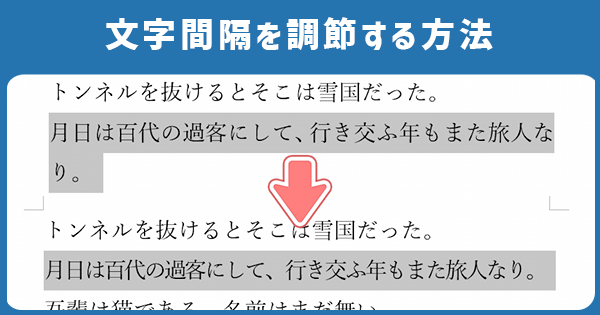
【Word・ワード】文字間隔を変更する!詰める・狭めるには?


文字と文字の間隔を狭くしたいけど、調整できるものなの?

文字間隔は狭くしたり、広くしたりできますよ。
- 文字間隔を詰めるには「ホームタブ」→「フォント」→「詳細設定」→文字間隔を「狭く」に
- 文字間隔の右にある「間隔」では、文字間隔を数値で指定できる
【Word・ワード】文字間隔の設定方法

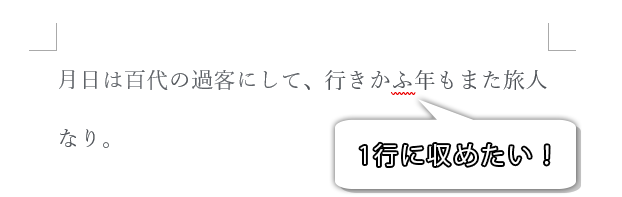
もう少しで1行で収まるなら、1行にしたいですよね。
これにはフォントサイズの変更や余白の調整で対処できますが……

この1行のために全体のレイアウトを変えるのも……
そんな時は、文字と文字の間隔を詰めるという方法がありますよ!
動画でもご紹介しています!
文字間隔を詰める方法
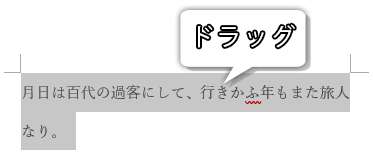
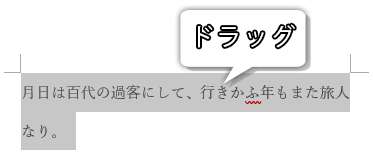
ステップ1
まずは、文字間隔を狭めたい文字列をドラッグして選択します。

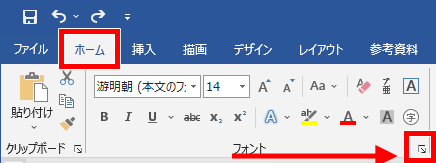
ステップ2
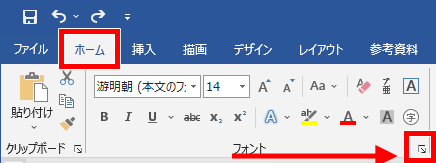
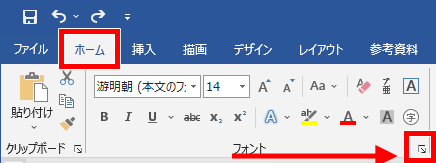
「ホームタブ」→フォントの右側にある「フォント(右下を向いた矢印)」をクリックしてください。


