【Excel・エクセル】矢印の挿入方法!まっすぐ、曲げるなどの編集も

矢印を使いたいんだよね。

真っすぐとか曲線とか、いろんな矢印を挿入できるんよ。
- 矢印は「挿入タブ」→「図形」
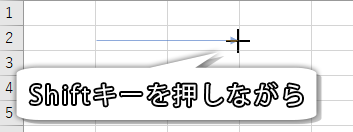
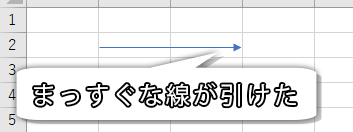
- まっすぐな矢印を引くには「Shift」を押したままドラッグ
- 矢印を曲げるには、曲線の図形に矢印を後付けする
- コの字の矢印は、フリーフォームの図形に矢印を後付けする
【Excel・エクセル】矢印を挿入する方法
矢印の図形を挿入する
一番オーソドックスなのは、矢印の図形を挿入する方法です。
ステップ1
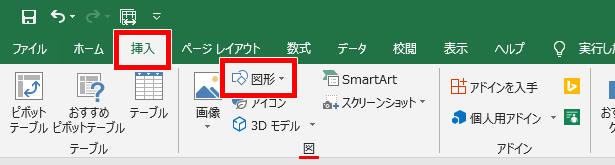
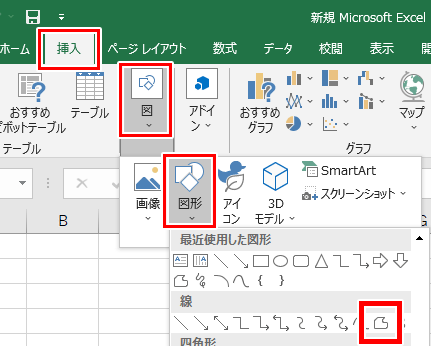
「挿入タブ」→図のところにある「図形」をクリックしてください。

ステップ2
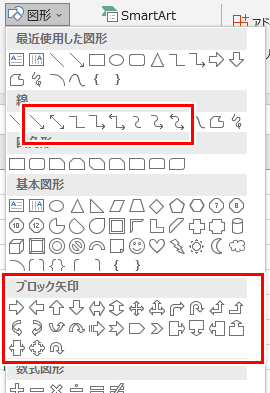
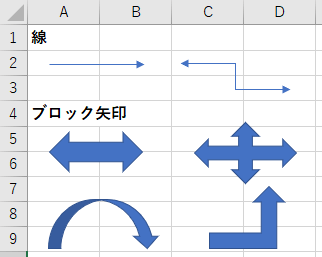
線のところには線の矢印、ブロック矢印のところには太い矢印の図形がありました。
挿入したい矢印のアイコンをクリックします。

ステップ3
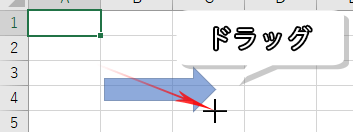
あとは矢印の大きさ分ドラッグするだけ。

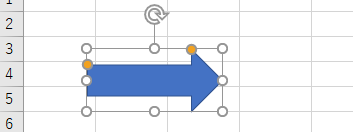
完了!
無事、矢印の図形が挿入できました!

他にもいろんな矢印が挿入できますよ。

文字列で矢印を入力する
一応、文字列として矢印を入力もできます。
ステップ1
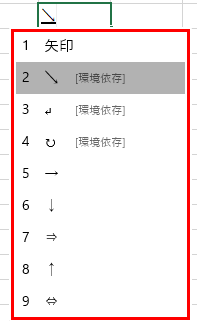
ただ「やじるし」と入力して、変換するだけです。

完了!
これでも矢印はできます。
フォントサイズや色を変えれば、それっぽくもできますよ。


上とか右とか、矢印の方向を入力して変換でもいいんよ。
| 入力もじ | 矢印 |
|---|---|
| うえ | ↑ |
| した | ↓ |
| ひだり | ← |
| みぎ | → |
【Excel・エクセル】矢印の編集の仕方
ここからは、思い通りの図形を矢印を引く方法をご紹介します。
矢印をまっすぐ引く

