコードが何なのか理解しなくても、操作をすればできるので、ご安心ください。

ほっ……
フィールドコードの書き方
ステップ1
まず囲い文字を使って、一文字分を丸で囲みます。

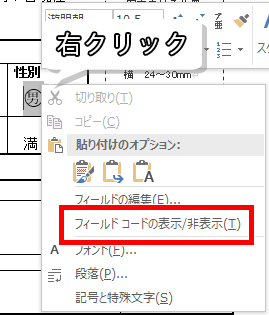
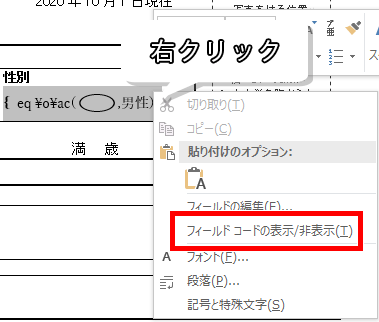
ステップ2
囲み文字のところで「右クリック」→「フィールドコードの表示/非表示」をクリックしてください。

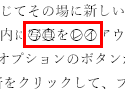
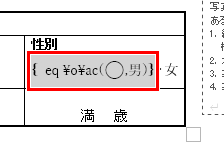
すると、もはやなんかよく分からない状態に……!
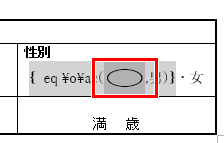
これが、フィールドコードです。
※分かりやすいように、表の幅を広げました。

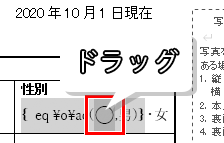
ステップ3
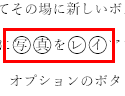
フィールドコードの中の「○」をドラッグしてください。

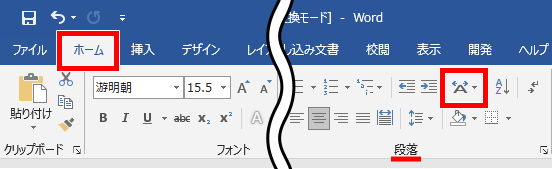
ステップ4
「ホームタブ」→段落のところにある「拡張書式」をクリックします。

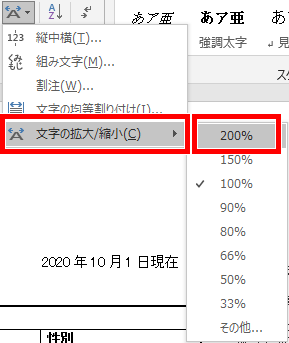
ステップ5
出てきたメニューから「文字の拡大/縮小」→「200%」と選んでいってください。

するとフィールドコード内の丸が、なんか横長になりました(笑)

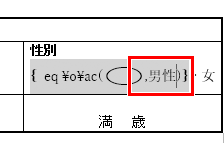
ステップ6
この状態では「男」しか丸で囲まれないので、丸で囲みたい2文字目を「男」に続いて入力します。

ステップ7
フィールド上で「右クリック」→「フィールドコードの表示/非表示」をクリックして、フィールドコードを非表示にします。

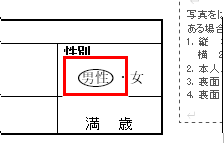
完成!
長い道のりでしたが、無事2文字を丸で囲めました!


見た目は丸い図形で囲んだのとあまり変わらないので、お好きな方で囲んであげてください。
これで、どんな文字でも丸で囲むことができますね!
それでは、お疲れさまでした!
文字を丸で囲む、を動画で見る
- 文字を丸で囲むには「ホームタブ」→フォントの「囲い文字」
- 複数文字を丸で囲むには、楕円の図形を挿入→塗りつぶしなしに設定







































ディスカッション
コメント一覧
まだ、コメントがありません