ショートカットキー「Ctrl + D」でも構いません。
ステップ3
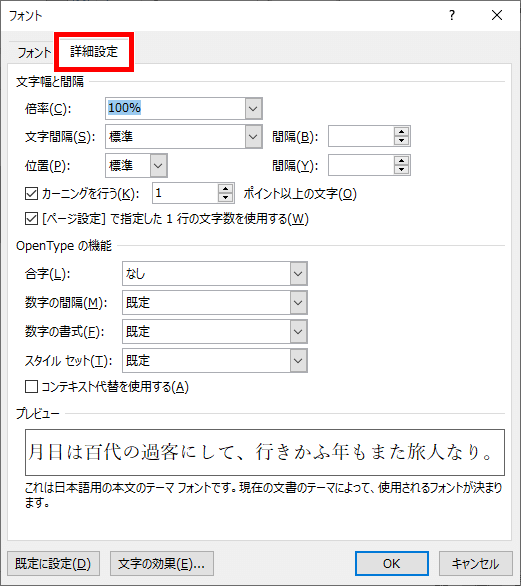
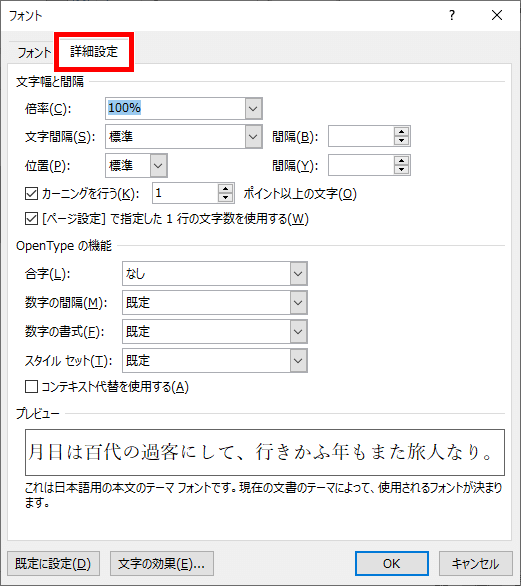
フォントダイアログボックスが出てきました。
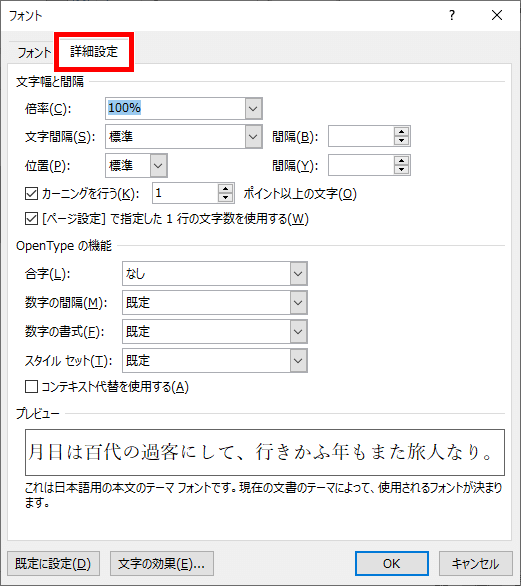
上のタブから、「詳細設定」をクリックしてください。

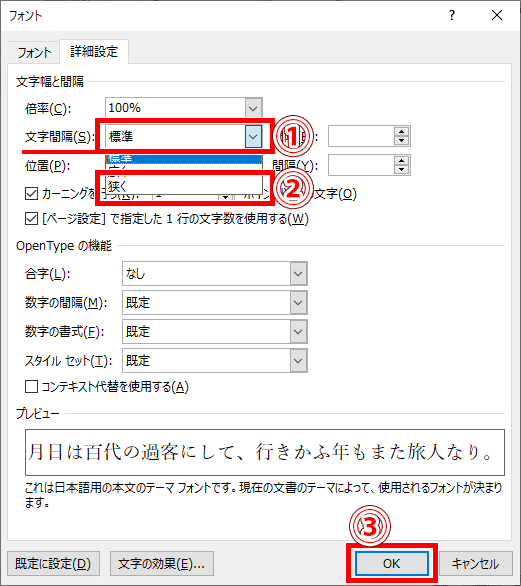
ステップ4
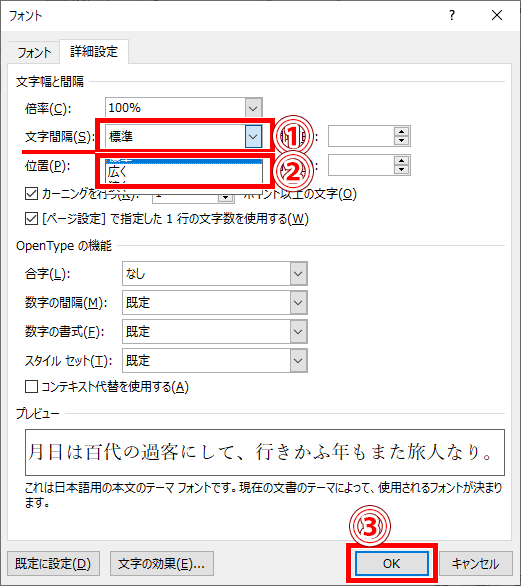
文字間隔の右のボックスをクリックして、出てきたメニューから「狭く」を選びます。
選んだら「OK」をクリックです。

