【Word・ワード】チェックボックスとチェックマーク(レ点)の入れ方


クリックしたらチェックマークが入る、チェックボックスを作りたいんだ。

ワードでのチェックボックスの作り方を見ていきましょう。
- チェックボックスは「開発タブ」→「チェックボックス」
- 「開発タブ」は「リボンのユーザー設定」で表示できる
- チェックマークを入れるには「プロパティ」から変更する
【Word・ワード】チェックボックスの入れ方
チェックボックスは四角にチェックマークが入った、あれですよね。
ワードでチェックボックスを入れるには、「開発タブ」を表示しないといけません。

開発タブを表示する
もし「開発タブ」がすでにある方は、そこは飛ばして構いません。
ステップ1
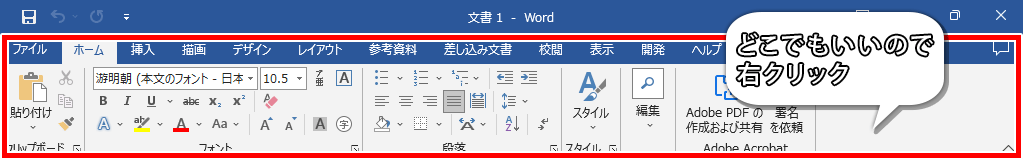
タブかリボン、どちらでも、どこでもいいので「右クリック」します。

ステップ2
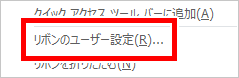
出てきたメニューから「リボンのユーザー設定」をクリックしてください。

ステップ3
新しく画面が出てきましたね。
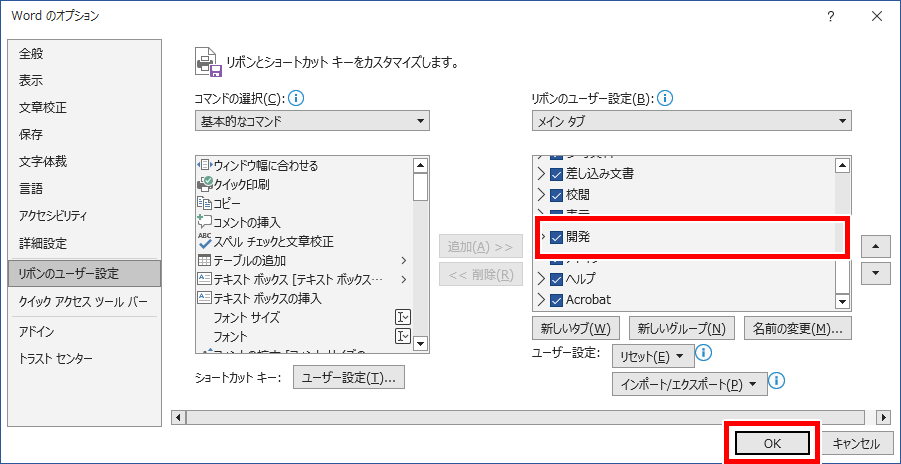
右側、リボンのユーザー設定と書かれた方の下のボックスから「開発」を探してクリック→「OK」をクリックします。

完了!
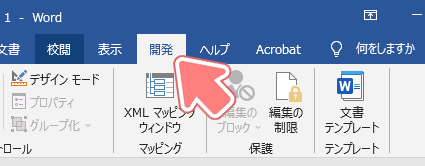
無事後ろの方に、開発タブが現れました!

チェックボックスを挿入する
開発タブを出したら、いよいよチェックボックスを入れる準備が整いました。
ステップ1
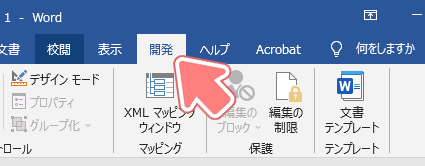
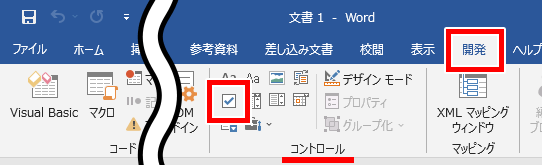
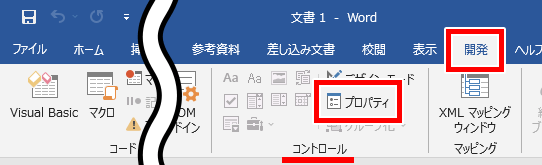
「開発タブ」→コントロールのところにある「チェックボックス コンテンツコントロール」をクリックしてください。
いかにもチェックボックスっぽいアイコンのやつですね。

完成!
早くもチェックボックスが挿入できました!

クリックすると、ちゃんとチェックできました。


え、チェックマークが入るんじゃないの?