線の矢印を真っすぐな直線にするには、「Shift」を押しながら矢印を引けばOKです。


矢印を曲げる(曲線)

矢印を曲げるには「コネクタ:曲線矢印」などでもいいんですが、思い通りにいかないこともあったりなかったり……


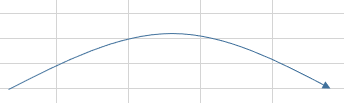
そこで自由に引ける曲線に、矢印を付けちゃおうってわけ。
ステップ1
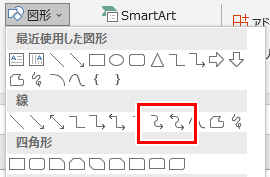
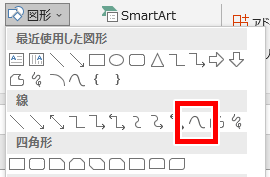
図形から「曲線」をクリックします。

ステップ2
マウスポインタが+のマークに変りました。
矢印の始点でクリックします。

ステップ3
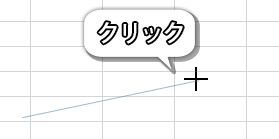
マウスを動かすと、その位置まで線が伸びます。
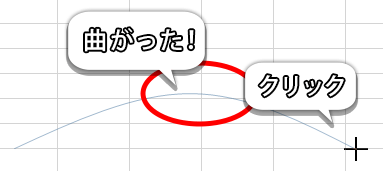
線を曲げたい箇所でクリックします。
同じようにして、曲げたい箇所の分だけクリックしていきます。

ステップ4
線の終点でクリックします。
終わったつもりでクリックすると、曲がりが増えるだけなので、気を付けてくださいね。

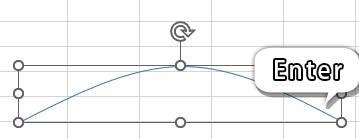
ステップ5
「Enter」を押せば、曲線が確定します。
またはダブルクリックでもOKです。


ただの線では?

ここから矢印にしていくんよ。
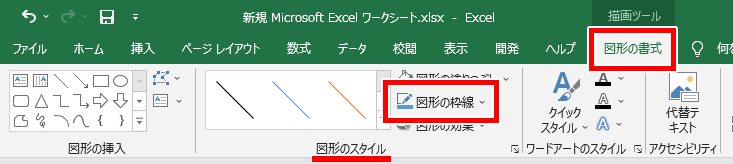
ステップ6
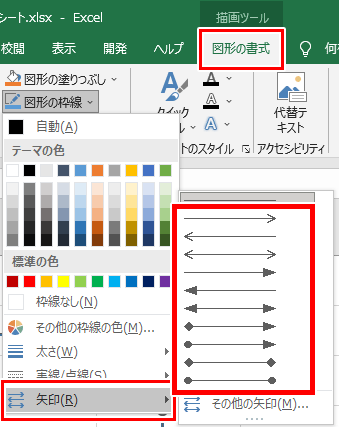
曲線を選択した状態で「描画ツール 図形の書式タブ」→図形のスタイルのところにある「図形の枠線」をクリックします。

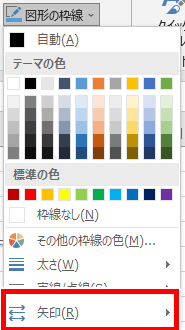
ステップ7
出てきたメニューから「矢印」をクリックします。。

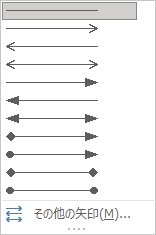
ステップ8
後は気に入った矢印を選ぶだけ!

完了!
無事、曲線の矢印を引けました!