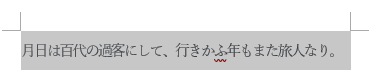
完成!
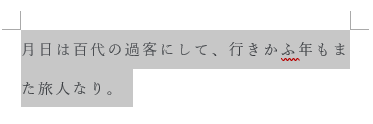
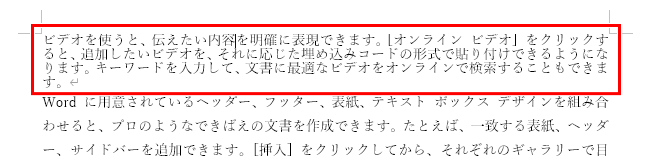
無事、文字間隔が狭くなりました!
間隔が詰まったことで、1行に収まりましたね。

文字間隔を広くする方法
もちろん、文字間隔は広くすることもできます。
フォントダイアログボックスを出すところまでは、先ほどと同じです。
ステップ1
まずは、文字間隔を狭めたい文字列をドラッグして選択します。

ステップ2
「ホームタブ」→フォントの右側にある「フォント(右下を向いた矢印)」をクリックしてください。


ショートカットキー「Ctrl + D」でもいいですよ。
ステップ3
フォントダイアログボックスが出てきました。
上のタブから、「詳細設定」をクリックしてください。

ステップ4
文字間隔の右のボックスをクリックして、出てきたメニューから「狭く」を選びます。
選んだら「OK」をクリックです。

完成!
無事、文字間隔を広くできました。
先ほどまで「なり。」だけが2行目だったのが行間が広くなったことで、増えましたね。

文字間隔を数値で指定するには

狭く広くって、あいまいだなぁ……

数値で指定もできますよ。
フォントダイアログボックスを出すまでは、文字間隔を詰める方法と同じです。
ステップ1
まずは、文字間隔を狭めたい文字列をドラッグして選択します。

ステップ2
「ホームタブ」→フォントの右側にある「フォント(右下を向いた矢印)」をクリックしてください。


ショートカットキー「Ctrl + D」でも……

RPGの村人みたいな。
ステップ3
フォントダイアログボックスが出てきました。
上のタブから、「詳細設定」をクリックしてください。

ステップ4
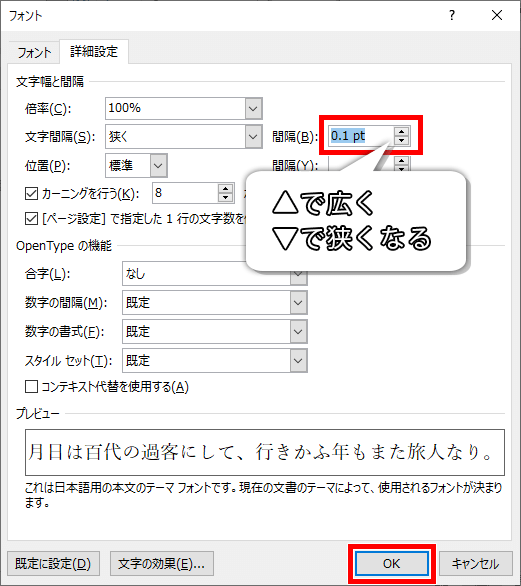
文字間隔の右にある「間隔」の、そのまた右にある三角で、間隔を0.1pt単位で調整できます。
- 「▲」で文字間隔を0.1pt広くする
- 「▼」で文字間隔を0.1pt狭くする
設定できたら「OK」をクリックします。

完成!
今回は、3pt狭くしてみました。
数値で指定すれば、こんなぎゅうぎゅうにもできるんですね。

【Word・ワード】そのほかの文字間隔に関する設定
文字間隔を均等に揃えるには
文字間隔を、ページの橋と端で均等に揃える方法もあります。
その名も「均等割り付け」!

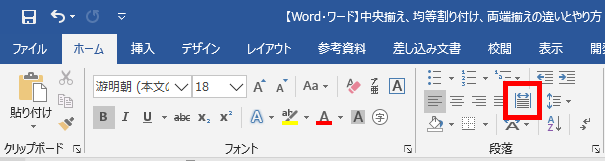
「ホームタブ」→「均等割り付け」から設定できます。


これ、両端揃えと何が違うの?