設定で変えられますよ。
チェックマーク(レ点)の入れ方
チェックボックスと言ったら、×ではなくチェックマーク(✓)ですよね!
変更の仕方を見ていきましょう。
ステップ1
「開発タブ」→コントロールのところにある「プロパティ」をクリックします。

ステップ2
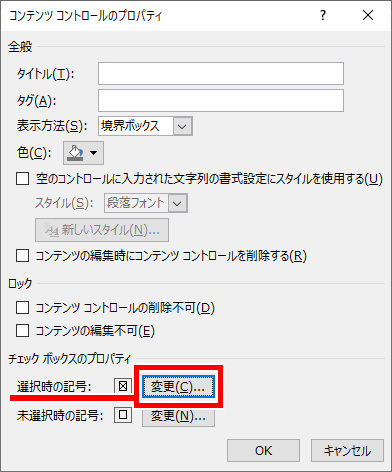
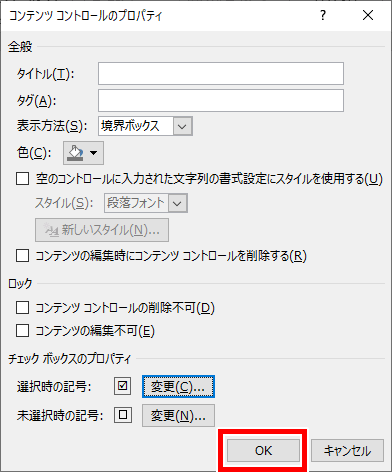
コンテンツコントロールのプロパティが出てきました。
下の方、チェックボックスのプロパティの、選択時の記号のところにある「変更」をクリックします。

ステップ3
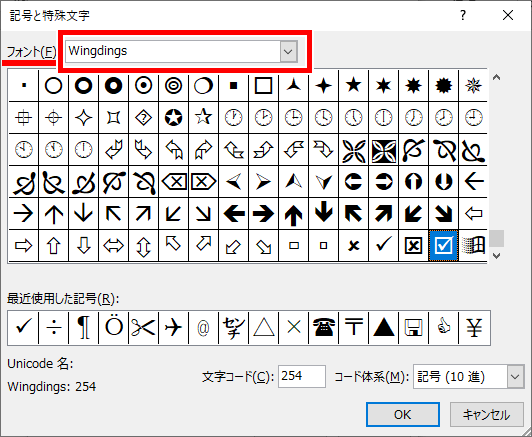
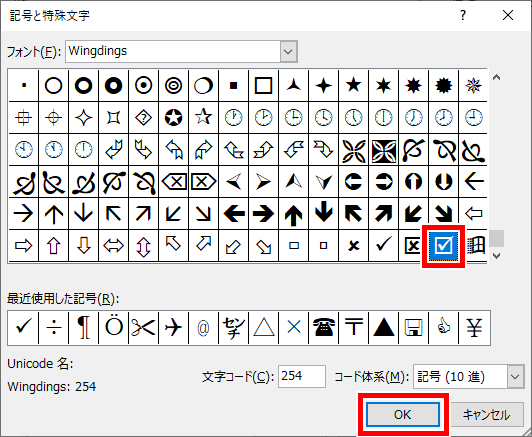
記号と特殊文字ダイアログボックスが出てきたら、フォントを「Wingdings」にします。

ステップ4
で、これまた結構下の方にある「チェックマーク」を選んで「OK」をクリックです。

ステップ5
コンテンツコントロールのプロパティの画面に戻るので、「OK」をクリックしてください。

完了!
無事、チェックボックスのチェックをレ点にできました!

チェックマークを入力したいなら
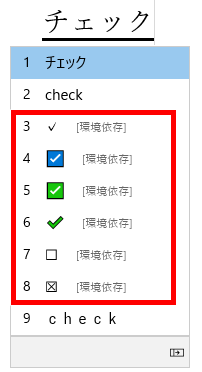
クリックしてチェックを入れるチェックボックスではなく、文字としてチェックマークを入力したいなら、「チェックと入力して変換」するか、「記号と特殊文字」を使います。


詳しくは、こちらのページをご覧ください。
【Word・ワード】チェックボックスの編集方法
チェックボックスを編集するには、チェックボックスをクリックしたときに出てくる耳的な「…が縦に並んだ部分」をクリックして行います。

チェックボックスの大きさを変える
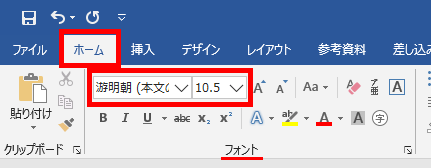
チェックボックスのサイズはいつも通り、「ホームタブ」→フォントところにある「フォントサイズ」から変更できます。

その他フォントや色なども、普通の文字列と同じように変更できます。
チェックボックスをコピーする
コピペもいつも通り、Ctlr+CとCtrl+Vでできます。
チェックボックスを移動する
チェックボックスを移動するには、耳的な部分をドラッグすればOK。

チェックボックスを移動できました。

チェックボックスを削除する
チェックボックスの削除は、耳的な部分をクリックしてDeleteを押すだけ。
簡単ですね。

【Word・ワード】チェックボックスができない?
チェックボックスができない、選べないときは、互換モードで開いていないか確認してみてください。
Word97-2003をWord2019で開くなど、互換モードだとコントロールの機能が使えなくなるようです。
これで、チェックボックスで持ってくるものリストなんかもできますね!
それでは、お疲れさまでした!
- チェックボックスは「開発タブ」→「チェックボックス」
- 「開発タブ」は「リボンのユーザー設定」で表示できる
- チェックマークを入れるには「プロパティ」から変更する








































ディスカッション
コメント一覧
初心者はcopilotでの文書だけでは解決できなっ方がこのサイトの記事は良く分かり機能が使用できた。大いに助かった。
コメントありがとうございます。お役に立てて何よりです!