矢印の種類や大きさを変える
ステップ9
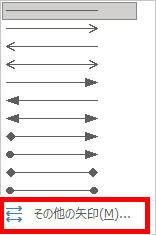
ちなみに気に入る矢印がない場合、「その他の矢印」をクリックします。

ステップ10
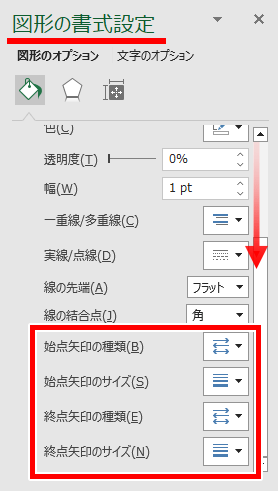
右側に図形の書式設定が出てきました。
下の方にある「矢印の種類」では矢印の種類を、「矢印のサイズ」では矢印のサイズを始点終点それぞれ決められます。


曲線を右クリック→「図形の書式設定」でも、この画面に行けるよ。
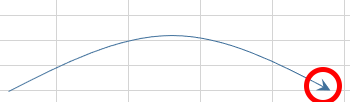
完了!
矢印の形と、サイズを変更できました。

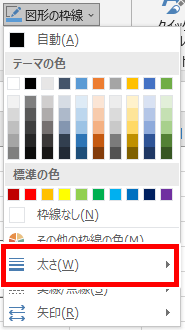
ちなみに線の太さは「太さ」から変えられます。

コの字の矢印にする

ステップ1
コの字の矢印を引くなら、「図形」から「フリーフォーム」を選びます。

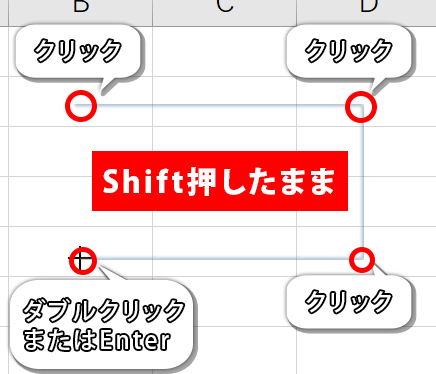
ステップ2
「Shift」を押したまま、線がコの字になるようにクリックしていきます。
終点は「ダブルクリック」か、「クリック」→「Enter」です。

ステップ3
後は同じように「図形の書式タブ」→「図形の枠線」→「矢印」から、好きな矢印を選ぶだけ。
線を右クリック→「図形の書式設定」でもOKです。

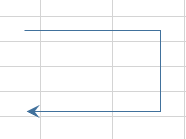
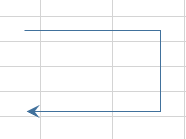
完了!
無事、コの字の矢印が引けました。

矢印を反転する

ステップ1
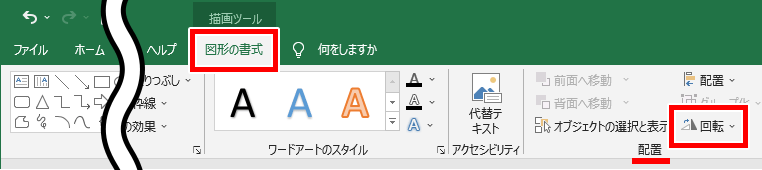
挿入した矢印を反転したいなら、矢印を選択して「図形の書式タブ」→配置のところにある「回転」をクリックします。

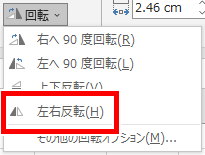
ステップ2
出てきたメニューから「左右反転」をクリックします。。

完了!
無事、矢印を反転できました。

手動で回転させる方法
もう一つ、サクッとできる方法もご紹介しておきます。
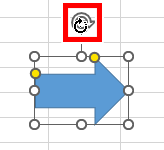
ステップ1
矢印をクリックしたときに、上に出てくる回転した矢印をクリックし……

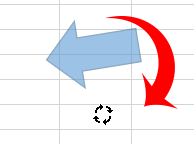
ステップ2
「Shift」を押したまま、くるっと一回転させます。

完了!
この方法でも無事、矢印を反転できました。

矢印を使うと、フローチャートや工程表などが分かりやすくできますね!
それでは、お疲れさまでした!
- 矢印は「挿入タブ」→「図形」
- まっすぐな矢印を引くには「Shift」を押したままドラッグ
- 矢印を曲げるには、曲線の図形に矢印を後付けする
- コの字の矢印は、フリーフォームの図形に矢印を後付けする








































ディスカッション
コメント一覧
まだ、コメントがありません