詳しくは、こちらでご紹介しています。
日本語と英数字の隙間が気になる
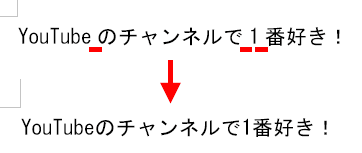
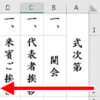
日本語と英数字の間って、ちょっとだけ隙間がありませんか?

これは、日本語と英数字の間隔を自動調整する、という設定になっているから!

あの隙間、気になってたんだ。
という方は、以下をお試しください。
ステップ1
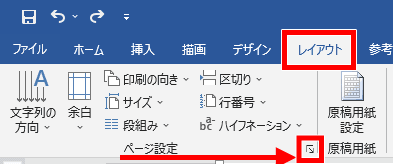
「レイアウトタブ」→ページ設定の右下にある「ページ設定(右下を向いた矢印)」をクリックしてください。

ステップ2
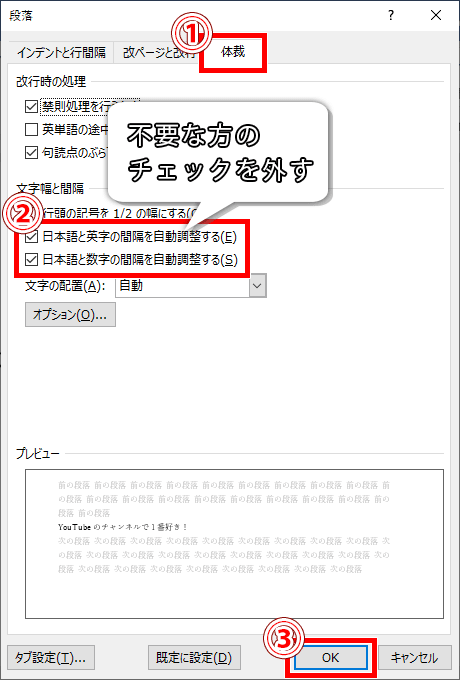
段落ダイアログボックスが出てくるので、以下の操作をします。
- 上のタブから「体裁」をクリック
- 「日本語と英字の間隔を自動調整する」のチェックを外す
- 「日本語と数字の間隔を自動調整する」のチェックを外す
- 「OK」をクリック
英字と数字は、隙間を埋めたい方だけチェックを外してくださいね。

完了!
無事、日本語と英数字の隙間がなくなり、文字間隔を詰められました!

英字の文字間隔を自動で詰める、カーニングとは
「半角英字」と「区切り文字(カッコなど)」限定にはなりますが、文字と文字の隙間を埋めてくれる、カーニングという設定もあります。
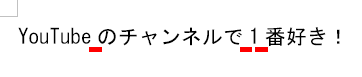
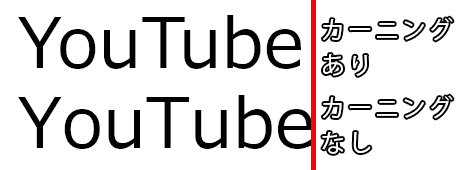
カーニングありとなしを比較してみました。
「Y」と「o」、「T」と「u」の隙間が埋められ、スマートに見えますよね。


カーニングは、初期設定でオンになっています。
カーニングは、フォントダイアログボックスから「詳細設定」→「カーニングを行う」から設定できますよ。
詳しくは、下記ページをご覧ください。
1行に入る文字数から、文字間隔を調整する
1ページに何文字と、文字数が決まっているパターンもありますよね。

1行に書ける文字数が重要になってくるけど、文字間隔はどう調整したらいいのか……

1行に収まる文字数を指定すれば、それに合わせて自動で文字間隔が調整されますよ。
やり方は、
- ページ設定ダイアログボックスを開く
- 「文字数と行数」
- 「文字数と行数を指定する」にチェックを入れる
- 「文字数」に1行に入れたい文字数を入力する
です。
詳しくは、こちらのページで解説しています!
上下の文字の間隔を詰めるには

文字の上下の間を、行間といいます。
この行間も、狭くしたり広くしたりできますよ。

詳しくは、こちらでご紹介しています。
これで、文字間隔なんて自由自在ですね!
それでは、お疲れさまでした!
- 文字間隔を詰めるには「ホームタブ」→「フォント」→「詳細設定」→文字間隔を「狭く」に
- 文字間隔の右にある「間隔」では、文字間隔を数値で指定できる




































ディスカッション
コメント一覧
まだ、コメントがありません